Xây Dựng Intro Slider Cho Ứng Dụng Android
Việc thêm các màn hình Welcome/Intro vào trong ứng dụng của bạn là một cách tuyệt vời để giới thiệu những tính năng chính trong ứng dụng của bạn. Và việc đầu tiên bạn sẽ nghĩ ngay đến việc thêm màn hình Splash vào trong ứng của bạn. Tuy nhiên một màn hình Splash có lẽ là không đủ. Trong bài viết ...
Việc thêm các màn hình Welcome/Intro vào trong ứng dụng của bạn là một cách tuyệt vời để giới thiệu những tính năng chính trong ứng dụng của bạn. Và việc đầu tiên bạn sẽ nghĩ ngay đến việc thêm màn hình Splash vào trong ứng của bạn. Tuy nhiên một màn hình Splash có lẽ là không đủ. Trong bài viết này tôi sẽ cùng các bạn xây dựng một sample nhỏ để thêm một Intro Slider tới ứng dụng của bạn nơi người dùng có thê swipe thông qua một vài slide để bắt đầu sử dụng app.
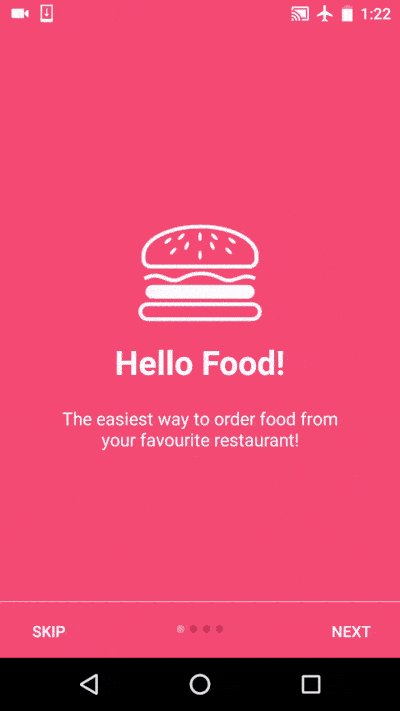
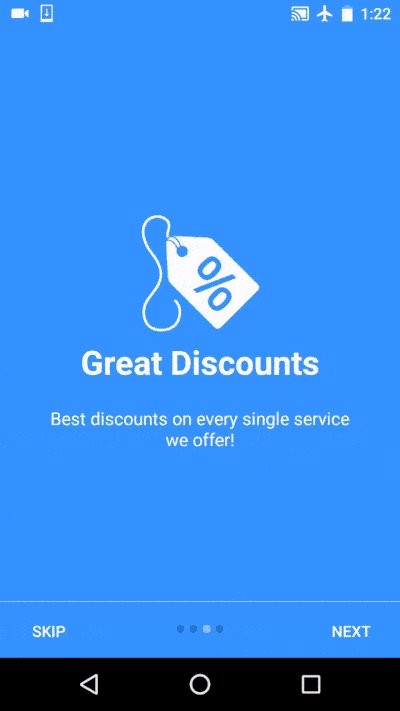
Tôi dự định sẽ tạo ra 1 ứng dụng nho nhỏ có chưa vài màn hình intro để người dùng có thể di chuyển qua mỗi màn hình intro với cử chỉ swipe hoặc sử dụng button next. Như hình bên dưới:

Vậy chúng ta hãy bắt đầu tạo 1 project mới.
Tạo project mới
- Tạo một Project mới trong Android Studio : **File -> New Proejct ** Khi bạn được yêu cầu chọn Activity default thì hãy chọ Empty Activity và tiếp tục.
- Download res.zip và thêm chúng vào trong project của bạn trong folder res. file zip này có chưa 1 vài drawable image dùng trong project của bạn.
Lựa chọn màu sắc
Trong design của tôi, tôi mỗi màn hình intro sẽ chứa một image ở center màn hình, một vài textview bên dưới. Tại bottom của màn hình có một vài dấu chấm, chỉ ra số lượng màn hình intro.
