Xác thực hợp lệ trong Rails từ Scratch
Với các ứng dụng web ta quen với các form như form new hay form edit đa số chúng ta đều cần phải xác thực các giá trị hợp lệ, vấn đề là làm sao cho form phong cách và cải thiện trải nghiệm người dùng. Không có gì quá quan trọng, phải không? Vâng, có lẽ đó sẽ là trường hợp trong những năm 90. UX là ...
Với các ứng dụng web ta quen với các form như form new hay form edit đa số chúng ta đều cần phải xác thực các giá trị hợp lệ, vấn đề là làm sao cho form phong cách và cải thiện trải nghiệm người dùng. Không có gì quá quan trọng, phải không? Vâng, có lẽ đó sẽ là trường hợp trong những năm 90. UX là một phần lớn của quá trình phát triển ứng dụng web có thể cải thiện đáng kể tất cả các khía cạnh của ứng dụng. Nó sẽ ảnh hưởng đến quyết định của người dùng xem có nên quay trở lại và sử dụng ứng dụng của bạn hay không, quyết định không sử dụng nó và bị kích thích bởi kinh nghiệm. Có người dùng không hài lòng là xấu? Với Twitter, Facebook và các mạng xã hội khác đều được người dùng sử dụng rộng rãi . Để tránh điều đó, chúng ta hãy xem làm thế nào chúng ta có thể cải thiện các hình thức trong các ứng dụng web Rails bằng cách sử dụng các xác nhận hợp lệ và không có plugin, gem, v.v ...
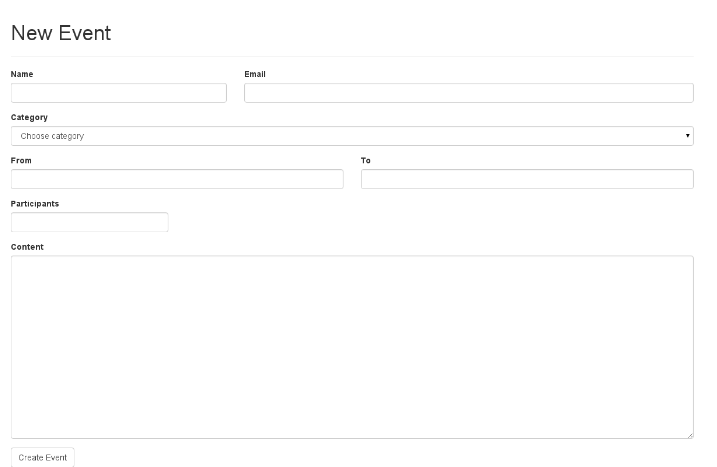
Xác nhận hợp lệ là một loại xác nhận được hiển thị cho người dùng trong thời gian điền vào các trường biểu mẫu. Họ có thể làm giảm đáng kể thời gian người dùng gửi thông tin của mình mà còn thúc đẩy trải nghiệm và làm cho người dùng hài lòng hơn. Hãy tưởng tượng có một hình thức tương tự.
 Các biểu mẫu có thể ẩn nhiều xác nhận từ người dùng và nếu các trường không được đánh dấu đúng cách thì nó có thể có ảnh hưởng tiêu cực khi người dùng gửi biểu mẫu và thấy một loạt các lỗi mà anh ta không biết.
Các biểu mẫu có thể ẩn nhiều xác nhận từ người dùng và nếu các trường không được đánh dấu đúng cách thì nó có thể có ảnh hưởng tiêu cực khi người dùng gửi biểu mẫu và thấy một loạt các lỗi mà anh ta không biết.
