Viết ứng dụng iOS chat sử dụng Socket.IO
Bài viết mô tả các bước để viết một ứng dụng chat thời gian thực sử dụng Socket.IO. Ứng dụng sẽ duy trì một kênh truyền hai chiều giữa server, cho phép client đẩy dữ liệu lên server, sau đó dữ liệu này sẽ được chuyển từ server sang một client đang kết nối khác. WebSocket là giao thức thích hợp để ...
Bài viết mô tả các bước để viết một ứng dụng chat thời gian thực sử dụng Socket.IO. Ứng dụng sẽ duy trì một kênh truyền hai chiều giữa server, cho phép client đẩy dữ liệu lên server, sau đó dữ liệu này sẽ được chuyển từ server sang một client đang kết nối khác.
WebSocket là giao thức thích hợp để xây dựng các hệ thống giao tiếp thời gian thực, và Socket.IO cho phép ta làm việc với WebSocket trở nên dễ dang hơn.
Trong nội dung của bài viết, ta cần phải cài đặt môi trường như sau:
- Node.js và npm >=4.0 để phục vụ cho web server
- Xcode >= 8.0 và Swift >= 3.0
- Cài đặt thư viện Socket.IO
1. Cài đặt thư viện cho Web Server
Chạy câu lệnh sau để cài đặt Socket.IO và express
npm install socket.io --save npm install express --save
2. Cài đặt thư viện cho ứng dụng client
-
Đối với Carthage
- Thêm dòng vào Catfile github "socketio/socket.io-client-swift"
- Chạy lệnh carthage update --platform ios
-
Đối với CocoaPods
- Thêm dòng cấu hình sau vào Podfile pod 'Socket.IO-Client-Swift'
- Chạy lệnh $ pod install
Ứng dụng chat đơn giản của chúng ta sẽ gồm các chức năng sau:
- Tạo kết nối
- Cập nhật nickname
- Gửi lại danh sách người dùng khi có thay đổi
- Gửi message tới một người dùng đang kết nối khác.
Ta sẽ từng bước viết code cho các module này.
1. Kết nối
- Trước hết ta cần khởi tạo Server cho phép các client kết nối tới. Đoạn code dưới đây sẽ khởi tạo một server với dịch vụ ở cổng 9999
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var socketHash = {} http.listen(9999, function(){ console.log('Listening on *:9999'); }); io.on('connection', function(clientSocket){ console.log('a new user connected'); socketHash[clientSocket.id] = clientSocket }); - Bên phía client sẽ kết nối tới server thông qua đoạn code sau:
import SocketIO let socket =SocketIOClient(socketURL: NSURL(string: "http://192.168.181.129:9999")! as URL) socket.on("connect") {data, ack in print("socket connected") } socket.connect()
2. Cập nhật nickname
-
API này sẽ có dạng như sau updateNickname(clientNickname)
-
Phía ứng dụng iOS ta sẽ viết code như sau để gọi API này trên server
let nickname = "My nickname" socket.emit("updateNickname", nickname) -
Phía server ta cần phải định nghĩa API trên để phục vụ client
clientSocket.on("updateNickname", function(clientNickname) { //Xử lý khi người dùng cập nhật nickname });
3. Gửi danh sách người dùng khi có thay đổi
- API sẽ có dạng như sau updateFriendList -> [String:String]
- Phía server mỗi khi có thay đổi về thông tin người dùng đang kêt nối, sẽ gọi đoạn code sau:
var userList = { "user_id_1" : "nick_name_1", "user_id_2" : "nick_name_2" } io.emit("updateFriendList", userList); - Phía client sẽ chạy đoạn code sau để lấy dữ liệu từ server trả về:
socket.on("updateFriendList") { ( dataArray, ack) -> Void in let userList = dataArray[0] as! [String: String] }
4. Gửi message tới một người dùng đang kết nối khác.
- API sẽ có dạng như sau: newChatMessage(toUserID, withMessage)
- Phía client sẽ sử dụng đoạn code sau để gửi lệnh tới server: socket.emit("newChatMessage", toUserID, withMessage)
- Phía server sẽ xử lý như sau:
clientSocket.on('newChatMessage', function(toUserID, message){ //Tìm socket của đối tác dựa vào userID var friendSocket = socketHash[toUserID] friendSocket.emit('newChatMessage', toUserID, message); });
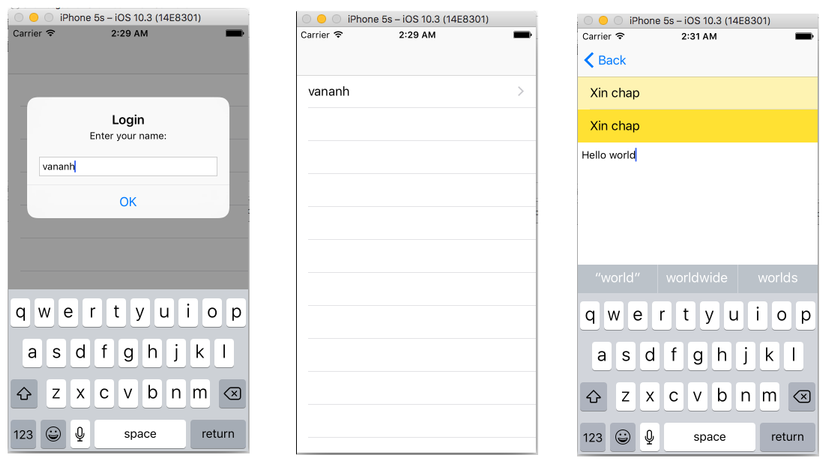
Bằng cách sử dụng các kiến thức cơ bản của Socket.IO, tôi đã có thể xây dựng một ứng dụng chat đơn giản. Ứng dụng có giao diện như dưới đây.

- Nguồn tham khảo: https://github.com/socketio/socket.io-client-swift https://www.twilio.com/blog/2016/09/getting-started-with-socket-io-in-swift-on-ios.html
- Source code: https://github.com/oLeThiVanAnh/R7_2017