Bên dưới là 1 mẫu,tôi đã lựa chọn để làm thiết kế project của mình.

- Mở file colors.xml bên dưới res => value và thêm những giá trị màu bên dưới. Bạn có thể chú ý rằng ở đây tôi đã giữ chúng vào trong các array để tôi có thể dễ dàng load chúng trong Activity.
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#25baa2</color> <color name="colorPrimaryDark">#0e917c</color> <color name="colorAccent">#89d0c2</color> <color name="bg_screen1">#f64c73</color> <color name="bg_screen2">#20d2bb</color> <color name="bg_screen3">#3395ff</color> <color name="bg_screen4">#c873f4</color> <color name="dot_dark_screen1">#d1395c</color> <color name="dot_dark_screen2">#14a895</color> <color name="dot_dark_screen3">#2278d4</color> <color name="dot_dark_screen4">#a854d4</color> <color name="dot_light_screen1">#f98da5</color> <color name="dot_light_screen2">#8cf9eb</color> <color name="dot_light_screen3">#93c6fd</color> <color name="dot_light_screen4">#e4b5fc</color> <array name="array_dot_active"> <item>@color/dot_light_screen1</item> <item>@color/dot_light_screen2</item> <item>@color/dot_light_screen3</item> <item>@color/dot_light_screen4</item> </array> <array name="array_dot_inactive"> <item>@color/dot_dark_screen1</item> <item>@color/dot_dark_screen2</item> <item>@color/dot_dark_screen3</item> <item>@color/dot_dark_screen4</item> </array> </resources>
- Mở strings.xml được đặt dưới res => values và thêm vào những giá trị như bên dưới. Ở đây tôi đang đề cập tới title và description cho mỗi màn hình intro.
<resources>
<string name="app_name">Intro Slider</string>
<string name="title_activity_welcome">Home Screen</string>
<string name="next">NEXT</string>
<string name="skip">SKIP</string>
<string name="start">GOT IT</string>
<string name="slide_1_title">Hello Food!</string>
<string name="slide_1_desc">The easiest way to order food from your favourite restaurant!</string>
<string name="slide_2_title">Movie Tickets</string>
<string name="slide_2_desc">Book movie tickets for your family and friends!</string>
<string name="slide_3_title">Great Discounts</string>
<string name="slide_3_desc">Best discounts on every single service we offer!</string>
<string name="slide_4_title">World Travel</string>
<string name="slide_4_desc">Book tickets of any transportation and travel the world!</string>
<string name="play_again_desc">To see the welcome slider again, goto Settings -> apps -> welcome slider -> clear data</string>
<string name="play_again">Play Again</string>
</resources>
- Mở file dimens.xml bên dưới res => values và thêm những giá trị như bên dưới:
<resources> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <dimen name="dp16">16dp</dimen> <dimen name="dp30">30dp</dimen> <dimen name="dp20">20dp</dimen> <dimen name="dp120">120dp</dimen> <dimen name="dp40">40dp</dimen> </resources>
- Tiếp theo trong file styles.xml bạn thêm như bên dưới:
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="AppTheme.NoActionBar"> <item name="android:windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style> <style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar"/> <style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light"/> </resources>
- Màn hình Welcome/Intro chỉ lên hiển thị duy nhất một lần khi bạn lần đầu tiên chạy ứng dụng, nếu người dùng khởi động app lần thứ 2 thì họ nên vào luôn màn hình Main của app. Để có được điều này tôi sử dụng **SharedPreferences ** dể lưu trữ một giá trị boolean để chỉ ra lần đầu tiên người dụng khởi động app. Tạo một class PrefManager.class với những thay đổi như bên dưới. isFirstTimeLaunch() trả về Truenếu app khởi động lần đầu tiên.