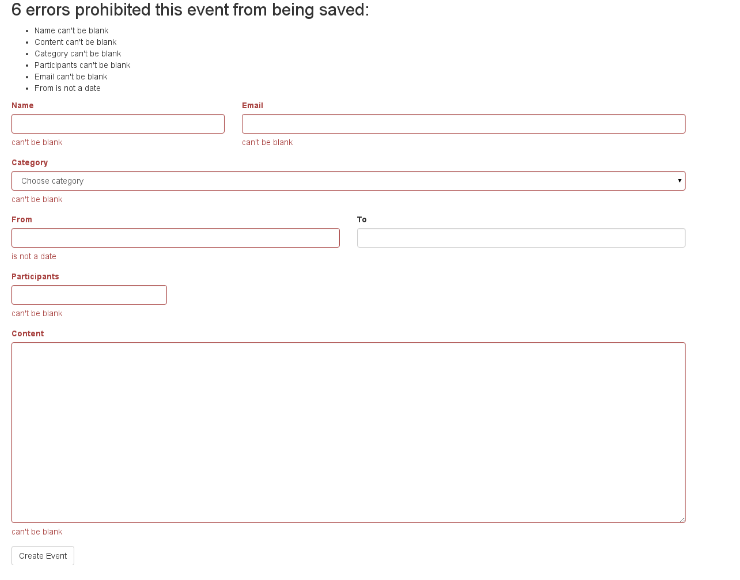
 Các trình xác nhận sau khi submit form là một cảm giác "thô" cho người dùng vì mọi thứ đều bị ném vào anh ta. Hình thức này không phải là cách lịch sự và chỉ ra một lỗi đã xảy ra trong biểu mẫu, làm cho người dùng hài lòng anh ta nhận được một phản ứng nhẹ như vậy. Hãy nhớ rằng, phản hồi là tốt! Đặc biệt là khi đúng giờ và khi nó hữu ích.
Các trình xác nhận sau khi submit form là một cảm giác "thô" cho người dùng vì mọi thứ đều bị ném vào anh ta. Hình thức này không phải là cách lịch sự và chỉ ra một lỗi đã xảy ra trong biểu mẫu, làm cho người dùng hài lòng anh ta nhận được một phản ứng nhẹ như vậy. Hãy nhớ rằng, phản hồi là tốt! Đặc biệt là khi đúng giờ và khi nó hữu ích.
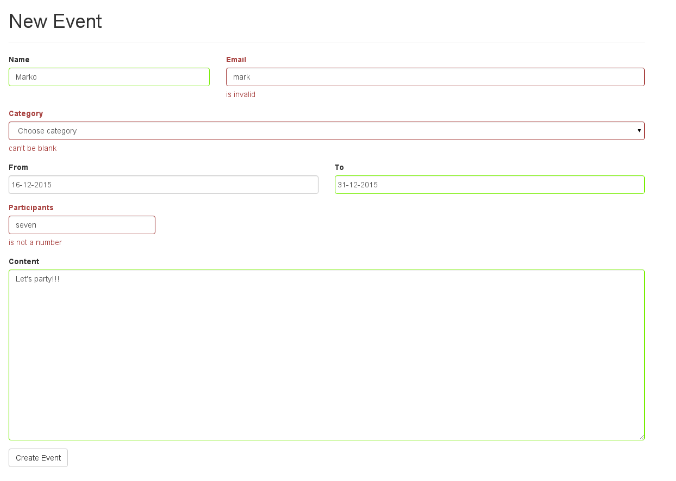
 Với xác nhận hợp lệ người dùng nhận được sự tin tưởng trong khi điền vào biểu mẫu và không cảm thấy cô đơn, bởi vì "nói chuyện" với ai đó và nhận được phản hồi.
Với xác nhận hợp lệ người dùng nhận được sự tin tưởng trong khi điền vào biểu mẫu và không cảm thấy cô đơn, bởi vì "nói chuyện" với ai đó và nhận được phản hồi.
Xây dựng yêu cầu xử lý javascript
Thời gian tốt nhất để cảnh báo người dùng gây ra lỗi sẽ là khi anh nhấp chuột ra khỏi một trường và tập trung vào một trường khác. Có một kích hoạt thuận tiện trong javascript, được gọi là onfocus mà sẽ gọi phương thức nhận thông tin cho dù một trường là đúng đầu vào thông qua một yêu cầu AJAX. Sử dụng CoffeeScript vì đó là cách awesome hơn javascript
