Typography trong UI: Hướng dẫn cho người mới bắt đầu
Đây là bài dịch, bài gốc các bạn có thể xem ở đây : https://uxplanet.org/typography-in-ui-guide-for-beginners-7ee9bdbc4833 Con người đọc gần như toàn thời gian, không chỉ ở những quyển sách hay tạp chí, mà còn thông qua hàng tấn thông tin trên Internet, hay trên những biển quảng cáo giăng ...
Đây là bài dịch, bài gốc các bạn có thể xem ở đây : https://uxplanet.org/typography-in-ui-guide-for-beginners-7ee9bdbc4833

Con người đọc gần như toàn thời gian, không chỉ ở những quyển sách hay tạp chí, mà còn thông qua hàng tấn thông tin trên Internet, hay trên những biển quảng cáo giăng khắp các con đường, các khu vực giao thông công cộng hoặc các cửa hàng mua sắm. Tuy nhiên, chỉ có một số ít "đọc giả" có thể thực sự hiểu được công sức và thời gian để tạo ra một dòng chữ là như thế nào. Khi chúng ta đọc một bản thảo nào đó một cách thoải mái và thư giãn, thì đó là nhờ công của designer. Việc sắp xếp các con chữ và chọn đúng kiểu font một cách thẩm mỹ là một trong những ưu tiên hàng đầu của các designer. Để tạo ra được một UI hiệu quả và một UX rõ ràng, hầu hết designer cần phải học một số điều cơ bản trong ngành khoa học về Typography. Và bài viết hôm nay sẽ thống kê những điều cơ bản đó, mà đối với bất kỳ một designer chuyên nghiệp cũng nên nắm rõ và áp dụng được trong công việc.
Typography là một từ không chỉ dành cho một kỹ thuật design, mà còn là cho một thứ bao quát, rộng lớn hơn thế. Robert Bringhurst, một typographer (người chuyên về typography) Canada, trong quyển sách của mình có tên là The Elements of Typographic Style - đã định nghĩa về Typography như một nghề thủ công để tạo ra những hình thái thị giác bền vững của ngôn ngữ loài người. Hay nói cách khác, Typography biến đổi ngôn ngữ thành một vật chất có tính thị giác được tô điểm, trang trí phù hợp.
Typography có một lịch sử lâu đời hơn rất nhiều khi so với việc design hay Internet. Typography xuất hiện lần đầu tiên vào giữa thế kỉ thứ 11-12, khi con người sáng tạo ra hệ thống in ấn dạng có thể di chuyển được - moveable type (xem thêm: link). Nhưng cuộc cách mạng về typography mới thực sự bắt đầu kể từ sau sự ra đời của Gutenberg Bible - cuốn sách đầu tiên được tạo ra phần lớn bởi hệ thống in ấn nêu trên, và điều này đã đánh dấu sự bắt đầu của kỉ nguyên sách in ở các nước phương Tây. Style được sử dụng trong quyển Gutenberg Bible được biết đến ngày nay với tên gọi là Textualis (Textura) và Schwabacher.
Ngày nay, có nhiều việc phải làm hơn là chỉ sao chép các bản in và sắp xếp lại chúng. Nói chung thì, typography được định nghĩa như một môn khoa học nghệ thuật về style của font chữ, cách hiển thị, cấu trúc font chữ với mục tiêu tạo ra một bản thảo vừa đảm bảo về mặt thẩm mỹ, vừa dễ dàng cho việc đọc. Cách đây không lâu, typography vẫn chỉ là một chuyên ngành dành cho những người làm công việc in ấn và xuất bản trong văn phòng, nhưng giờ ngành khoa học này đã được áp dụng ở rất nhiều lĩnh vực khác nhau, đồng thời cũng chiếm một vai trò quan trọng trong việc design.

