Web share API đã chính thức trình làng
Một trong những API tuyệt vời nhất đã chính thức được ra mắt với Chrome 61. Web Share API là một JavaScript API cho phép áp dụng tính năng chia sẻ từ Mobile Web App vốn lúc trước chỉ có trên native platform. API này đã có mặt trên các browser như Chrome dành cho Android. Nó cho phép ...

Một trong những API tuyệt vời nhất đã chính thức được ra mắt với Chrome 61. Web Share API là một JavaScript API cho phép áp dụng tính năng chia sẻ từ Mobile Web App vốn lúc trước chỉ có trên native platform.
API này đã có mặt trên các browser như Chrome dành cho Android. Nó cho phép bạn mở rộng tính năng Mobile Web App của bạn và cho phép người dùng Android khả năng chia sẻ mọi link và nhiều thứ khác thông qua SMS.
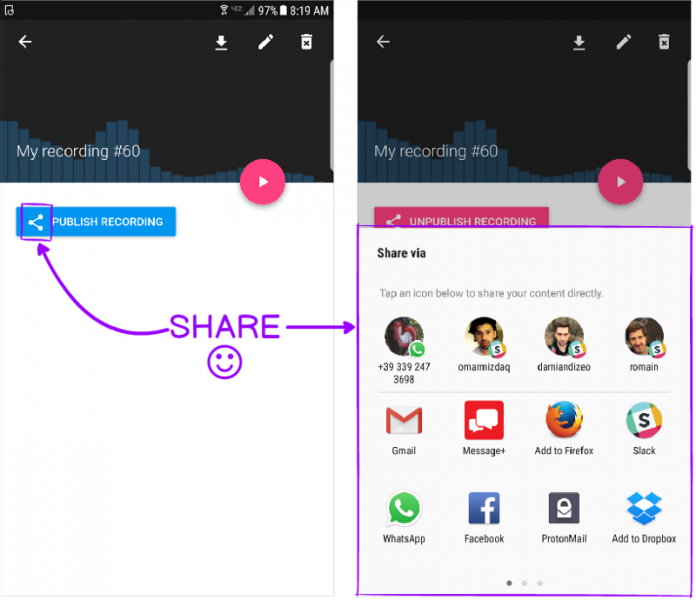
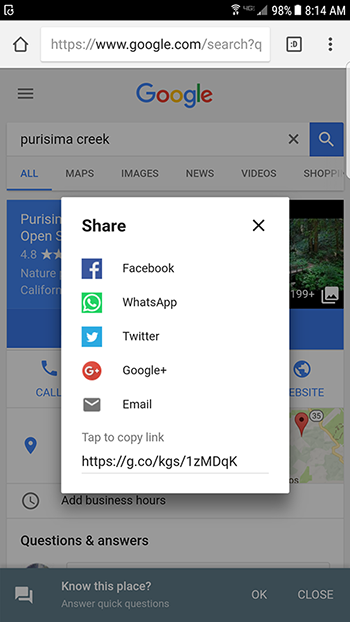
Lúc trước cách duy nhất để user có thể chia sẻ link trên Mobile Web App là thông qua copy và paste. Google đã sử dụng một phương thức UX khá thông minh nhằm giảm thiếu tối đa số lần phải nhấp để copy một link. Có thể bạn đã từng thấy qua nó rồi.

