(UX) Pagination - Phân trang: Điểm nên và không nên trong UX
Khi người dùng sử dụng cuộn chuột để cuộn đến cuối của trang web, thường sẽ thấy 1 dãy số. Nó chính là pagination. Được sử dụng để phân chia nội dung web thành nhiều phần riêng biệt khác nhau và được đánh số thứ tự. Nó xuất hiện khi nội dung web quá dài. Những cách phân trang hiện nay thường làm ...
Khi người dùng sử dụng cuộn chuột để cuộn đến cuối của trang web, thường sẽ thấy 1 dãy số. Nó chính là pagination. Được sử dụng để phân chia nội dung web thành nhiều phần riêng biệt khác nhau và được đánh số thứ tự.
Nó xuất hiện khi nội dung web quá dài. Những cách phân trang hiện nay thường làm khó chịu cho người sử dụng mỗi khi người dùng click sang trang tiếp theo
Dừng việc phân trang khi nội dung web không quá dài
1 trang web không giống như một cuốn sách. Kích thước của cuốn sách, nội dung của nó được giới hạn theo tưng trang. Nhưng đối với web site thì chiều dài của nó là vô hạn, nó có thể tải tất cả các nội dung được đưa vào trong cùng 1 trang. Nhưng nó sẽ ảnh hưởng rất nặng lên tốc độ, làm chậm thời gian tải của trang web.
Tuy vậy, hầu hết các trang web thì có băng thông tương đối đủ để hiển thị các thông tin nhiều hơn trên mỗi một trang mà không làm ảnh hưởng đến tốc độ tải. Vấn đề ở đây là hầu hết những site hiển thị cho người dùng có ít nội dung và các trang thì khá là ngắn. Nên việc sử dụng phân trang ở đây có vẻ như không cần thiết. Băng thông có thể đáp ứng tải khá là nhanh cho nội dung hơi dài 1 chút. Người dùng có thể sử dụng cuộn chuột hoặc dùng click vào 1 nút bấm để tải nốt phần còn lại mà k phải mất thời gian việc click vào phân trang quá nhiều

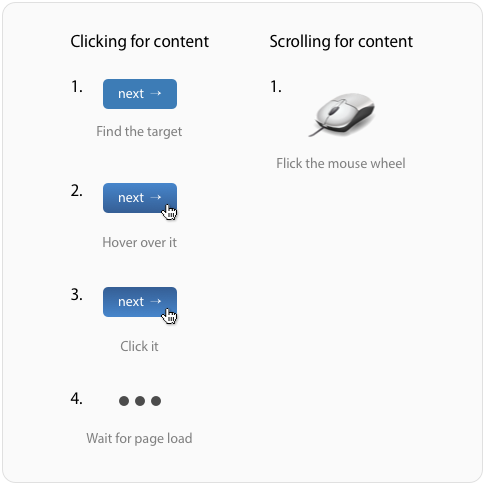
Người dùng thường rất có kinh nghiệm trong việc cuộn chuột hơn là click. Cuộn chuột, hay các màn hình cảm ứng ngày nay sẽ dễ dàng hơn so với việc click, click,... Để sang được tới trang tiếp theo người dùng phải tìm đến phần phân trang, di chuyển chuột vào link, click chuột, chờ tải sang trang...Nó mất khá nhiều bước và thời gian cho người dùng.
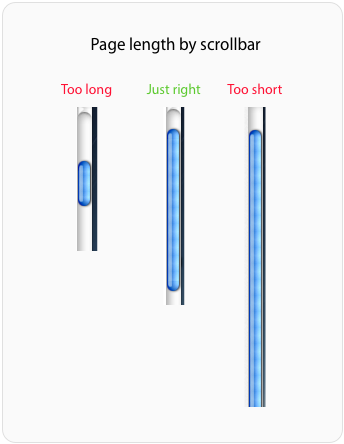
Đối với page khá ngắn thì việc đó làm khá tốn thời gian cho người dùng, thay vì đó ta có thể sử dụng cuộn chuột hoặc cảm ứng để kéo trang. Để phân biệt được nội dung trang ngắn hay dài thì nó sẽ tỉ lệ nghịch với chiều cao của thanh bar cuộn bên tay phải. Nội dung trang càng dài thì thanh bar càng ngắn và ngược lại