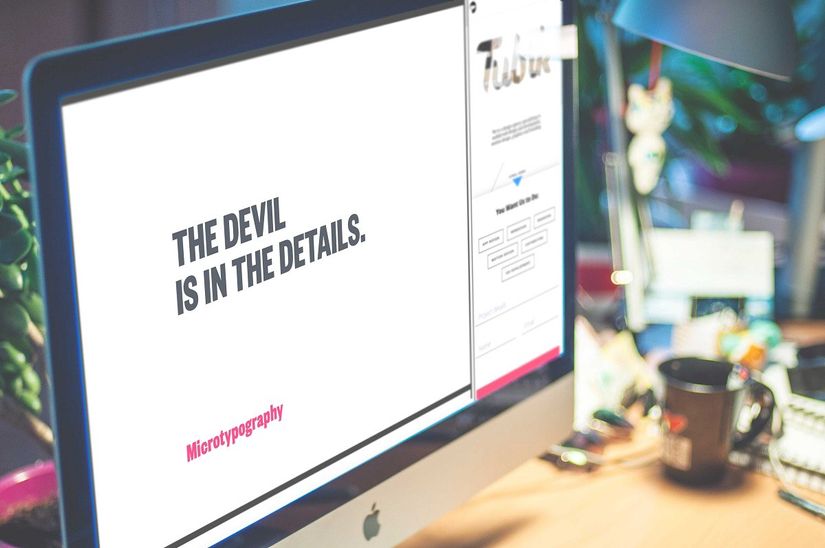
Bạn có thể nghĩ ra được một ví dụ nào đó về web hoặc mobile design nhưng lại không có bất kỳ văn bản nào không? Khó, đúng không? Đồng thời, chỉ một sự xuất hiện của văn bản trong giao diện cũng là không đủ cho một UI hiệu quả và một UX rõ ràng. Văn bản và cách thể hiện của nó nên được suy nghĩ một cách cẩn thận, nếu không rất có thể sẽ phá hỏng thiết kế. Có những designers hoàn toàn lờ đi việc học về typography vì họ nghĩ rằng nó rất khó hiểu và không đáng để tốn quá nhiều thời gian như vậy. Tuy nhiên, typography là một trong những thành phần quan trọng của một design hiệu quả. Hãy cùng xem tại sao.
Con người chúng ta đã quen với việc thu nhận phần lớn thông tin dưới dạng chữ viết, và designer là người cần phải đảm bảo quá trình này diễn ra một cách dễ dàng và hiệu quả. Những kiến thức cơ bản của Typography có thể giúp ích cho việc nhận thức ra các đặc tính thị giác của từng loại font và ảnh hưởng của nó đến nhận thức của người dùng.
Một văn bản được thể hiện một cách hiệu quả là chìa khoá cho một design tốt. Sự hiệu quả của nó không chỉ phụ thuộc vào nội dung của văn bản, mà còn ở cách thể hiện. Cỡ chữ, chiều rộng, màu sắc, cấu trúc các từ - tất cả những yếu tố đó đều là những thứ cần phải xem xét. Designer có thể truyền đạt một chút tâm trạng hoặc nội dung thông qua việc chọn fonts chữ và cách thể hiện phù hợp. Bằng cách này, typography giúp design giao tiếp với con người. Các hiệu ứng thị giác và tính dễ đọc của văn bản trong các sản phẩm kỹ thuật số có ảnh hưởng quan trọng đến trải nghiệm người dùng. Nếu font chữ khó đọc, người dùng có thể gặp khó khăn trong việc định hướng, hoặc tệ hơn là không thể sử dụng được. Ngày nay, một trải nghiệm người dùng nghèo nàn trong các sản phẩm kỹ thuật số là một điều không thể tha thứ được, khi mà người dùng có thể tìm các phương án thay thế tốt hơn một cách dễ dàng.
Thêm vào đó, typography tồi sẽ ảnh hưởng đáng kể đến ấn tượng đầu tiên (first impression) bởi vì mặc dù người dùng không đọc hoàn toàn văn bản, họ vẫn lướt qua chúng. Trong trường hợp font chữ tỏ ra không phù hợp, người dùng có thể sẽ trở nên không muốn quan tâm đến lời đề nghị bạn đưa ra, hoặc sử dụng sản phẩm của bạn.

