Ứng dụng AlarmClock với Android
Ứng dụng AlarmClock với Android (phần 1) Mục tiêu đạt được 1 ứng dụng hoàn chỉnh trên android, với tác dụng đánh thức người dùng bằng âm thanh, hình ảnh với thời gian định sẵn. Resource trên github: https://github.com/MuiNV54/AlarmClock Tổng quan về ứng dụng đồng hồ báo thức Ứng dụng đồng hồ ...
Ứng dụng AlarmClock với Android (phần 1)
Mục tiêu đạt được 1 ứng dụng hoàn chỉnh trên android, với tác dụng đánh thức người dùng bằng âm thanh, hình ảnh với thời gian định sẵn.
Resource trên github: https://github.com/MuiNV54/AlarmClock
Tổng quan về ứng dụng đồng hồ báo thức Ứng dụng đồng hồ báo thức khá phổ biến trên cả android và IOS. Chúng ta cần tạo nhiều item, với mỗi item thể hiện 1 giá trị thời gian. Khi đến thời gian này, ứng dụng sẽ bắn ra 1 tín hiệu âm thanh, hình ảnh để đánh thức người dùng. Và ứng dụng sẽ tự động bật khi điện thoại bật.
Thời gian của các item có thể được lặp đi lặp lại theo ngày đã chọn.
Qui trình làm ứng dụng Giả sử bạn đã có 1 chút kiến thức cơ bản về android.
3.1Kiến thức cần biết
-
kiến thức cơ bản về android
-
listview
-
adapter
-
database
-
Calender
-
Service
3.2Activies và actionbar
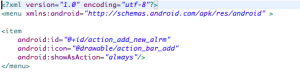
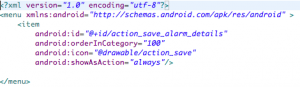
Trước hết, chúng ta tạo 1 icon menu trên actionbar, để khi click vào sẽ chuyển sang màn hình cài đặt thời gian. Rất đơn giản, tạo 1 file xml trong thư mục menu, với tên alarm_list.xml.

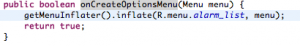
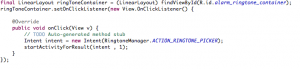
add menu vừa tạo vào MainActivity:

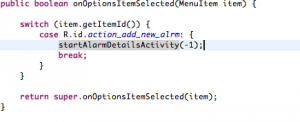
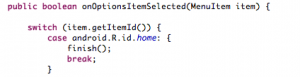
Hàm này sẽ tự gọi khi người dùng click vào 1 item menu trên activity (trong trường hợp này là item add vừa tạo ).
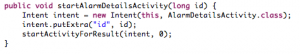
Chúng ta cần tạo mới 1 activity tên: AlarmDetailsActivity, sẽ là màn hình cài đặt chi tiết của các item (thời gian, ngày lặp ...). Và khi bấm vào item add, ứng dụng sẽ chuyển sang activity mới này.


Hàm startActivuty sẽ thực hiện việc chuyển sang activity đã được khai báo ở new Intent.
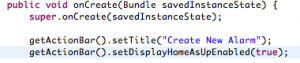
Khi ở màn hình detail, chúng ta muốn có 1 button để khi click vào sẽ trở lại màn hình chính. Android cung cấp 1 button mặc định, và chúng ta gọi ra đơn giản với 2 lệnh của getactionbar.

Bây giờ hãy chạy thử trên simulator, bạn có thể tự do chuyển đổi giữa 2 màn hình vừa tạo.
3.3View Layout chi tiết
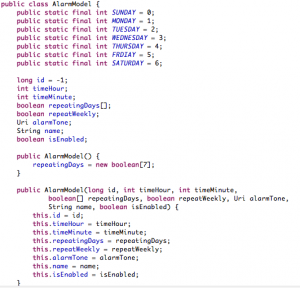
Trước hết tạo 1 model của đối tượng alarm, là 1 class chứa dữ liệu cần có của alarm.