Cung cấp bộ lọc cho người dùng
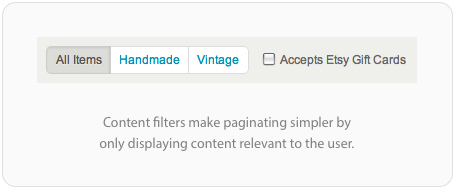
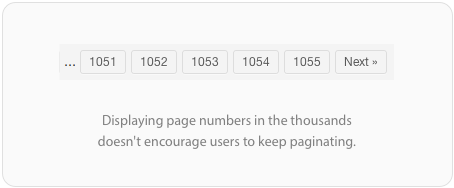
Một số phân trang có khi lên tới 3 chữ số. Điều này thật đáng sợ đối với người dùng. Chẳng có ai sẽ ngồi duyệt từ trang số 1 đến trang 100 cả =)). Vậy lý gì mà ta không cung cấp cho người dùng 1 bộ lọc thông minh, dựa trên từng thuộc tính của sản phẩm, ví dụ như giá cả, hoặc loại mặt hàng.... nó sẽ làm cho phân trang của bạn ngắn lại khá là nhiều

Hãy làm cho mục tiêu click chuột lớn hơn
Nhiều trang web đánh giá thấp tầm quan trọng của kích thước các nút click trong phân trang. Nó chính là cách duy nhất để ngừời dùng có thể sang được trang kế tiếp. Tạo những button lớn thì người dùng sẽ dễ dàng nhìn thấy hơn và muốn tiếp tục đi đế trang tiếp theo hơn. Bạn nên đặt nút "next" và "pre" thiết kế khác biệt hoặc to hơn, để người dùng dễ chú ý và dễ dàng click nhanh hơn.

Đừng sử dụng Trang đầu(First page) và Trang cuối (Last page)
Có 1 vài page sử dụng trang đầu tiên và trang cuối cùng. Điều này là không cần thiết và có thể gây bất lợi cho người dùng. Một số thiết kế sử dụng mũi tên kép để biểu thị cho trang đầu và trang cuối làm người dùng nhầm tưởng với trang trước và trang kế tiếp.

Phân trang đầu và trang cuối là k cần thiết vì hầu hết người dùng sẽ nhìn nội dung trang theo thứ tự thời gian. Không có lý do gì mà họ lại mở trang cuối cùng ra trừ khi họ đang tìm kiếm nội dung nào đó mà họ đã thấy trước đó. Trong trường hợp đó thì nên tạo thêm 1 trường tìm kiếm trên bộ lọc hoặc thanh menu.
Tuy nhiên việc hiển thị liên kết trở về trang đầu tiên là cần thiết. Khi đó, ta nên luôn để cố định page số 1 bằng cách sử dụng "..." để phân cách. Cách này thì không cần thêm 1 button trang đầu vào khu vực phân trang nữa.
(PII)
Hiển thị dãy số phân trang
Chúng ta không cần thiết phải hiển thị toàn bộ số trang đang có ra phần phân trang. Nếu trong trường hợp số trang khá là ít thì có thể, nhưng đối với những trường hợp số trang lên đến 2 hoặc 3 con số thì điều này dường như là không tốt cho người dùng, họ sẽ cảm thấy nản khi số lượng page có vẻ khá nhiều, và có thể sẽ không duyệt tiếp các trang kế tiếp nữa. Trong trường hợp đó thì ta nên sử dụng thêm nút "next" và "prev"

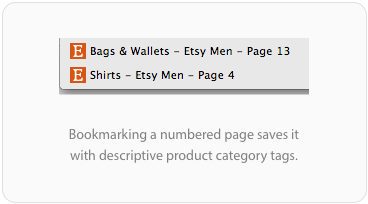
Mà có một trường hợp đặc biệt ngoại lệ. Đó là đối với các trang web thương mại điện tử, nó sẽ tốt hơn nếu hiển thị số trang đang có. Bởi nó sẽ giúp cho người dùng có sự chọn lựa kỹ lưỡng hơn khi mua sắm. Không những thế khi người dùng cần đánh dấu 1 trang nào đó, nó sẽ lưu lại tiêu đề và mô tả sản phẩm để người dùng có thể tìm lại được trang mà họ cần