Để có thể ứng dụng Typography một cách sâu sắc, bạn cần phải học các yếu tố của nó, cũng như các yêu cầu trong quá trình xây dựng Typography. Hãy cùng xem.
Font và Typeface (kiểu chữ)
Ngày nay, có rất nhiều designer dùng lẫn lộn giữa font và typeface (kiểu chữ) và coi đó là các từ đồng nghĩa, nhưng nó không hoàn toàn chính xác. Hãy cùng làm rõ nó. Một Typeface - kiểu chữ là một style trong việc thiết kế kiểu chữ, mà nó chứa tất cả các loại thể hiện đặc tính của chữ với tất cả các kích thước và hình thái (Đậm, nhạt,...). Trong khi đó, một font chữ là một thể hiện đồ hoạ của chữ viết mà thường được giới thiệu với 1 kiểu chữ có kích thước và hình thái cụ thể. Nói cách khác, kiểu chữ là một cái gì đó giống như một gia đình, và font chữ là một thành phần của nó. 2 thứ trên là những đối tượng chính được designer và typographer thay đổi và chuyển hoá để tạo ra các typography dễ đọc và thẩm mỹ cao. Một số style của kiểu chữ sẽ được mô tả ngay sau đây.
Mean line và baseline
Về cơ bản, các chữ cái được đặt trong một đường thẳng nhằm tạo ra một thể hiện thị giác được sắp xếp chỉn chu. Các công cụ hỗ trợ chính cho designer trong quá trình này là 2 đường thẳng có tên là mean line và baseline. Đường đầu tiên đánh dấu phía trên và đường còn lại đánh dấu phía dưới của phần thân một chữ cái. Các đường này giúp cho việc tạo ra các fonts chữ bằng nhau. Và đương nhiên là chúng sẽ được ẩn đi sau khi designer hoàn thành công việc của mình.

Các công cụ đo lường chữ cái (size - kích thước, weight - độ nặng nhẹ, height - chiều cao)
Để phân biệt các loại thông tin khác nhau, cũng như tạo các điểm nhấn ở những vị trí quan trọng, designer sẽ tạo ra các font chữ có kích thước và độ nặng nhẹ khác nhau. Độ nặng nhẹ của kiểu chữ là thước đo độ dày của một chữ cái. Kích thước của chữ thường được đo dưới dạng inches, mi-li-mét hoặc pixel. Và chiều cao của chữ còn được gọi là x-height bởi vì phần thân của tất cả các chữ cái trong cùng 1 kích thước sẽ dựa trên chữ cái x. Việc tiếp cận như thế này sẽ làm cho các chữ cái trông bằng nhau. Và cũng sẽ rất dễ dàng để phân chia các thành phần của văn bản như là Tiêu đề, tiêu đề phụ, nội dung chỉ bằng cách thay đổi các thông số này của font chữ.

Ascender và Descender (Cao lên và thấp đi)
Thành phần của một chữ cái được gọi là ascender khi nó nằm phía trên đường mean line như là chữ cái b hoặc d. Và descender là phần ngược lại với ascender. Đó là phần nằm phía dưới baseline của chữ cái, như trong chữ p và g.

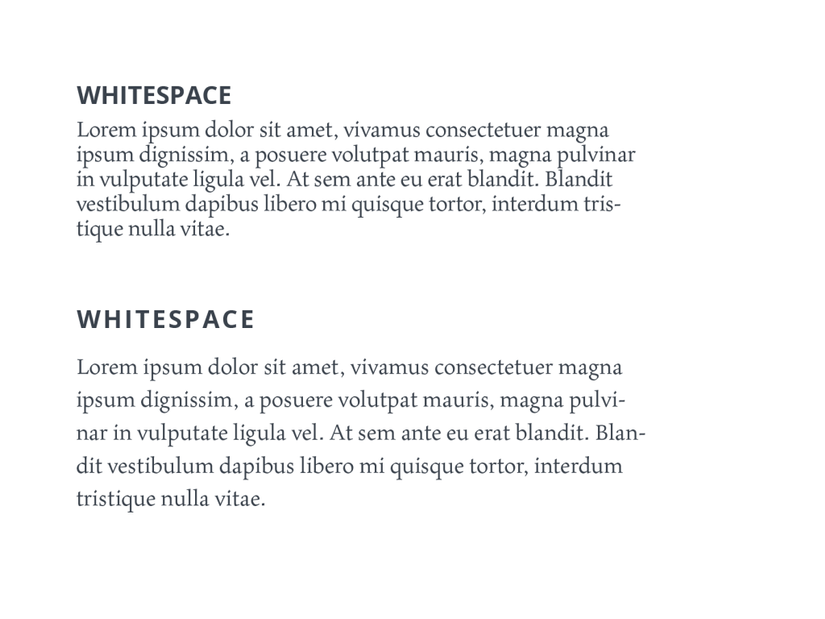
Khoảng trắng (whitespace)
Khoảng trắng, hay còn được biết đến với cái tên là không gian âm, là vùng nằm giữa các thành phần trong một tổ hợp design. Người đọc thường không để ý đến vai trò quan trọng của khoảng cách, nhưng designer cần rất cẩn thận và tập trung khi xử lý khoảng trắng. Trong trường hợp khoảng trắng không được bố trí một cách cân đối, văn bản sẽ trở nên khó đọc. Chính vì thế mà khoảng trắng cũng đóng vai trò quan trọng như bất cứ thành phần typography nào khác.

