UX Review: Đừng tưởng to như Facebook mà ko mắc lỗi UX cơ bản
Chúng ta thường nghĩ rằng với những công ty khổng lồ, lại còn ở bển, lỗi trải nghiệm người dùng chắc hẳn khó lòng mà xảy ra, mà có xảy ra thì ko thể nào quá cơ bản được. Trong bài này và một loạt bài tới, tôi sẽ cố gắng chứng minh điều ngược lại. Một sản phẩm đến từ những siêu công ty vẫn có thể dễ ...
Chúng ta thường nghĩ rằng với những công ty khổng lồ, lại còn ở bển, lỗi trải nghiệm người dùng chắc hẳn khó lòng mà xảy ra, mà có xảy ra thì ko thể nào quá cơ bản được. Trong bài này và một loạt bài tới, tôi sẽ cố gắng chứng minh điều ngược lại. Một sản phẩm đến từ những siêu công ty vẫn có thể dễ dàng gặp những vấn đề về UX như thường. Một số là vấn đề là nhỏ, một số vấn đề là tương đối crazy và một số vấn đề khá ngớ ngẩn.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
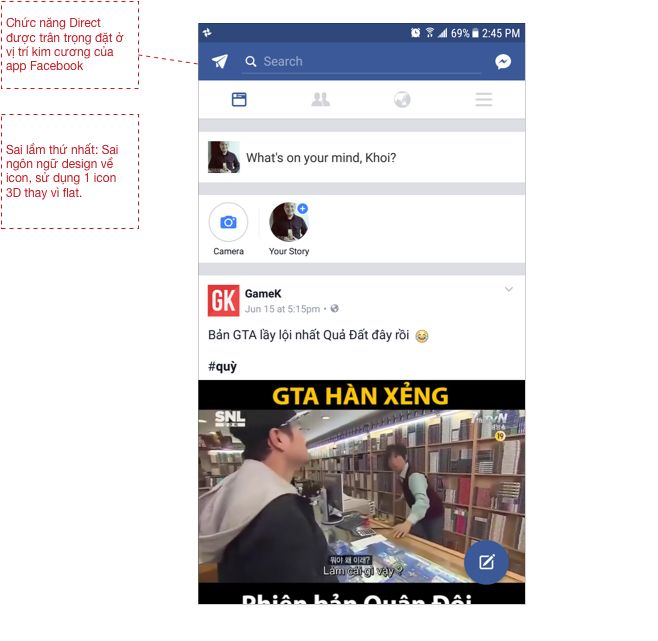
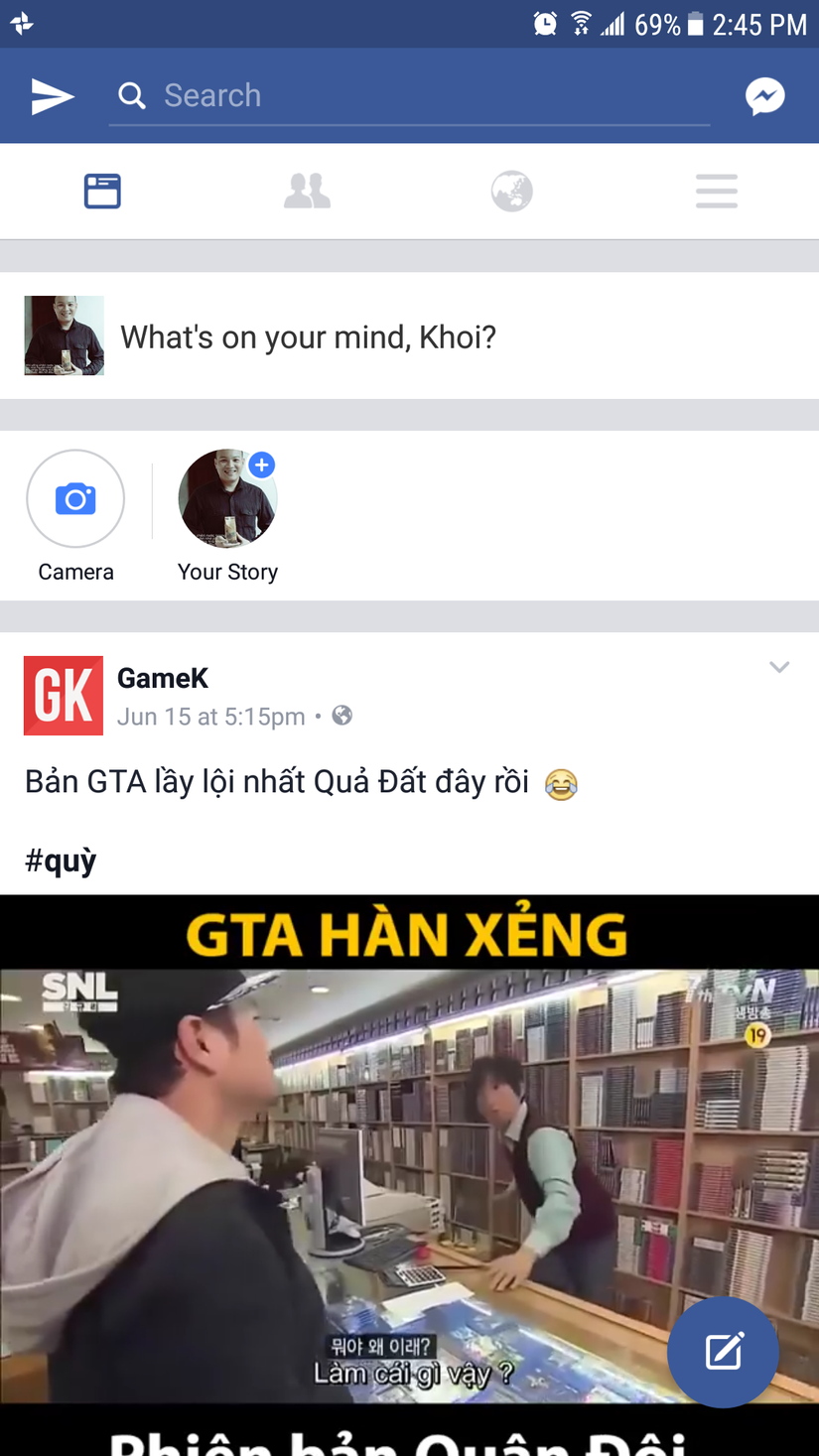
Trong bài này tôi sẽ review một tính năng mới của Facebook, đó là Direct. Tính năng này đc Facebook ra mắt vào tháng 3 năm 2017 vừa rồi. Nó là một “bắt chước” từ Snapchat, bằng cách cho chia sẻ ảnh và video đến