WebAssembly - The Introduction
Năm 2018 đã qua được 1 tháng, vậy nhưng năm 2017 vừa rồi chúng ta có bỏ lỡ thứ gì không ? Javascript có 1 năm phát triển quá mạnh mẽ, quá nhiều hot trending, quá nhiều framework. Và trong khi chúng ta đang quay cuồng cùng Javascript, thì ngoài kia, có 1 thứ đang thay đổi Web platform một cách ...
 Năm 2018 đã qua được 1 tháng, vậy nhưng năm 2017 vừa rồi chúng ta có bỏ lỡ thứ gì không ? Javascript có 1 năm phát triển quá mạnh mẽ, quá nhiều hot trending, quá nhiều framework. Và trong khi chúng ta đang quay cuồng cùng Javascript, thì ngoài kia, có 1 thứ đang thay đổi Web platform một cách mạnh mẽ mà chúng ta không hề để ý. Liệu bạn đã từng nghe về WebAssembly trong năm vừa qua chưa, nếu chưa thì chúng ta sẽ cùng nhau dành chút thời gian cho nó, vì rất có thể nó sẽ tạo nên 1 làn sóng mạnh mẽ trong thời gian sắp tới.
Năm 2018 đã qua được 1 tháng, vậy nhưng năm 2017 vừa rồi chúng ta có bỏ lỡ thứ gì không ? Javascript có 1 năm phát triển quá mạnh mẽ, quá nhiều hot trending, quá nhiều framework. Và trong khi chúng ta đang quay cuồng cùng Javascript, thì ngoài kia, có 1 thứ đang thay đổi Web platform một cách mạnh mẽ mà chúng ta không hề để ý. Liệu bạn đã từng nghe về WebAssembly trong năm vừa qua chưa, nếu chưa thì chúng ta sẽ cùng nhau dành chút thời gian cho nó, vì rất có thể nó sẽ tạo nên 1 làn sóng mạnh mẽ trong thời gian sắp tới.
So What is WebAssembly ?
Official website mô tả nó là
WebAssembly or wasm is a new portable, size- and load-time-efficient format suitable for compilation to the web.
WebAssembly hay wasm định nghĩa một Abstract Syntax Tree (AST) được lưu trữ dưới dạng nhị phân (binary format).
Về cơ bản thì WebAssembly là một low-level bytecode cho web
Why WebAssembly ?
JavaScript rất mạnh mẽ và không ngừng phát triển. Nhưng, giống như bất kỳ ngôn ngữ khác, JavaScript không phải là hoàn hảo và không phải phù hợp với tất cả mọi nhu cầu. Một số ứng dụng và nền tảng không dễ dàng port sang web với các tiêu chuẩn hiện tại.
Trong nhiều năm, nhiều công ty đã cố gắng khắc phục sự thiếu sót của JavaScript bằng cách mở rộng nó theo cách riêng của họ.
Trở lại khoảng năm 2013, Alon Zakai từ Mozilla đã phát triển một tập con của JavaScript nhằm mang lại sự tối ưu hóa cho nó. Điều này đánh dấu sự ra đời của asm.js - tiền thân của WebAssembly.
 Bằng cách sử dụng asm pragma ("use asm";) và các typing hints, asm.js cho phép trình thông dịch (interpreter) JavaScript hỗ trợ asm.js sử dụng các hoạt động CPU cấp thấp (low-level CPU operations) thay vì mã JavaScript đắt đỏ. Nếu trình thông dịch không cung cấp hỗ trợ này thì mã sẽ vẫn thực hiện với kết quả giống nhau, mặc dù chậm hơn.
Bằng cách sử dụng asm pragma ("use asm";) và các typing hints, asm.js cho phép trình thông dịch (interpreter) JavaScript hỗ trợ asm.js sử dụng các hoạt động CPU cấp thấp (low-level CPU operations) thay vì mã JavaScript đắt đỏ. Nếu trình thông dịch không cung cấp hỗ trợ này thì mã sẽ vẫn thực hiện với kết quả giống nhau, mặc dù chậm hơn.
Mã asm.js thường không được viết bằng tay mà là kết quả của việc biên dịch mã từ một ngôn ngữ khác, thông thường là C hoặc C ++. Để tạo mã tối ưu asm.js, Emscripten - trình biên dịch (compiler) LLVM-to-JavaScript đã được tạo ra. LLVM là một công cụ phổ biến trong nhiều native development toolchains. LLVM định nghĩa một đại diện trung gian (LLVM IR) đặt ra một ngôn ngữ bậc thấp (low-level language) tương tự như assembly. Trong các bước của phát triển native app, mã trung gian này đã có thể được tối ưu hoá rất nhiều và dễ dàng được dịch sang kiến trúc mục tiêu (cấu trúc kiến trúc CPU / bộ chỉ lệnh nơi mã cần được chạy trên, như x86 hoặc ARM). Emscripten có thể đọc đại diện trung gian này và dịch nó sang asm.js với các bước tối ưu hóa bổ sung ở giữa.

Trong khi asm.js có thể cải thiện đáng kể tốc độ thực hiện và cho phép các ngôn ngữ cấp thấp như C/C++ không có khái niệm garbage collection để biên dịch lên web, thật đáng tiếc là nó đi kèm với một vài nhược điểm.