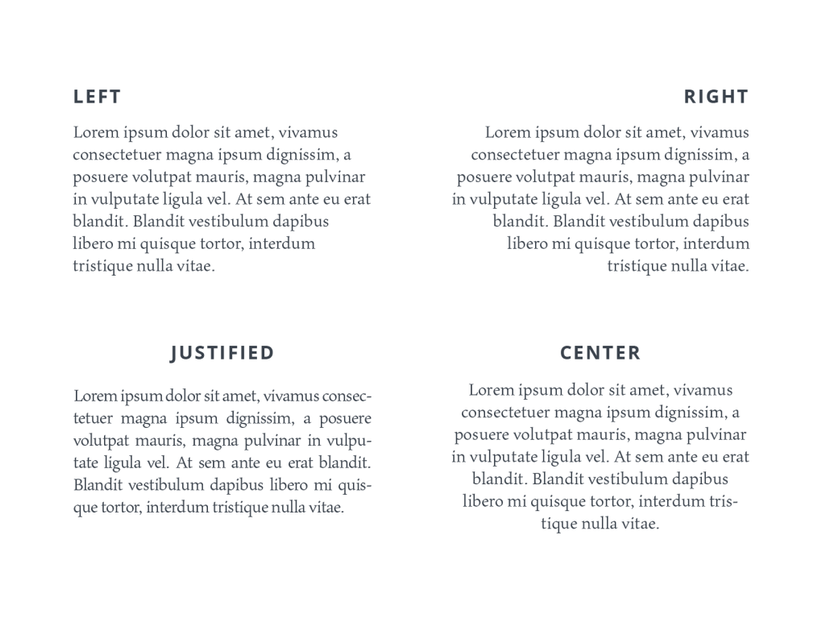
Căn lề (Alignment)
Tạo ra một typography hiệu quả không hề dễ dàng, và nó cũng bao gồm rất nhiều quá trình. Ví dụ, căn lề là một hành động đặt và căn chỉnh chữ cái. Trong quá trình này, mục tiêu của designer là biến đổi các đoạn text được đặt ngẫu nhiên trở thành một thể thống nhất.

Tracking
Quá trình của việc Tracking bao gồm việc tinh chỉnh khoảng cách của một nhóm các ký tự tạo thành một từ và một khối chữ cái. Một designer khi đặt các khoảng cách phù hợp cho toàn bộ các chữ cái, sẽ làm cho văn bản trở nên thoáng đãng và dễ chịu cho mắt người. Một quá trình tracking hiệu quả sẽ làm cho các con chữ trong một từ trở nên dễ đọc.

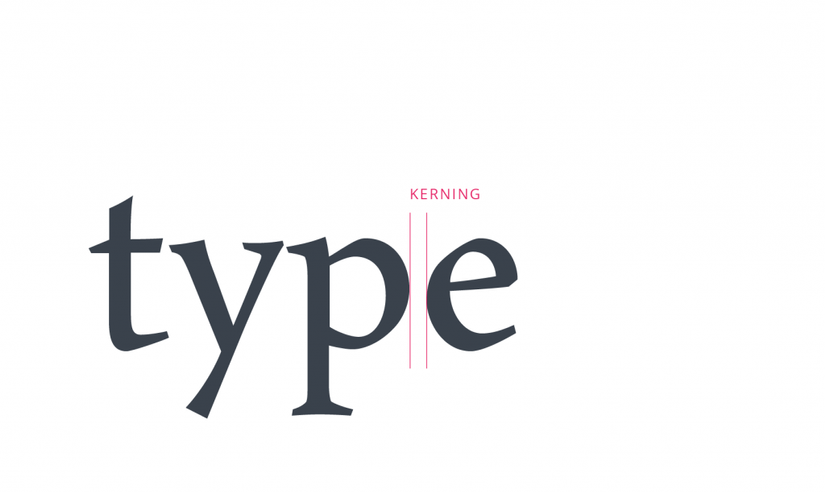
Kerning
Kerning hơi tương đồng với Tracking nhưng chúng không phải là một. Tracking nghĩa là việc điều chỉnh khoảng cách giữa toàn bộ các chữ cái trong font chữ, trong khi kerning là quá trính tinh chỉnh khoảng cách giữa 2 chữ cái. Việc này thường được áp dụng trong những trường hợp cụ thể, khi designer quyết định thay đổi khoảng cách giữa 2 chữ cái cụ thể nào đó để làm chúng trở nên tự nhiên hơn.