bạn bè trên Facebook, nhưng chỉ tồn tại trong 24h thôi. Direct có vẻ được Facebook đặt nhiều kỳ vọng, bằng chứng là icon của chức năng này chiếm hầu hết các vị trí kim cương (tức là quý hơn vàng nhiều) trên trang chủ của app Facebook. Nhưng có lẽ tính năng được ra mắt hơi vội vàng, nó hơi thiếu 1 số sự trau truốt.
Phương pháp review tôi sử dụng là UX Heuristic Evaluation, kết hợp cùng với 1 số kinh nghiệm của cá nhân và guideline từ Google Material Design mà app Facebook đang dựa lên.

Vấn đề thứ 1: Icon của chức năng là biểu tượng SEND, và sử dụng icon 3D thay vì flat. Tôi ko hiểu sao Facebook quyết định chọn biểu tượng của Direct là SEND (hình chiếc máy bay giấy), nhưng cứ cho là công ty có 1 lý do gì đó phù hợp. Tuy nhiên icon nghiên hình 3D thì hoàn toàn lạc lõng giữa rất nhiều các icon phẳng khác. Thay vì người dùng có cảm giác nhìn thẳng hoặc từ trên nhìn xuống, với cái máy bay giấy này ta có cảm giác nhìn nghiêng 45 độ, nhìn vào góc đuôi phải của máy bay.
Nếu như tôi giải quyết vấn đề này thì tôi sẽ làm như sau:

Lẽ dĩ nhiên, tôi ko ưa gì biểu tượng SEND, nhưng nếu là lựa chọn duy nhất, nó sẽ đúng ngôn ngữ thiết kế hơn.