public class PrefManager { SharedPreferences mPref; SharedPreferences.Editor mEditor; Context mContext; int PRIVATE_MODE = 0; private static final String PREF_NAME = "androidhive-welcome"; private static final String IS_FIRST_TIME_LAUNCH = "IsFirstTimeLaunch"; private static PrefManager mInstance; public static PrefManager getInstance(Context context) { if (mInstance == null) { mInstance = new PrefManager(context); } return mInstance; } public PrefManager(Context context) { this.mContext = context; mPref = mContext.getSharedPreferences(PREF_NAME, PRIVATE_MODE); mEditor = mPref.edit(); } public void setFirstimeLaunch(boolean isFirstTime) { mEditor.putBoolean(IS_FIRST_TIME_LAUNCH, isFirstTime); mEditor.apply(); } public boolean isFirstTimeLaunch() { return mPref.getBoolean(IS_FIRST_TIME_LAUNCH, true); } }
Tạo các màn hình Intro
Bây giờ là lúc chúng ta sẽ tạo các mành hình Intro cho ứng dụng của chúng ta. Tôi sẽ tạo 4 màn hình Intro . Do đó chúng ta sẽ cần 4 file layout tương ứng cho mỗi màn hình. Layout của mỗi màn hình có bố cục giống nhau chỉ khác nhau về image, text và color. Vậy chúng ta sẽ tạo nhanh 4 file Layout với tên tương ứng** welcome_side1.xml, welcome_side2.xml, welcome_side3.xml ** and welcome_side4.xml bên dưới res ⇒ layouts.
welcome_slide1.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_awidth="match_parent" android:layout_height="match_parent" android:background="@color/bg_screen1"> <LinearLayout android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_awidth="@dimen/img_awidth_height" android:layout_height="@dimen/img_awidth_height" android:src="@drawable/ic_food"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:text="@string/slide_1_title" android:textColor="@android:color/white" android:textSize="@dimen/slide_title" android:textStyle="bold"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:paddingLeft="@dimen/desc_padding" android:paddingRight="@dimen/desc_padding" android:text="@string/slide_1_desc" android:textAlignment="center" android:textColor="@android:color/white" android:textSize="@dimen/slide_desc"/> </LinearLayout> </RelativeLayout>
**welcome_slide2.xml **
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_awidth="match_parent" android:layout_height="match_parent" android:background="@color/bg_screen2" android:orientation="vertical"> <LinearLayout android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_awidth="@dimen/img_awidth_height" android:layout_height="@dimen/img_awidth_height" android:src="@drawable/ic_movie"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:text="@string/slide_2_title" android:textColor="@android:color/white" android:textSize="@dimen/slide_title" android:textStyle="bold"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:paddingLeft="@dimen/desc_padding" android:paddingRight="@dimen/desc_padding" android:text="@string/slide_2_desc" android:textAlignment="center" android:textColor="@android:color/white" android:textSize="@dimen/slide_desc"/> </LinearLayout> </RelativeLayout>
welcome_slide3.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_awidth="match_parent" android:layout_height="match_parent" android:background="@color/bg_screen3"> <LinearLayout android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_awidth="@dimen/img_awidth_height" android:layout_height="@dimen/img_awidth_height" android:src="@drawable/ic_discount"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:text="@string/slide_3_title" android:textColor="@android:color/white" android:textSize="@dimen/slide_title" android:textStyle="bold"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:paddingLeft="@dimen/desc_padding" android:paddingRight="@dimen/desc_padding" android:text="@string/slide_3_desc" android:textAlignment="center" android:textColor="@android:color/white" android:textSize="@dimen/slide_desc"/> </LinearLayout> </RelativeLayout>
welcome_slide4.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_awidth="match_parent" android:layout_height="match_parent" android:background="@color/bg_screen4"> <LinearLayout android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" android:orientation="vertical"> <ImageView android:layout_awidth="@dimen/img_awidth_height" android:layout_height="@dimen/img_awidth_height" android:src="@drawable/ic_travel"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:text="@string/slide_4_title" android:textColor="@android:color/white" android:textSize="@dimen/slide_title" android:textStyle="bold"/> <TextView android:layout_awidth="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:paddingLeft="@dimen/desc_padding" android:paddingRight="@dimen/desc_padding" android:text="@string/slide_4_desc" android:textAlignment="center" android:textColor="@android:color/white" android:textSize