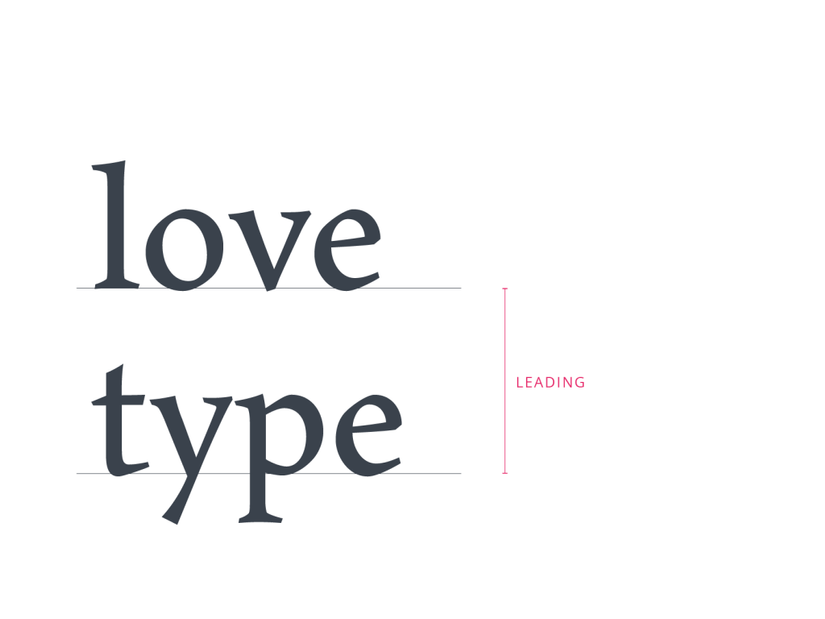
Leading
Leading là khoảng cách giữa các đường baseline trong văn bản. Một giá trị leading phù hợp sẽ giúp người dùng dễ dàng đi từ dòng này sang dòng khác khi đọc văn bản. Trong design, giá trị leading tiêu chuẩn là 120% kích thước của fotn hiện tại và có thể khác nhau tuỳ theo từng loại kiểu chữ.