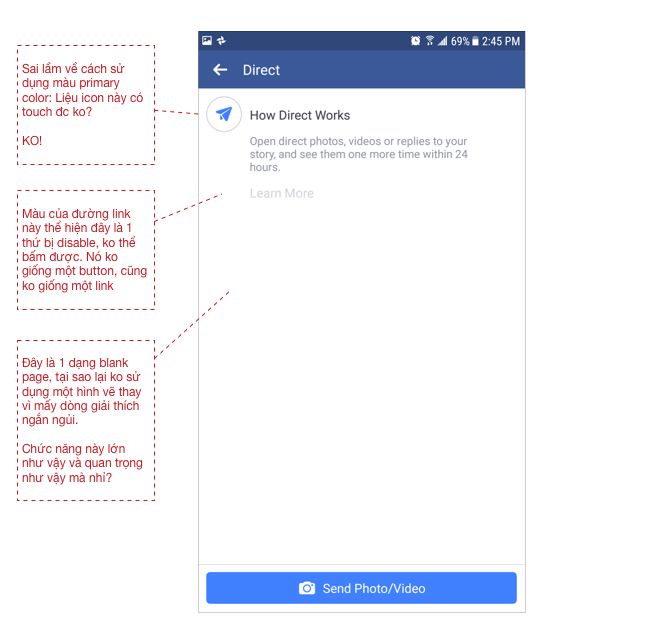
Vấn đề thứ 2: Blank page và cách sử dụng màu.

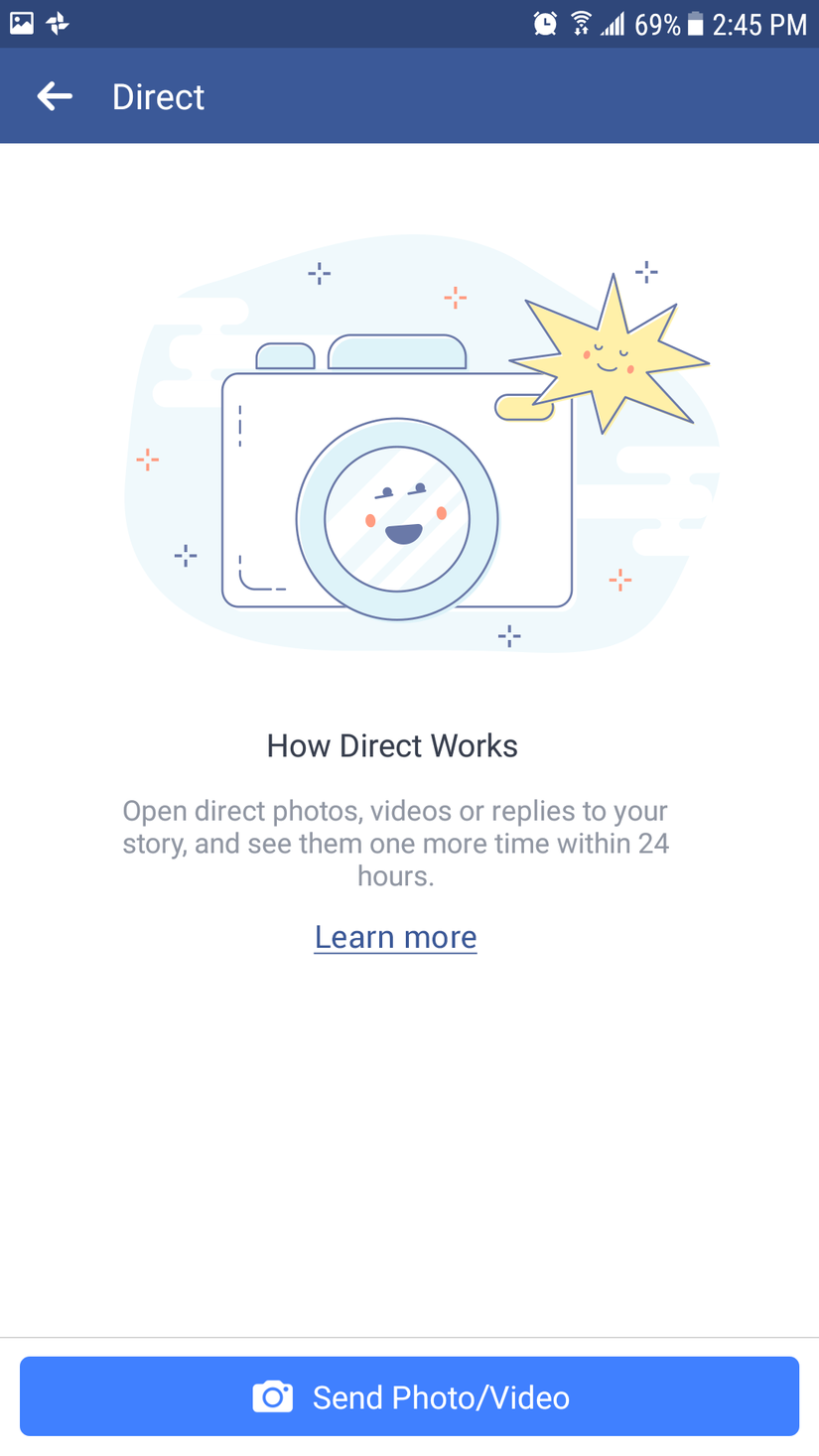
Đây là một trang trắng phớ ko có item nào, hay còn gọi là blank page (hoặc empty states), một loại trang rất phổ biến trên các ứng dụng, đặc biệt dành cho các sản phẩm mới, chức năng mới. Nó sẽ quyết định cảm giác đầu tiên của người dùng khi sử dụng tính năng này, quyết định sẽ tiếp tục hay tắt đi. Thông thường thì blank page sẽ được thiết kế khá vui nhộn, kèm vài dòng text hướng dẫn.. với mục đích là bảo với người dùng “dùng thử đi mà, vui lắm, năn nỉ đấy…”. Nhưng trang này của Direct thì thật sự .. chán ngắt.
