Vài thứ thú vị với Github
Bài dịch từ trang Medium Tôi sẽ bắt đầu với cái mà tôi nghĩ hầu hết mọi người đều biết (mặc dù tôi không biết cho đến một tuần trước). Khi bạn đang ở trong GitHub, nhìn vào một tệp (bất kỳ tệp văn bản nào, bất kỳ repository nào), có một cái bút chì nhỏ ở trên cùng bên phải. Nếu bạn nhấp vào ...
Bài dịch từ trang Medium
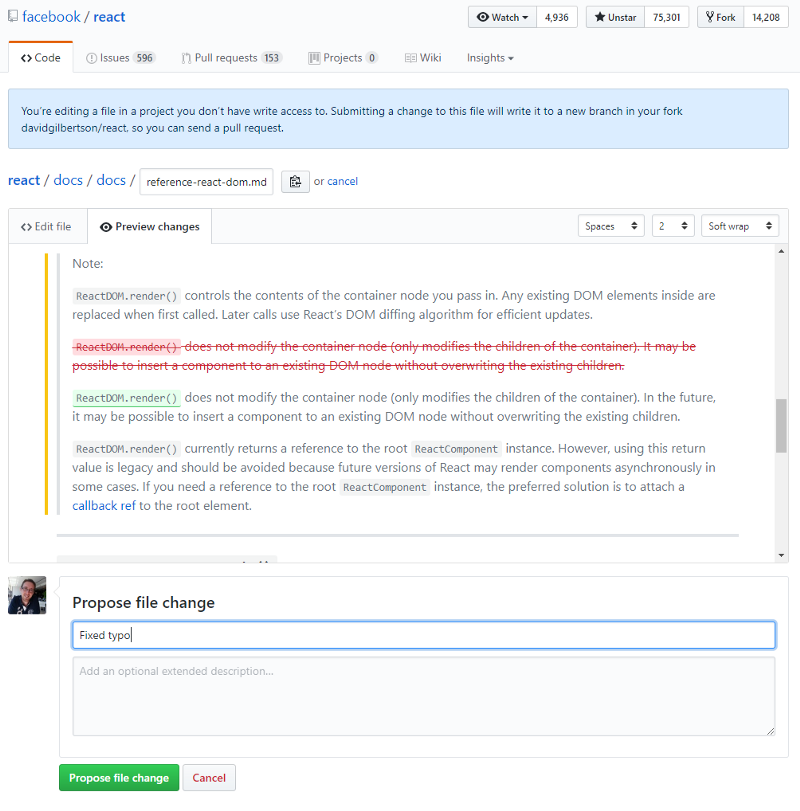
Tôi sẽ bắt đầu với cái mà tôi nghĩ hầu hết mọi người đều biết (mặc dù tôi không biết cho đến một tuần trước). Khi bạn đang ở trong GitHub, nhìn vào một tệp (bất kỳ tệp văn bản nào, bất kỳ repository nào), có một cái bút chì nhỏ ở trên cùng bên phải. Nếu bạn nhấp vào nó, bạn có thể chỉnh sửa tập tin. Khi bạn hoàn tất, nhấn Đề xuất thay đổi tệp và GitHub sẽ fork repo cho bạn và tạo pull request. Điều này thật tuyệt vời, không cần phải fork, sửa file ở dưới máy tính rồi mới tạo pull request.

Điều này là rất tốt để sửa lỗi chính tả và một ý tưởng hơi khủng khiếp cho chỉnh sửa code.
Bạn không chỉ giới hạn trong văn bản trong comments và mô tả vấn đề. Bạn có biết bạn có thể dán hình ảnh trực tiếp từ khay nhớ tạm thời không? Khi bạn dán, bạn sẽ thấy nó được tải lên (tới 'đám mây', không nghi ngờ gì) và trở thành dấu hiệu cho thấy một hình ảnh.
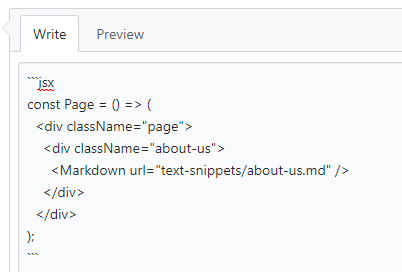
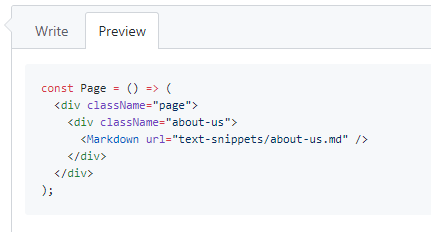
Nếu bạn muốn viết một khối mã, bạn có thể bắt đầu bằng ba backticks - giống như bạn đã học khi đọc trang Mastering Markdown - và GitHub sẽ cố gắng đoán ngôn ngữ bạn đang viết. Nhưng nếu bạn đăng một đoạn của một cái gì đó như Vue, Typescript hoặc JSX, bạn có thể chỉ định rõ ràng để có được hiển thị đúng.
Chỉ cần sử dụng ``jsx