Typographic hierarchy
Cũng giống như các thành phần design khác, typography cũng nên được cấu trúc rõ ràng. Và Typographic Hierarchy là một hệ thống được dùng để tổ chức, sắp xếp nội dung văn bản một cách tốt nhất cho nhận thức của người dùng, trước hết thông qua việc thay đổi và kết hợp giữa các kiểu chữ và font chữ. Mục đích của nó là tạo ra sự tương phản giữa phần văn bản có ý nghĩa nhất, nổi bật nhất, cần được nhận ra trước tiên so với các thành phần thông thường khác. Sự tương phản này được tạo ra bởi việc thiết lập các thành phần của typography, bao gồm kiểu chữ, font, kích thước, màu sắc cũng như cách căn lề.
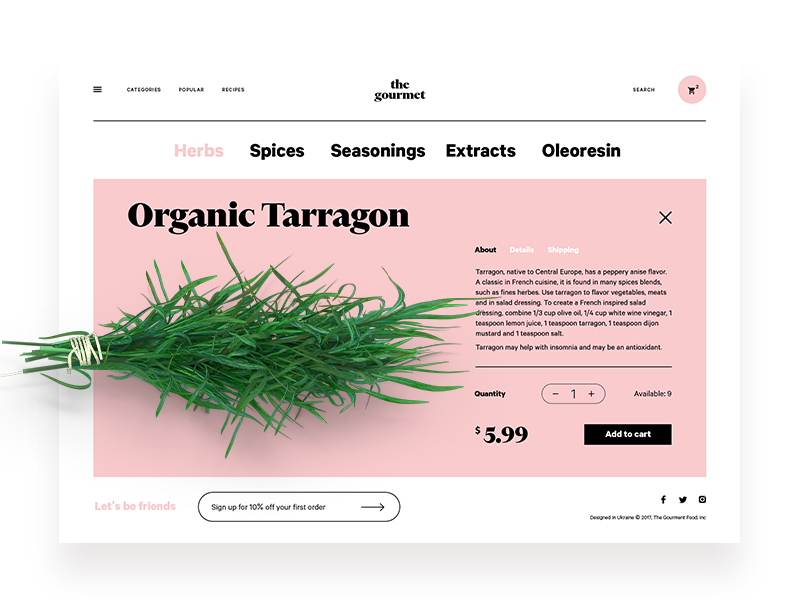
 The Gourmet Website
The Gourmet Website
Typographic hierarchy được thể hiện với những kiểu văn bản cơ bản được dùng trong UI design. Đó là Tiêu đề chính, Tiêu đề phụ, nội dung, thành phần gọi ra sự kiện, chú thích, và những thứ khác nữa. Các thành phần văn bản này được chia thành những lớp riêng biệt trong design : Primary - Hạng 1, Secondary - Hạng 2 và Tertiary - Hạng 3.
Các thành phần thuộc Hạng 1 của nội dung văn bản bao gồm thành phần lớn nhất của văn bản, như là Tiêu đề chính. Nó có nhiệm vụ thu hút người dùng đến với sản phẩm. Hạng 2 bao gồm các thành phần của văn bản có thể dễ dàng scan được. Nó bao gồm các Tiêu đề phụ và chú thích, mà giúp cho người dùng có thể nhanh chóng xác định và điều hướng đến các nội dung trong văn bản. Và Hạng 3 bao gồm các thành phần như là nội dung văn bản cũng như các thành phần còn lại. Chúng thường được thể hiện dưới các dạng chữ bé hơn nhưng vẫn đủ để đọc một cách rõ ràng. Ba lớp Typography này hỗ trợ người dùng có thể tiếp thu nội dung vẵn bản một cách dần dần, từng bước một mà không cần tốn công chỉ dẫn bởi sản phẩm kỹ thuật số.
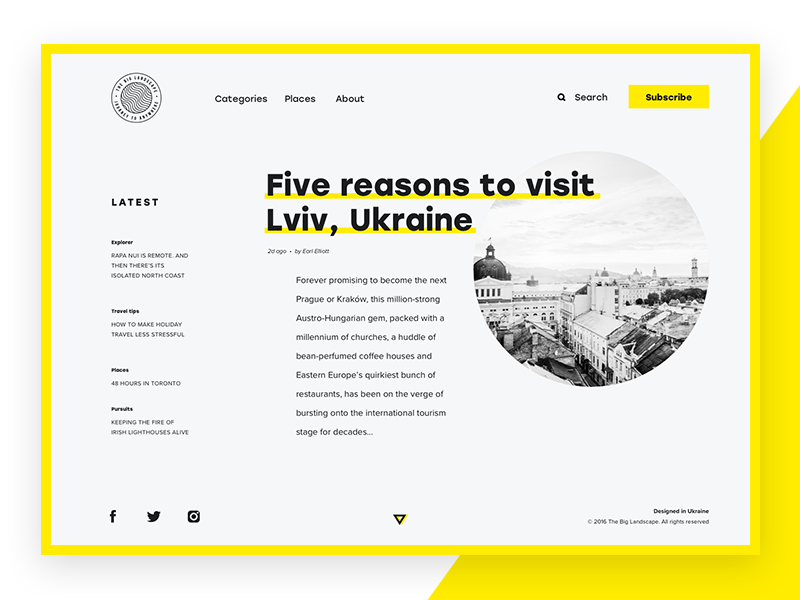
 The Big Landscape
The Big Landscape
Typography không thể học được trong một ngày, mà nó yêu cầu một sự theo đuổi một cách nghiêm túc, kiên trì. Hãy theo dõi những cập nhật tiếp theo của chúng tôi để biết thêm về typography trong design.
Recommended reading
Robert Bringhurst “The Elements of Typographic Style Paperback”
Erik Spiekermann “FontBook”
Simon Garfield “Just My Type: A Book About Fonts”
Tips on Applying Copy Content in User Interfaces
Every Design Needs Three Levels of Typographic Hierarchy