Sai lầm thứ 2 là màu xanh của chiếc máy bay giấy nghiêng. Ở trên trang này có nút Send Photo/Video và nó là có màu xanh, tôi đã ngay lập tức nhấn vào icon có màu sắc ấn tượng đó và… chả có gì xảy ra hết. Tôi ấn lại, và vẫn cứ đơ đơ ra, chả lẽ điện thoại của tôi hỏng. Tôi có cảm giác và niềm tin rằng màu xanh ở trang trắng phớ này có thể touch đc.
Sai lầm tiếp theo là nút “Learn more” sử dụng màu sắc quá mờ xám – nó thể hiện trạng thái disable. Tôi đã ko touch vào đó vì tin rằng nó chả thể touch đc.
Nếu tôi đc re-design lại trang này, tôi sẽ làm như sau:

Một cái hình vui nhộn và một cái link “Learn more” có thể touch đc. Đừng quá khắt khe về cái hình, nó ko hẳn thể hiện chức năng này, tôi ko đủ thời gian để tìm 1 hình tốt hơn, nhưng ít nhất nó gây thiện cảm
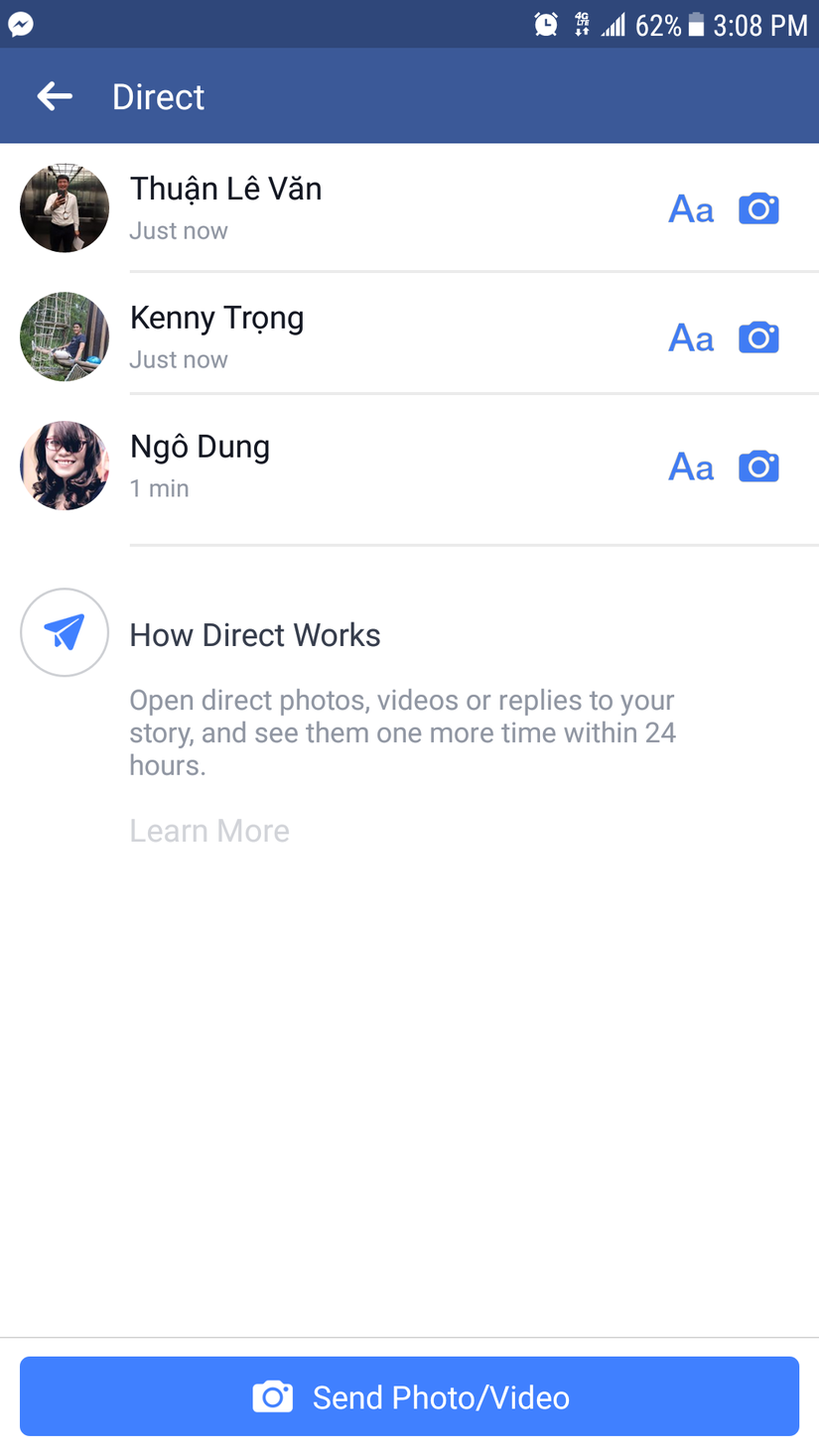
**Vấn đề 3: **Cái list buồn hơi buồn (cái này ít lỗi UX thôi, ko gọi là lỗi cũng đc)

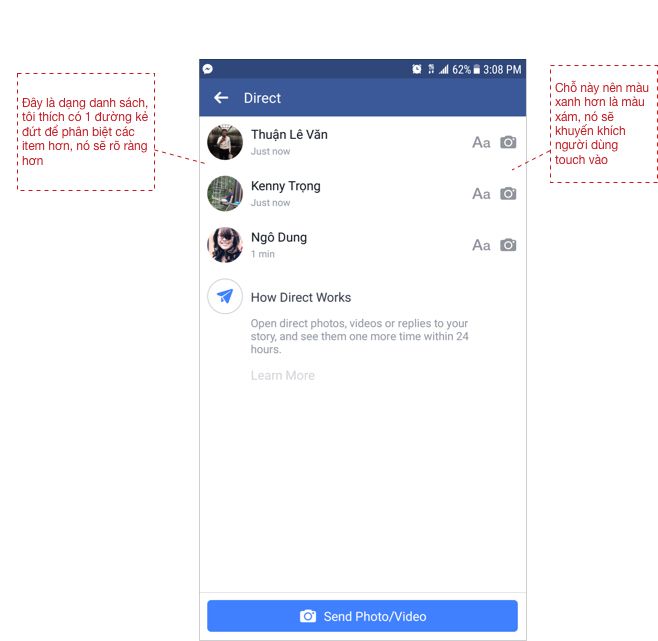