Và xem chế độ preveiw

Giả sử bạn tạo yêu cầu kéo để fixes issue # 234. Bạn có thể đặt văn bản "fixes # 234" trong mô tả PR của bạn (hoặc thực sự bất cứ nơi nào trong bất kỳ nhận xét về PR). Sau đó, hợp nhất PR sẽ tự động đóng vấn đề đó. Tuyệt chứ?
Xem thêm tại đây
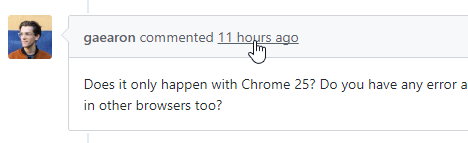
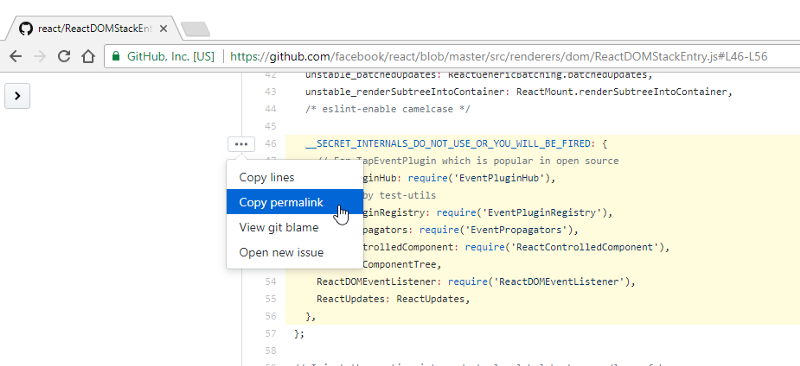
Bạn muốn có một đường link đến một comment cụ thể nhưng không thể tìm ra cách thức? Đó là bởi vì bạn không biết làm thế nào để làm điều đó. Nhưng những ngày đó đằng sau bạn bạn của tôi, bởi vì tôi ở đây để nói với bạn rằng cách nhấp vào ngày / thời gian bên cạnh tên là cách bạn liên kết đến nhận xét.

Nếu bạn muốn liên kết đến một dòng code thể. Hãy thử điều này: trong khi nhìn vào tệp tin, hãy nhấp vào số dòng bên cạnh đoạn code đã nói. Whoa, bạn đã thấy điều đó? URL đã được cập nhật với số dòng! Nếu bạn giữ shift và nhấp vào một số dòng khác, SHAZAAM, URL sẽ được cập nhật lại và bây giờ bạn đã đánh dấu một dải dòng. Việc chia sẻ URL đó sẽ liên kết đến tệp này và các đường dẫn đó. Nhưng chờ đã, đó là chỉ đến chi nhánh hiện tại. Nếu tập tin thay đổi thì sao? Có lẽ một permalink đến tập tin trong tình trạng hiện tại của nó là những gì bạn đang sau.