Và để giải quyết những vấn đề của asm.js, project WebAssembly đã được bắt đầu vào 2015 với sự tham gia của các thành viên đến từ Google, Microsoft, Mozilla, Apple và W3C WebAssembly Community Group. Có hai lợi ích chính mà WebAssembly cung cấp:
- Loại định dạng nhị phân được xem xét cho WebAssembly có thể được giải mã nhanh hơn JavaScript được phân tích (thử nghiệm cho thấy tốc độ nhanh hơn 20 lần). Trên điện thoại di động, mã biên dịch lớn có thể dễ dàng mất 20-40 giây để phân tích cú pháp, do đó, giải mã gốc (đặc biệt là khi kết hợp với các kỹ thuật khác như phát trực tuyến để nén tốt hơn gzip) là rất quan trọng để cung cấp trải nghiệm người dùng tốt hơn.
- Một chuẩn (standard) mới dễ dàng thêm các tính năng cần thiết để đạt đến native levels of performance.
Why we should know about WebAssembly ?
WebAssembly is currently being designed as an open standard by a W3C Community Group that includes representatives from all major browsers.
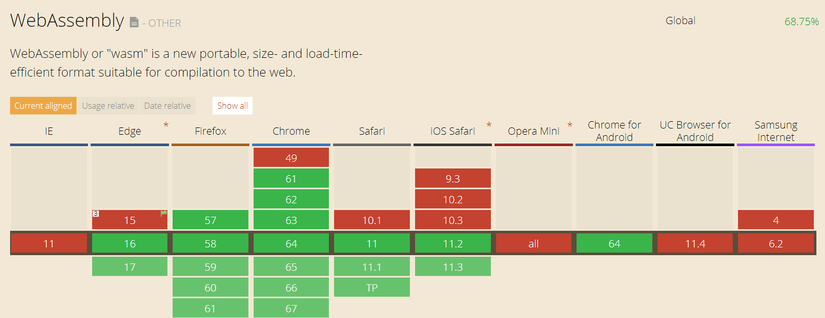
WebAssembly đang được xây dựng để trở thành 1 chuẩn web. Cho đến thời điểm hiện tại, hầu hết các trình duyệt đã hỗ trợ WebAssembly

WebAssembly mang Đa ngôn ngữ vào Web Platform. Nó cung cấp cho chúng ta một mục tiêu biên dịch thay thế - WebAssembly được thiết kế đặc biệt cho mục đích đó. Hiện tại đã có C/C++ và gần đây nhất là Rust đã có trình biên dịch sang wasm, và trong tương lai sẽ còn nhiều ngôn ngữ khác cũng sẽ support wasm. Thật tuyệt vời khi biết rằng tất cả ngôn ngữ cũ mà chúng ta biết và yêu thích sẽ chạy trên nền tảng web ngay bây giờ.
Is WebAssembly trying to replace JavaScript ?
Không! WebAssembly được thiết kế để bổ sung, không phải là thay thế, JavaScript. Trong khi WebAssembly có thể, theo thời gian, cho phép nhiều ngôn ngữ được biên dịch lên Web, thì JavaScript vẫn sẽ duy trì được đặc quyền duy nhất của nó - ngôn ngữ động của Web. Hơn nữa, dự kiến rằng JavaScript và WebAssembly sẽ được sử dụng cùng nhau trong một số cấu hình:
- Biên dịch các ứng dụng C++, sử dụng Javascript để liên kết mọi thứ lại với nhau.
- HTML/CSS/JavaScript UI quanh một khung trung tâm được kiểm soát bởi WebAssembly, cho phép các nhà phát triển tận dụng sức mạnh của các web framework để xây dựng trải nghiệm web-native-feeling.
- Các ứng dụng HTML/CSS/JavaScript với một số module WebAssembly hiệu năng cao (ví dụ như graphing, simulation, image/sound/video processing, visualization, animation, compression, v.v mà chúng ta đã có thể xem trong asm.js hiện nay) cho phép sử dụng lại các thư viện WebAssembly phổ biến giống như thư viện JavaScript.
How It’s Used Today
Hiện nay, các trường hợp sử dụng WebAssembly và asm.js đã phát triển vượt ra khỏi lĩnh vực gaming. Chúng ta đang tìm cách để chuyển các ứng dụng ngày càng tinh vi sang web. Những thứ như:
- Computer vision
- 3D mapping - Altus platform, Google Earth
- Thiết kế giao diện người dùng
- Language detection
- Audio mixing
- Video codec support
- Digital signal processing
- Medical imaging
- Physical simulation
- Encryption
- Compression – zlib-asm, Brotli, lzma
- Computer algebra
Kết
Tạm thời hôm nay đến đây. Hẹn các bạn trong 1 bài viết khác để cùng tìm hiểu sâu hơn về Wasm hoặc cách sử dụng nó. Nếu bạn cảm thấy hứng thú với Wasm thì có thể bạn sẽ muốn xem thêm seri A cartoon intro to webassembly - Lin Clark
Source
http://webassembly.org/docs/faq/ https://pspdfkit.com/blog/2017/webassembly-a-new-hope/#the-new-kid-on-the-block https://medium.com/javascript-scene/what-is-webassembly-the-dawn-of-a-new-era-61256ec5a8f6 https://caniuse.com/#search=wasm https://blog.mozilla.org/blog/2017/11/13/webassembly-in-browsers/
