What is a URL?
Khi bạn cần định vị nhà của ai đó, bạn cần phải có địa chỉ nhà. Nếu bạn muốn gọi cho bạn chưa bạn, bạn cần có số điện thoại của bạn của bạn. Nếu không có thông tin đó, thì việc tìm nhà hoặc gọi điện thoại cho bạn của bạn là không thể. Hơn nữa, nếu bạn cũng cấp địa chỉ hoặc số điện thoại, bạn có thể ...
Khi bạn cần định vị nhà của ai đó, bạn cần phải có địa chỉ nhà. Nếu bạn muốn gọi cho bạn chưa bạn, bạn cần có số điện thoại của bạn của bạn. Nếu không có thông tin đó, thì việc tìm nhà hoặc gọi điện thoại cho bạn của bạn là không thể. Hơn nữa, nếu bạn cũng cấp địa chỉ hoặc số điện thoại, bạn có thể gọi ngay cho người kia, do tính đồng nhất của địa chỉ như thế nào so với một số điện thoại. Có một khái niệm tương tự để tìm kiếm và truy cập các máy chủ trên internet. Khi bạn muốn kiểm tra trang game của facebook. bạn bắt đầu bằng cách khởi chạy trình duyệt và điều hướng http://www.facebook.com/games. Trình duyệt web thực hiện một HTTP request tới địa chỉ này dẫn đến việc tài nguyên sẽ được trả về trình duyệt của bạn. Địa chỉ mà bạn gõ vào, http://facebook.com/games. được biết đến như một bộ định vị tài nguyên thống nhất hoặc gọi là URL. Một URL như là một địa chỉ hoặc số điện thoại bạn cần để đi thăm hoặc giao tiếp với bạn của bạn. URL là phần được sử dụng nhiều nhất trong bộ định dạng tài nguyên thống nhất hoặc URI, cách thức xác định nơi chứa tài nguyên. Trong bài này sẽ tìm hiểu xem URL là gì, ý nghĩa của nó đối với bạn như là một nhà phát triển web.
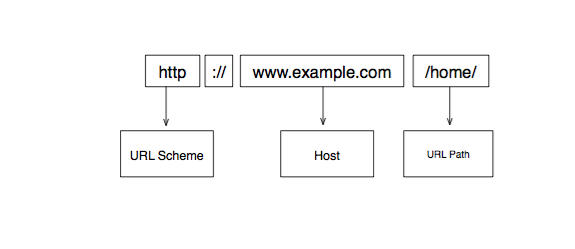
Khi bạn nhìn thấy 1 URL, ví dụ: "http://www.example.com:88/home?item=book", nó bao gồm một số thành phần. Chúng ta chia nhỏ URL thành 5 phần:
-
http: Giao thức mạng, trong trường hợp này nó báo cho web client biết là dùng giao thức http, còn nhiều giao thức khác như ftp, https, ...
-
www.example.com: host, nơi này chưa tài nguyên. Trong trường này thì có thể chia nhỏ nữa ví dụ: www: subdomain hay tên miền phụ example: domain hay tên miền com: tên miền cấp cao nhất (top level domain), .com, .org, ....
-
:88: cổng, nó chỉ được yêu cầu nếu bạn sử dụng một công khác, khác với cổng mặc định.
-
/home/: phần này cho biết tài nguyên con được yêu cầu, phần này là tùy biến.
-
?item=book: chuỗi truy vấn

Đôi khi đường dẫn có thể trỏ đến một nguồn tài nguyên cụ thể. ví dụ: www.example.com/home/index.html trỏ tới tệp HTML nằm trên máy chủ example.com. Đôi khi chúng ta muốn chỉ định rõ cổng nào đó để lắng nghe yêu cầu HTTP. Một URL có dạng: http://localhost:3000/profile sử dụng công 3000 để lắng nghe HTTP request.