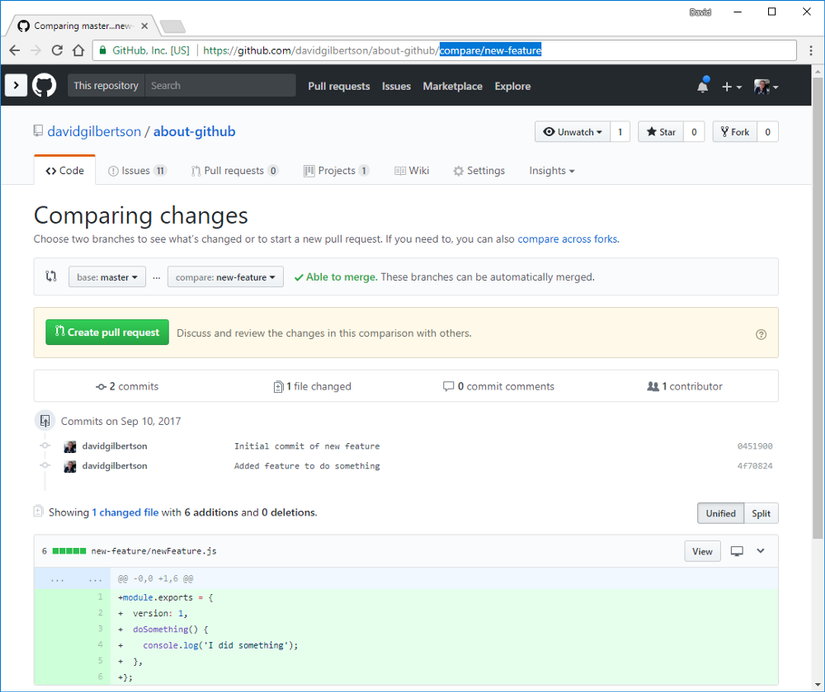
Điều hướng xung quanh GitHub sử dụng giao diện người dùng là tốt và tốt. Nhưng đôi khi cách nhanh nhất để có được nơi bạn muốn là chỉ để gõ nó trong URL. Ví dụ, nếu tôi muốn nhảy đến một brand mà tôi đang làm việc và xem diff với chủ, tôi có thể gõ / so sánh / branch-name sau tên repo của tôi. Điều đó sẽ đưa tôi trên trang khác cho brand đó:

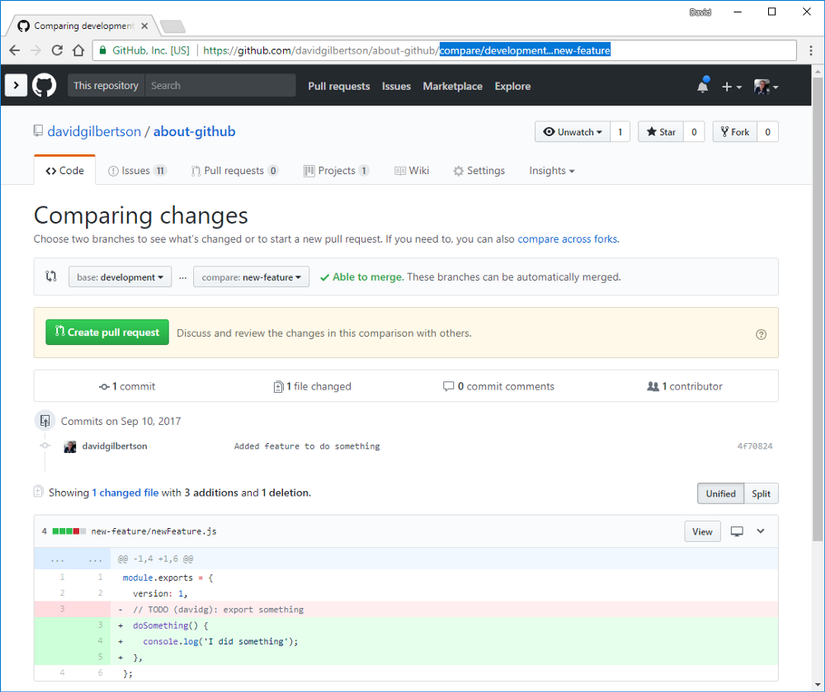
Đó là một sự khác biệt với chủ mặc dù, nếu tôi đã làm việc ra một chi nhánh hội nhập, tôi muốn loại /compare/integration-branch...my-branch

Đối với bạn các phím tắt trên bàn phím, ctrl + L hoặc cmd + L sẽ nhảy con trỏ lên đến URL (trong Chrome ít nhất). Điều này - cùng với thực tế là trình duyệt của bạn sẽ tự động hoàn thành - có thể làm cho nó một cách tiện dụng để nhảy giữa các brand.
Mẹo: sử dụng các phím mũi tên để di chuyển các đề xuất hoàn thành tự động của Chrome và nhấn shift + xóa để xóa một mục khỏi lịch sử (ví dụ: khi một brand được hợp nhất).
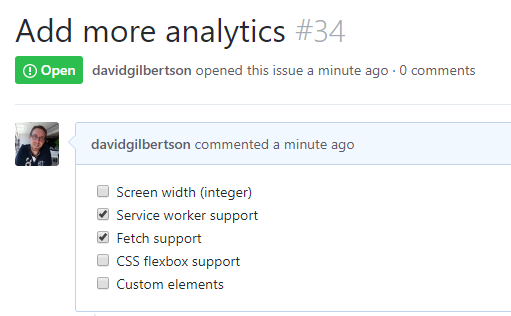
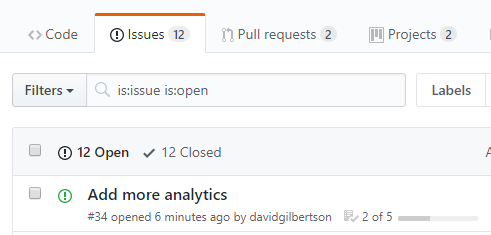
Bạn có muốn xem danh sách list các vấn đề của bạn không?