Với Web Share API mới thì những điều trên đã trở nên không cần thiết trong Chrome cho Android. Đó là bởi sự liên kết Web và các thiết bị mobile khác đã cải thiện lên rất nhiều.
Cách sử dụng chúng
Nó rất dễ để bắt đầu sử dụng Web Share API. Bạn chỉ cần chú ý tới 3 yêu cầu sau trước khi sử dụng tính năng trên:
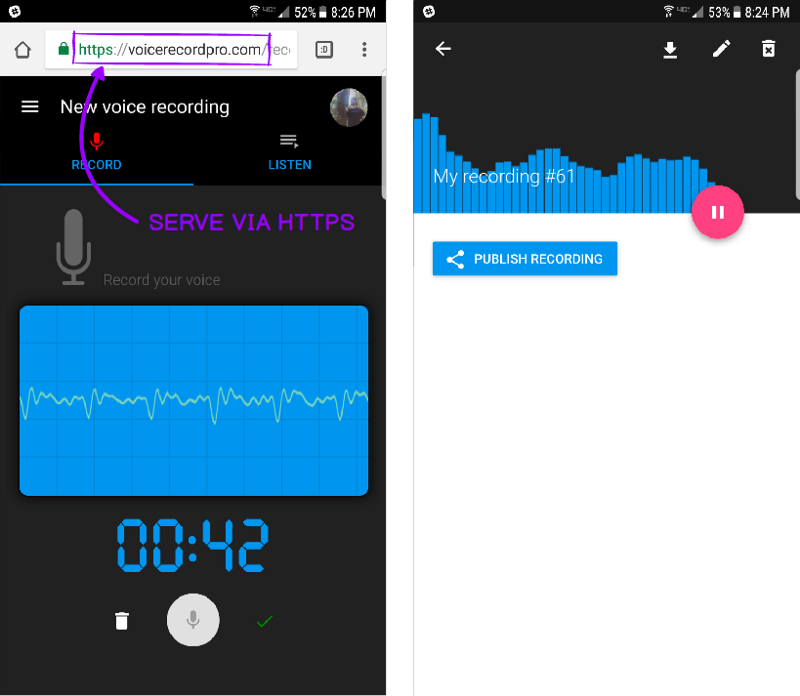
#1 App của bạn phải được host qua HTTPS
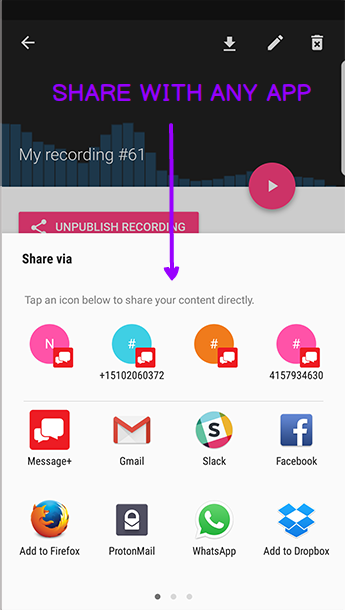
Tôi có một demo app với tính năng cho phép user record lại hình ảnh và clip rồi publish và share với một web link đơn giản. Nó được host qua HTTPS chính là yêu cầu thứ #1 để có thể dùng Web Share API.

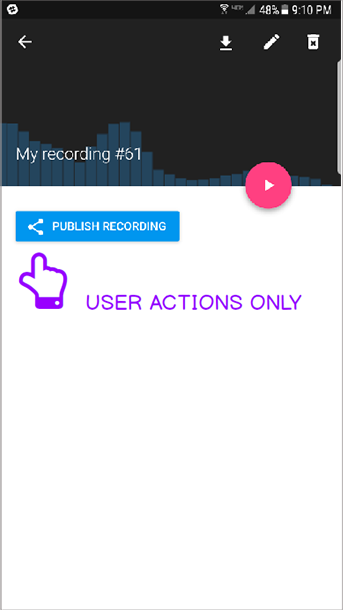
#2 bạn chỉ có thể call Web Share API để đáp lại một hành động tương tác của user
Web Share API sẽ chỉ phản ứng lại tương tác của user như việc click hay quét trên màn hình. API sẽ không hoạt động với bất kì hoạt động nào khác như load page.

#3 Bạn cần có navigator.share() function để call Web Share API
Hãy luôn nhớ rằng ta sẽ phải thực hiện feature detection để có thể dùng các Web APIs mới. Web là một platform luôn phát triển và thay đổi, và bạn không hề muốn việc API của mình bị “break” trên các platform không có hỗ trợ.
Code:
|
1 2 3 |
if (navigator.share !== undefined) { |
|
1 2 3 4 5 6 |
navigator.share({ title: <title of your shared data>, url : <link you want to share> }); |
|
1 2 3 4 |
.then(() => ...)) .catch((error) => ...)); |
Đoạn code trên sẽ launch Web Share API.

Techtalk via CodeBurst
