12/08/2018, 14:39
UIVisualEffects - Blurry Pop Up Animation
Mở đầu Khi viết các ứng dụng chúng ta rất thường xuyên sử dụng các alert/popup. Để user có thể forcus vô các alert/popup này thì thường ta sẽ có hiệu ứng làm mờ background. Chính vì nó thông dụng như vậy, hôm nay mình sẽ giới thiệu cách tạo ra Blurry Pop Up Animation đơn giản với ...
Mở đầu
Khi viết các ứng dụng chúng ta rất thường xuyên sử dụng các alert/popup.
Để user có thể forcus vô các alert/popup này thì thường ta sẽ có hiệu ứng làm mờ background.
Chính vì nó thông dụng như vậy, hôm nay mình sẽ giới thiệu cách tạo ra Blurry Pop Up Animation đơn giản với UIVisualEffects

Thực hiện
- Tạo mới project bằng xcode và Embed trong Navigatorbar
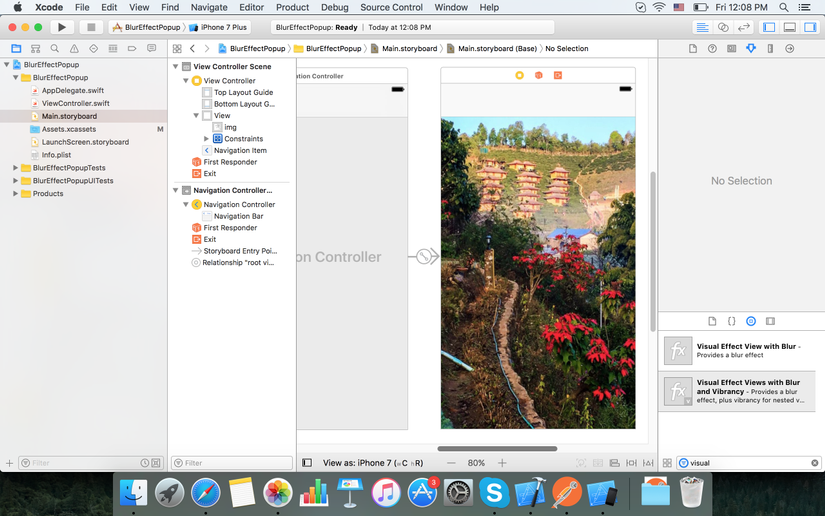
- Add UIImageView làm background

- Add Visual Effect Views with Blur and Vibrancy
- Có 3 Blur style: Extra light, Light, Dark
- Uncheck checkbox vibrancy

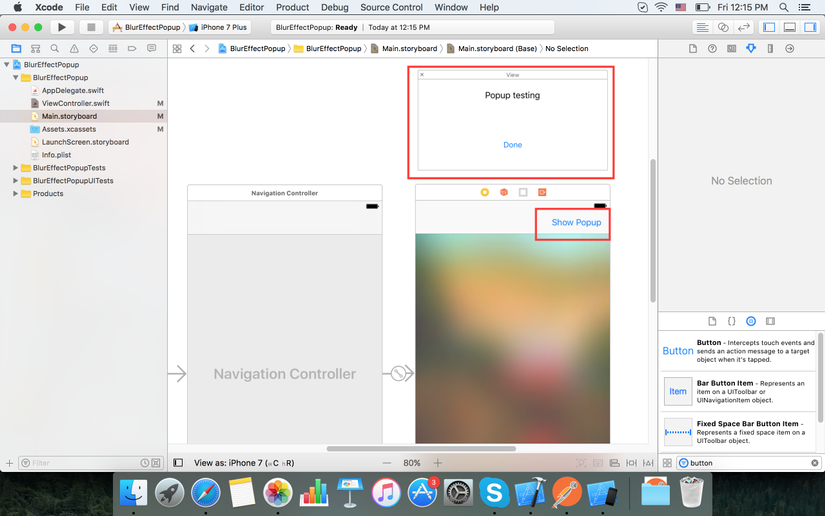
- Add một UIView và UIBarButtonItem

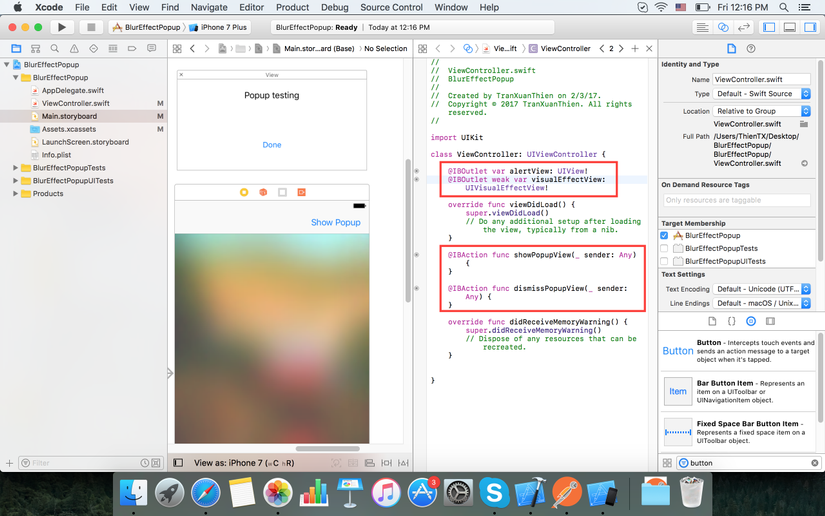
- Tạo các IBOutlet và IBAction cho visualEffectView và Show Popup button

- Coding
- Add đoạn code sau vào trong ViewDidLoad() của UIViewController
effect = visualEffectView.effect visualEffectView.effect = nil popupView.layer.cornerRadius = 5
- Tạo mới 2 function animateIn() và animateOut()
func animateIn() {
self.view.addSubview(popupView)
popupView.center = self.view.center
popupView.transform = CGAffineTransform.init(scaleX: 1.3, y: 1.3)
popupView.alpha = 0
UIView.animate(withDuration: 0.4) {
self.visualEffectView.effect = self.effect
self.popupView.alpha = 1
self.popupView.transform = CGAffineTransform.identity
}
}
func animateOut() {
UIView.animate(withDuration: 0.4, animations: {
self.popupView.transform = CGAffineTransform.init(scaleX: 1.3, y: 1.3)
self.popupView.alpha = 0
self.visualEffectView.effect = nil
}) { (success:Bool) in
self.popupView.removeFromSuperview()
}
}
- Gọi 2 function vừa tạo ở trong các IBAction tương ưng của Show Popup và Done button để show và dismiss popup view
@IBAction func showPopupView(_ sender: Any) {
animateIn()
}
@IBAction func dismissPopupView(_ sender: Any) {
animateOut()
}
- Run và xem kết quả.
Kết luận
Như vậy chúng ta đã tạo ra Blurry Pop Up Animation rất nhanh chóng và đơn giản bằng việc sử dụng UIVisualEffects. Hy vọng sẽ có ích cho các bạn
Thanks