Và bạn có muốn điều đó để hiển thị như một thanh "2/5" tiện lợi khi xem xét vấn đề trong danh sách không?

Thật tuyệt! Bạn có thể tạo check boxes với cú pháp sau:
- [ ] Screen awidth (integer) - [x] Service worker support - [x] Fetch support - [ ] CSS flexbox support - [ ] Custom elements
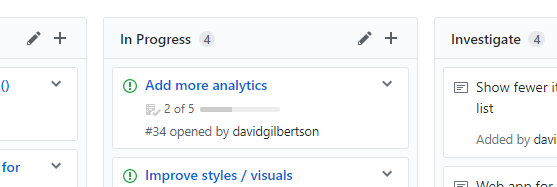
Sau đó, bạn thực sự có thể check/uncheck. Vì một số lý do này có vẻ như kỹ thuật phù thủy với tôi. Bạn có thể kiểm tra các hộp! Và nó cập nhật các văn bản cơ bản! Họ dự định làm gì tiếp theo. Oh và nếu bạn có vấn đề này trên một bảng dự án, nó sẽ cho thấy sự tiến bộ ở đó:

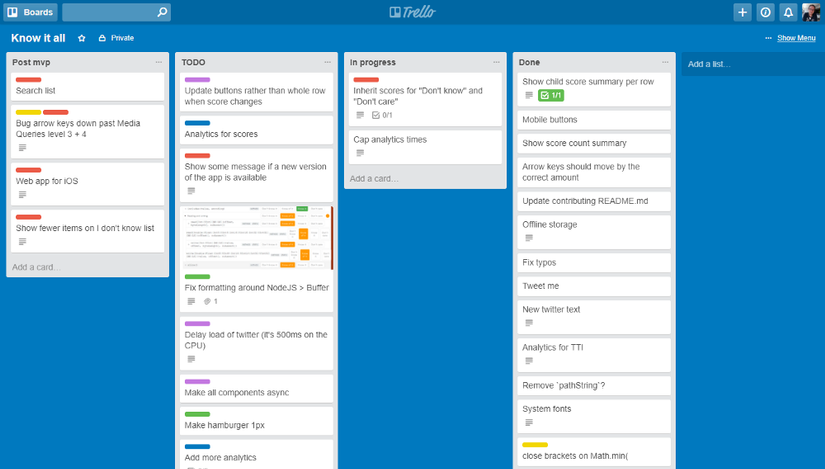
Tôi đã luôn luôn sử dụng Jira cho các dự án lớn. Và đối với các dự án solo, tôi đã luôn luôn sử dụng Trello. Tôi khá thích cả hai. Khi tôi học được một vài tuần trở lại mà GitHub có cung cấp riêng của mình, ngay trên tab Projects của repo của tôi, tôi nghĩ rằng tôi muốn sao chép một tập hợp các công việc mà tôi đã có trên đun sôi trong Trello.

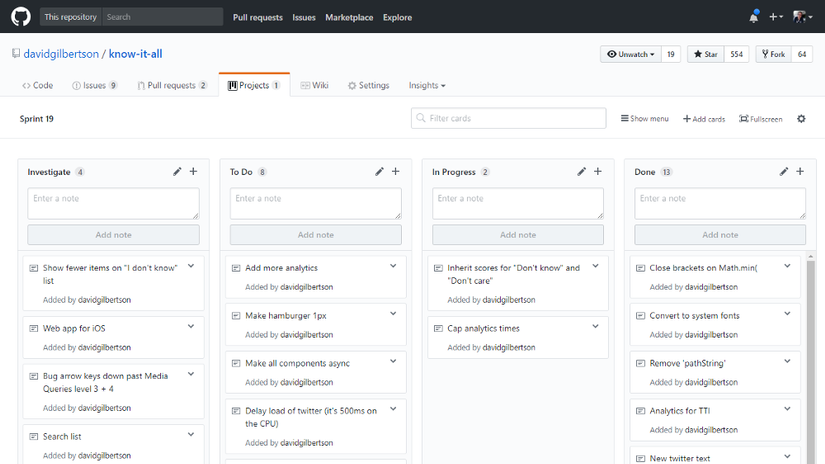
Và đây là điều tương tự trong dự án GitHub:

Vì lợi ích của tốc độ tôi đã thêm tất cả các bên trên là 'ghi chú' - có nghĩa là họ không phải là vấn đề GitHub thực tế.
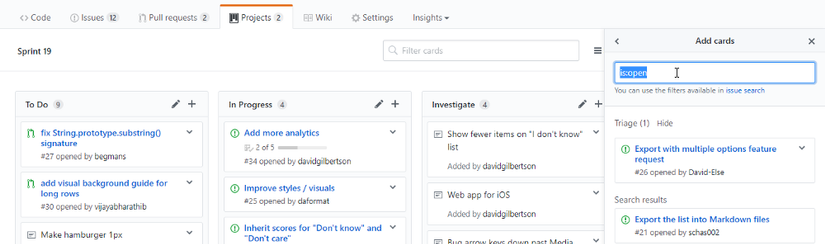
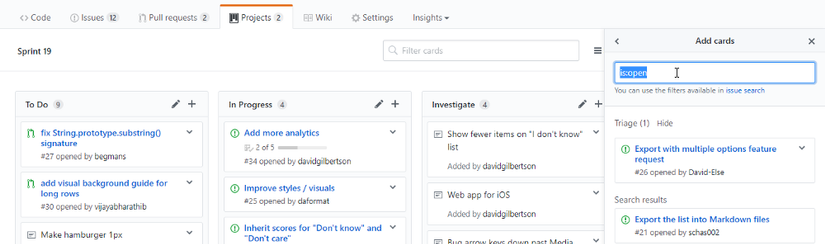
Nhưng sức mạnh của việc quản lý các tasks của bạn trong GitHub là nó được tích hợp với phần còn lại của kho - vì vậy có thể bạn sẽ muốn thêm các vấn đề hiện có từ repo lên bảng.
Bạn có thể nhấp vào Thêm thẻ ở trên cùng bên phải và tìm những thứ bạn muốn thêm. Ở đây, cú pháp tìm kiếm đặc biệt có ích, ví dụ, gõ là: pr là: mở và bây giờ bạn có thể kéo bất kỳ PRs mở lên bảng, hoặc nhãn: lỗi nếu bạn muốn đập vỡ một số lỗi.

Hoặc bạn có thể chuyển đổi notes thành issues.

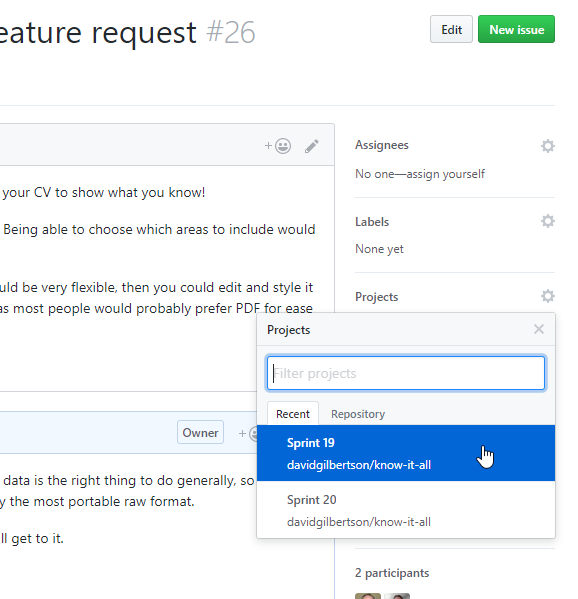
Hoặc cuối cùng, từ màn hình của một vấn đề hiện tại, thêm nó vào một dự án trong khung bên phải.