Một URL đơn giản với query string:
http://www.example.com?search=ruby&results=10
| query string component | Mô tả |
|---|---|
| ? | Kí tự đánh dấu sự bắt dầu của chuỗi query string |
| search=ruby | đây là cặp tên và giá trị truy vấn |
| & | thêm nhiều tham số vào chuỗi truy vấn |
| results=10 | đây cũng là cặp tên và giá trị truy vấn |
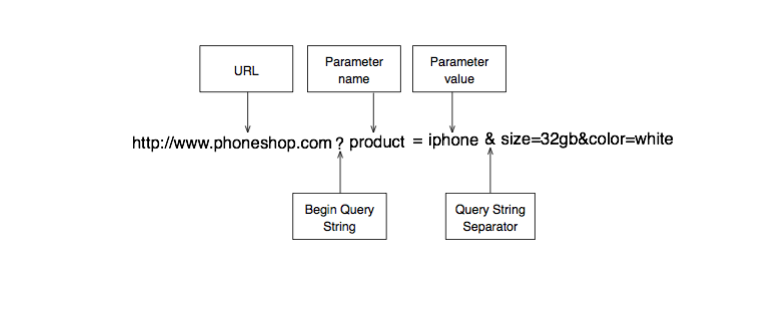
http://www.phoneshop.com?product=iphone&size=32gb&color=white
 Trong ví dụ trên, có 3 cặp tham số truy vấn product=iphone, size=32gb và color=white được gửi đến server từ URL. Cái này sẽ yêu cầu www.phoneshop.com thu hẹp phạm vi truy vấn với sản phẩm iphone, size 32gb và màu trắng. Làm thế nào để server sử dụng những parameter này để gửi tới ứng dụng máy chủ. Một số nơi khác mà bạn có thể thấy các parameter này được sử dụng đó là trong các công cụ tìm kiếm. Bởi vì chuỗi truy vấn được truyền qua URL nên chúng chỉ sử dụng HTTP GET Request. Hầu hết các liên kết kiểu này đều dùng HTTP GET request nhưng cũng có một số ngoại lệ.
Trong ví dụ trên, có 3 cặp tham số truy vấn product=iphone, size=32gb và color=white được gửi đến server từ URL. Cái này sẽ yêu cầu www.phoneshop.com thu hẹp phạm vi truy vấn với sản phẩm iphone, size 32gb và màu trắng. Làm thế nào để server sử dụng những parameter này để gửi tới ứng dụng máy chủ. Một số nơi khác mà bạn có thể thấy các parameter này được sử dụng đó là trong các công cụ tìm kiếm. Bởi vì chuỗi truy vấn được truyền qua URL nên chúng chỉ sử dụng HTTP GET Request. Hầu hết các liên kết kiểu này đều dùng HTTP GET request nhưng cũng có một số ngoại lệ.
 Query string là một cách tuyệt vời để bổ sung thông tin tìm kiếm cho máy chủ nhưng nó cũng có một số hạn chế:
Query string là một cách tuyệt vời để bổ sung thông tin tìm kiếm cho máy chủ nhưng nó cũng có một số hạn chế:
- query string giới hạn về độ dài của câu truy vấn.
- cặp giá trị truy vấn có thể được nhìn thấy thông qua URL nên không nên đưa những thông tin nhạy cảm, như mail, password .....
- Khoảng trắng và một số kí tự đặc biệt thì phải được mã hóa trong query string.
Mặc định thì URL được thiết kế để chỉ chấp nhận các kí tự trong bảng mã ASCII. Do vậy, các kí tự không an toàn hoặc không nằm trong bảng mã này phải được mã hóa. URL Encoding chịu trách nhiệm cho công việc mã hóa này. Dưới đây là một số kí tự phổ biến được mã hóa trong các URL.
| kí tự | ASCII code | URL |
|---|---|---|
| Space | 20 | http://www.thedesignshop.com/shops/tommy hilfiger.html |
| ! | 21 | http://www.thedesignshop.com/moredesigns!.html |
| + | 2B | http://www.thedesignshop.com/shops/spencer%2B.html |
| # | 23 | http://www.thedesignshop.com/%23somequotes%23.html |
Các kí tự phải được mã hóa nếu:
- Không có kí tự tương ứng trong bảng mã ASCII
- Việc sử dụng kí tự là không an toàn, ví dụ như % nó là không ăn toàn vì nó được sử dụng để mã hóa các kí tự khác.
- Kí tự được dành riêng để sử dụng trong URL. Một số URL có ý nghĩa đặc biệt. Tất cả các kí tự /, ? :, @ và & phải được mã hóa.
Trong bài này chúng ta đã thảo luận về URL và URL là gì, các thành phần của URL. Hi vọng bài dịch sẽ giúp ích phần nào cho mọi người. Bài viết được dịch từ: https://launchschool.com/books/http/read/what_is_a_url.