Bây giờ chúng ta cần tạo 1 file activity_details.xml trong thư mục res/layout. Và trong hàm onCreate, chúng ta cần gọi đến layout này trong hàm setContentView. Và tạo mới 1 model.

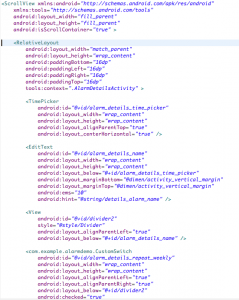
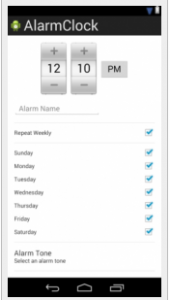
Layout chúng ta cần tạo để có giao diện hiển thị:

Chúng ta sẽ có layout với id alarm_ring_tone_container, mà khi bấm vào đó, sẽ hiện ra màn hình để chọn sound cho alarm.
Hàm setOnClickListener sẽ được gọi khi người dùng click vào đối tượng được gọi. Và cụ thể ở đây sẽ hiện ta 1 màn hình mặc định của android, cho phép chúng ta chọn sound cho alarm với action ACTION_RINGTONE_PICKER.

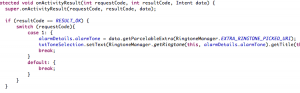
Sau khi chọn được sound ưng ý, bấm vào button OK, chúng ta sẽ trở về giao diện chính, sẽ tự động gọi vào hàm onActivityResult của activity hiện tại. Và chúng ta cần nhận lại sound đã chọn.

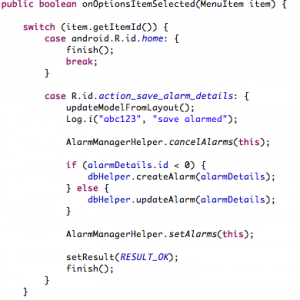
Và chúng ta cần 1 button save ở màn hình chính để lưu lại alarm đã tạo. Khí bấm vào button này, sẽ trở lại màn hình chính của app, và tạo cho chúng ta 1 alarm. Chúng ta sẽ dùng menu item của android.

3.4Lưu dữ liệu với Sqlite
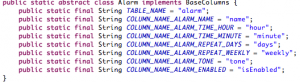
Chúng ta sẽ đại diện bảng cần tạo bằng 1 abstract class, cung cấp các ID column cần thiết.

Tiếp theo, cần tạo 1 class AlarmDBHelper extends từ lớp SQLiteOpenHelper, sẽ giúp chúng ta quản lý việc tạo và update database. Trước hết chúng ta cần xác định version, tên, và đoạn string create, delete table. Và nếu muốn mở rộng table sau đó, cần khai báo trong hàm onUpgrade.

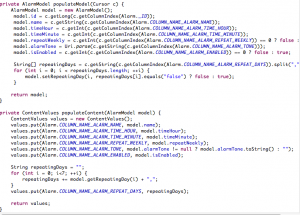
Chúng ta cần 1 phương thức để map model vào các đối tượng trong bảng dữ liệu, có thể sử dụng lại trong quá trình làm việc sau này.

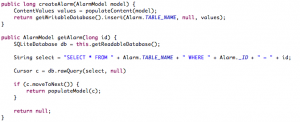
Tiếp theo là phương thức đọc và tạo:

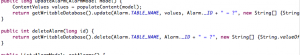
Cuối cùng là update và delete.

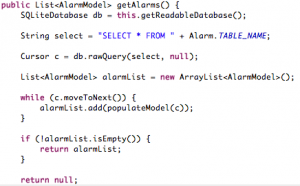
Để có list alarms đã lưu trong database, chúng ta cần phương thức getall:

Trong details activity, chúng ta cần kết nối model với database helper: tạo phương thưc tạo vào update database trong save action. Khi tạo cần đảm bảo ID là -1, và các trương hợp khác là dành cho update.