Cái list này có được khi tôi thực hiện vài thao tác send đến vài người những video và photo. Cái này tôi ko gọi là lỗi UX vì nó vẫn tuân theo (nhất quán) với các thành phần giao diện khác của Facebook, không hoàn toàn tuân theo Google Material Design. Nó cũng khá dễ dùng vì khi người dùng đến được màn hình này, họ đã hiểu khá rõ chức năng. Tuy nhiên nếu tôi được design lại màn hình này, tôi thích làm như sau hơn:

Ở đây tôi dùng một đường kẻ (ko full) để phân tách giữa các item. Sau đó thì tôi đổi màu các iten chức năng “type text” và “send photo” sang màu xanh primary. Nó sẽ khiến người dùng biết rằng chỗ đó có thể touch vào và … làm một cái gì đó.
Bạn thấy đấy, ông lớn như Facebook cũng có thể mắc những lỗi “ko thực sự chuyên nghiệp” về UX cũng như ai. Điều đó cho ta 2 bài học: một là nếu ta có thiết kế một sản phẩm ko thực sự xuất sắc, cũng bình thường thôi, nó cần có thời gian để hoàn thiện hơn. Hai là: ta cũng có thể thiết kế lại những tượng đài như thường, đó chính là cái hay của UX Design.
Phạm Khôi
16/6/2017. UXVietnam.com