Có một lợi ích lớn trong việc có định nghĩa 'tasks' của bạn trong repo giống như mã thực hiện nhiệm vụ đó. Điều này có nghĩa là nhiều năm sau bạn có thể thực hiện lệnh git trên một dòng mã và tìm cách trở lại nguyên lý ban đầu đằng sau nhiệm vụ dẫn đến mã đó, mà không cần phải đi và theo dõi nó trong Jira / Trello /....
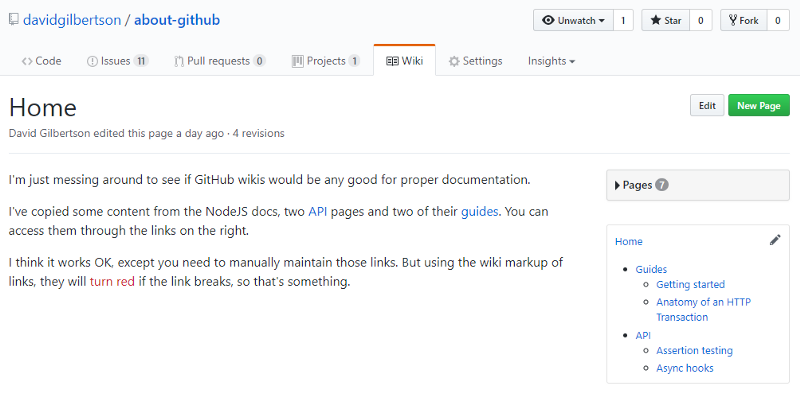
Đối với một bộ sưu tập các trang không có cấu trúc - giống như Wikipedia - lời chào của GitHub Wiki (từ này tôi sẽ gọi là Gwiki) thật tuyệt vời. Đối với một bộ sưu tập có cấu trúc các trang - ví dụ như tài liệu của bạn - không nhiều. Không có cách nào để nói "trang này là con của trang đó", hoặc có những thứ đẹp mắt như nút 'Phần tiếp theo' và 'Các phần trước'. Và Hansel và Gretel sẽ bị ướt, bởi vì không có bánh mì. Hai đứa trẻ giật mình giết người phụ nữ nghèo đói bằng cách đốt chết cô ấy trong lò nướng của cô ấy Không nghi ngờ gì việc cô ấy để dọn dẹp đống hỗn độn Tôi nghĩ rằng đây là lý do tại sao những người trẻ tuổi ngày càng darn nhạy cảm - những câu chuyện trước giờ đi ngủ hiện nay không chứa đủ bạo lực.)
Di chuyển trên - để lấy Gwiki cho một spin, tôi bước vào một vài trang từ các tài liệu NodeJS như các trang wiki, sau đó tạo ra một thanh bên phải để tôi có thể thi đua có một số cấu trúc thực tế. Thanh bên luôn có ở đó, mặc dù nó không làm nổi bật trang bạn hiện đang sử dụng. Liên kết phải được tự duy trì, nhưng trên tất cả, tôi nghĩ rằng nó sẽ làm việc tốt. Hãy xem nếu bạn cảm thấy cần.

Nó sẽ không cạnh tranh với cái gì đó như GitBook (đó là những gì Redux sử dụng) hoặc một trang web riêng. Nhưng nó là một solid 80% và nó là tất cả các quyền có trong repo của bạn. Đề xuất của tôi: nếu bạn vượt quá một tập tin README.md và muốn có một vài trang khác nhau cho hướng dẫn sử dụng hoặc tài liệu chi tiết hơn, thì điểm dừng tiếp theo của bạn phải là một Gwiki. Nếu bạn bắt đầu cảm thấy thiếu cấu trúc / chuyển hướng đang giữ bạn lại, hãy chuyển sang một thứ khác.
Bạn có thể đã biết rằng bạn có thể sử dụng GitHub Pages để lưu trữ một trang web tĩnh. Và nếu bây giờ bạn không làm. Tuy nhiên phần này đặc biệt về cách sử dụng Jekyll để xây dựng một trang web.
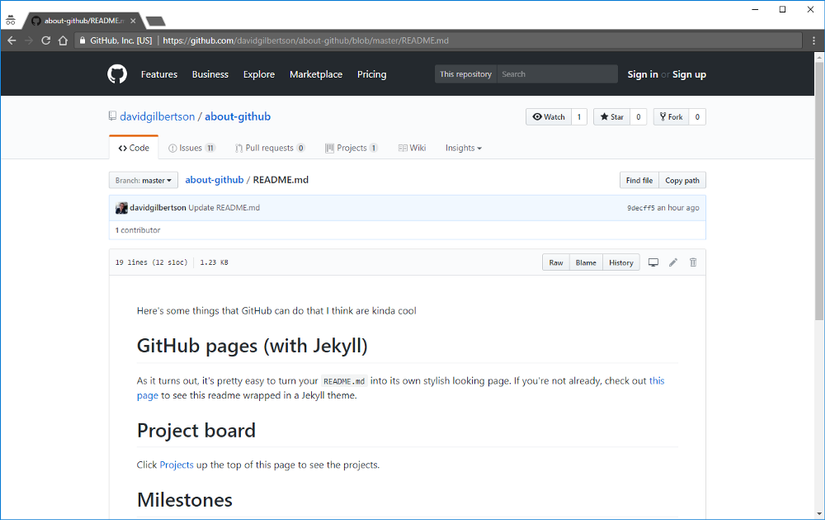
Tại đơn giản nhất của nó, GitHub Pages + Jekyll sẽ render README.md của bạn trong một chủ đề khá. Ví dụ, hãy xem trang readme của tôi từ about-github:

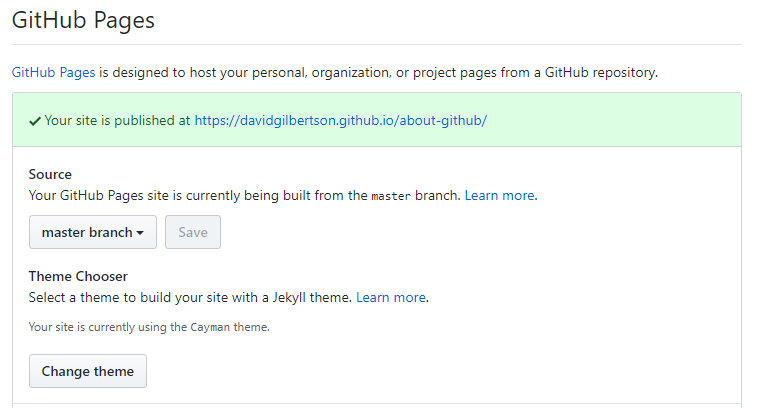
Nếu tôi nhấp vào tab 'Cài đặt' cho trang web của tôi trong GitHub, hãy bật GitHub Pages và chọn một chủ đề Jekyll ...

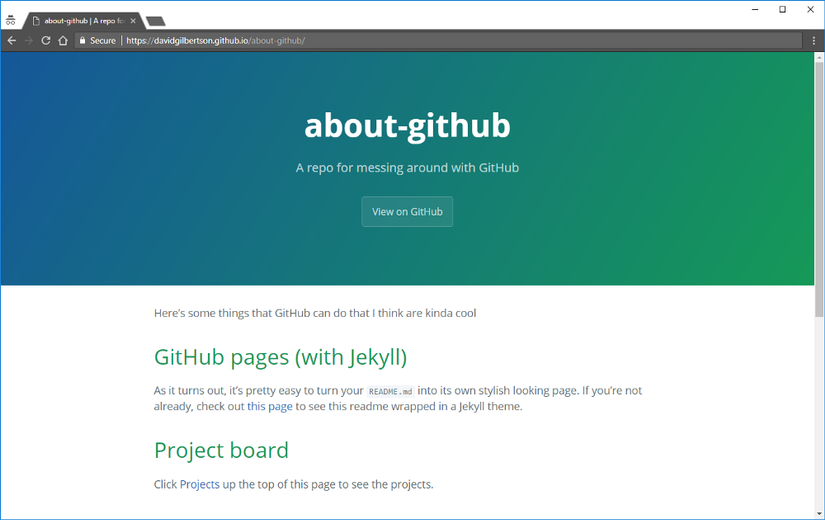
Tôi sẽ nhận được một Jekyll-themed page:

Từ điểm này tôi có thể xây dựng một trang web tĩnh toàn bộ dựa chủ yếu xung quanh các tập tin markdown mà có thể dễ dàng chỉnh sửa, chủ yếu biến GitHub thành một CMS. Tôi đã không thực sự sử dụng nó, nhưng đây là cách các trang phản ứng và khởi động được thực hiện, do đó, nó không thể được khủng khiếp. Lưu ý, nó đòi hỏi Ruby chạy trên máy tính cục bộ (người dùng Windows sẽ trao đổi cái nhìn thoáng qua và đi theo hướng khác) Người sử dụng macOS sẽ như: "Vấn đề là gì, bạn đang đi đâu?" Ruby là một nền tảng phổ quát GEMS!) (Cũng cần thêm ở đây là không cho phép GitHub Pages "Nội dung hoặc Hoạt động bạo lực hoặc đe dọa" vì vậy bạn không thể chủ động khởi động lại Hansel và Gretel của bạn.)
Giả sử bạn có một trang web với một số văn bản trong đó, nhưng bạn không muốn lưu trữ văn bản đó trong đánh dấu HTML thực tế.
Thay vào đó, bạn muốn lưu trữ các đoạn văn bản ở đâu đó để họ có thể dễ dàng chỉnh sửa bởi các nhà phát triển không. Có lẽ với một số hình thức kiểm soát phiên bản. Có lẽ ngay cả một quá trình xem xét.
Đây là gợi ý của tôi: sử dụng các tập tin markdown lưu trữ trong kho của bạn để giữ văn bản. Sau đó, có một thành phần trong giao diện người dùng của bạn tìm nạp những đoạn văn bản đó và hiển thị chúng trên trang.
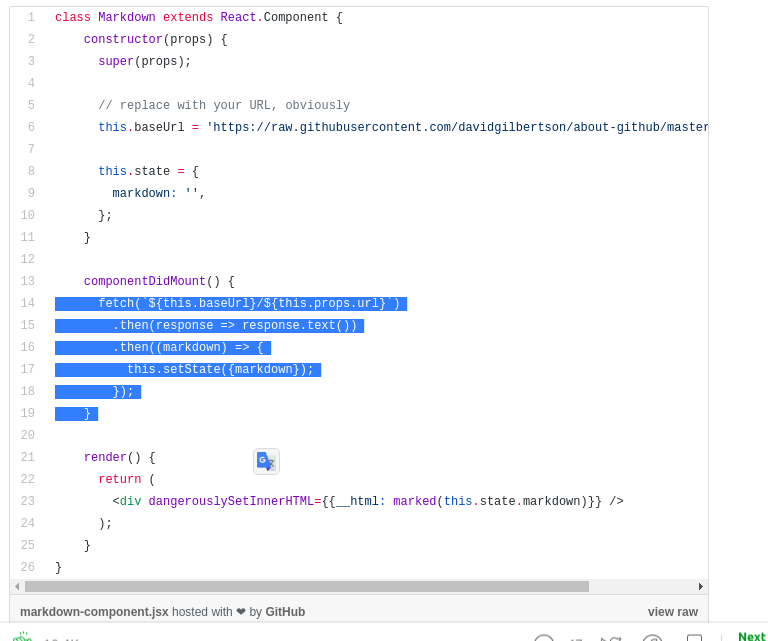
Tôi là một React guy, vì vậy đây là một ví dụ của một <Markdown> thành phần mà, cho đường dẫn đến một số markdown, sẽ lấy, phân tích cú pháp và làm cho nó như HTML.

Đó là chỉ đến repo ví dụ của tôi có một số tập tin markdown trong / đoạn văn bản.
(Bạn cũng có thể sử dụng API GiHub để lấy nội dung - nhưng tôi không chắc chắn tại sao bạn lại muốn).
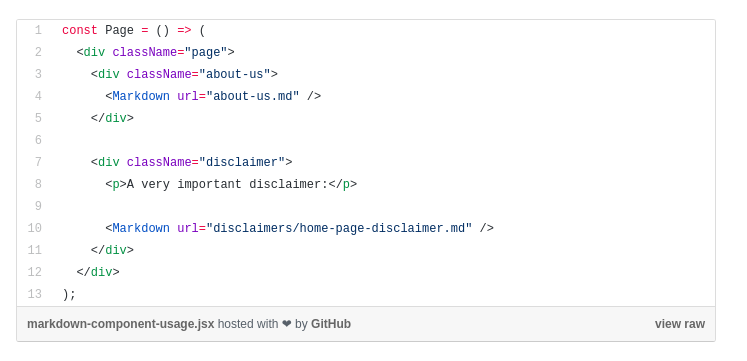
Bạn sẽ sử dụng một thành phần như vậy:

Vì vậy bây giờ GitHub là của bạn CMS, loại, cho bất cứ khối văn bản bạn muốn nó để nhà. Ví dụ trên chỉ tìm nạp markdown sau khi thành phần đã được gắn kết trong trình duyệt. Nếu bạn muốn có một trang web tĩnh sau đó bạn sẽ muốn render máy chủ này. Tin tốt! Không có gì ngăn cản bạn tìm nạp tất cả các tệp đánh dấu trên máy chủ (cùng với bất kỳ chiến lược bộ nhớ đệm nào hoạt động cho bạn). Nếu bạn đi xuống con đường đó bạn có thể muốn xem GitHub API để có được một danh sách tất cả các tệp markdown trong một thư mục.