Khi nào thì nên hiển thị thanh cuộn dài vô tận
Chỉ có một số trương hợp sử dụng scroll bar kéo dài hiệu quả. Khi nội dụng của bạn được mở ra với 1 tab mới hoặc với 1 cửa sổ mới thì scroll bar có thể có ích trong trường hợp này. Nhưng nếu nội dung của bạn hiên thị ngay ra trong page bạn đang duyệt thì có vẻ việc sử dụng scroll bar rất là không tốt.
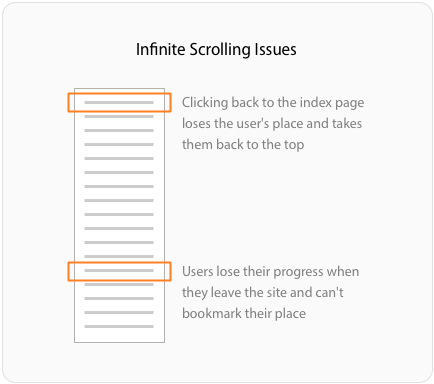
Khi người dùng sử dụng nút bấm quay trở lại (back) thì toàn bộ dữ liệu, vị trí sẽ bị mất và trong trường hợp khi người dùng muốn tìm lại đúng phần đang muốn tìm thì phải vào lại 1 lần nữa và tiếp tục scroll dài 1 lần nữa để tìm lại vị trí mà mình đang ở tại đó. Với việc mở tab mới hoặc cửa sổ mới thì không cần phải tìm lại vị trí hay load lại trang

Còn một vấn đề khác của sự scroll vô tận này là người dùng không thể lưu lại được phần họ muốn, và cũng khó có thể tìm lại được nó khi đã cuộn đc một nội dung khá là dài. Khi mà người dùng rời bỏ trang và quay trở lại, thì sẽ phải cuộn rất là nhiều để có thể tìm được khu vực mình muốn tìm hoặc điểm dừng trang lần trước đang vào dở. Sử dụng scroll bar cho web thương mại điện tử thì thực sự là không tốt một chút nào.
Khi người dùng mua sắm trực tuyến, thì họ thường muốn quay trở lại sản phẩm tìm kiếm lúc đầu và tiếp tục mua hàng. Hoặc có thể so sánh giữa các sản phẩm dễ dàng hơn.
Phân trang và các phím mũi tên trên bàn phím
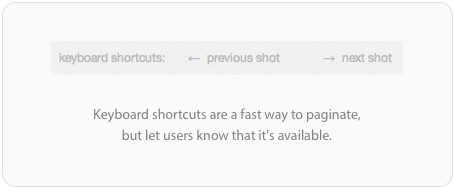
Rất ít trang web lợi dụng phím mũi tên trên bàn phím cho việc phân trang. Nó thực sự rất là có ích và thuận tiện cho người dùng chỉ việc dùng phím mũi tên để duyệt nhanh hơn mà không phải click từng cái một lên trên khu vực phân trang. Cách sử dụng rất đơn giản, chỉ cần chỉ vào mũi tên bên phải thì sẽ đến trang kế tiếp và mũi tên bên trái thì trở về trang trước đó. Nhưng rất ít người dùng biết đến nó, để người dùng biết được điều này thì bạn cần phải có lưu ý nhỏ trên web cho họ thấy, hoặc sẽ có thông báo trong lần sử dụng đầu tiên.

Tránh những lỗi về phân trang
Lỗi vê phân trang quá nhiều. Hầu hết người sử dụng ngừng duyệt web tiếp là do việc phân trang quá phức tạp và không dễ dàng. Có rất nhiều phân trang không tốt, vì thế bắt đầu từ chính những trang web có bạn, hãy loại bỏ những phần không tốt để góp dần vào cho những phần phân trang trở nên tốt hơn.
