Xây dựng realtime chat sử dụng SendBird SDK và JSQMessagesViewController Part 1
Giới thiệu Chào các bạn, trong dự án mà tôi tham gia, tôi đảm nhiệm phần thực thi chức năng chat cho dự án này. Để thực hiện chức năng này chúng ta hoàn toàn có thể tự phát triển phần Client side và Server side, tuy nhiên việc tự phát triển này sẽ rất mất thời gian, tính ổn định cũng không cao ...
-
Giới thiệu
Chào các bạn, trong dự án mà tôi tham gia, tôi đảm nhiệm phần thực thi chức năng chat cho dự án này. Để thực hiện chức năng này chúng ta hoàn toàn có thể tự phát triển phần Client side và Server side, tuy nhiên việc tự phát triển này sẽ rất mất thời gian, tính ổn định cũng không cao khi mà chức năng này không phải là chức năng trọng tâm của app. Do đó việc sử dụng thư viện là việc mà chúng ta nên nghĩ tới đầu tiên. Ở bài viết này tôi xin giới thiệu các bạn SendBird SDK. Ở part 1 này tôi sẽ xây dựng 1 ứng dụng đơn cho phép chat qua lại 2 người với các chức năng chính:
- Login
- List danh sách member
- Chat text giữa 2 người Part 2:
- Custom giao diện chat sử dụng JSQMessagesViewController
- Load các tin nhắn cũ
- Hiển thị typing indicator ...
-
Giới thiệu SendBird
2.1. Features:
- Hỗ trợ Chat 1-1 (private chat)
- Hỗ trợ chat group
- Hỗ trợ chat public group
- Quản lý các kênh chat
- Multiplatform SDK: iOS, Android, Unity, Xamarin, Javascript
- Công cụ quản lý mạnh mẽ
- All-in-one package: hỗ trợ đồng bộ chat message đa nền tảng, hiển thị typing indicator, hiển thị tin nhắn đã đọc hay chưa, block user, gửi message và tập tin
2.2. Đăng ký tài khoản trên SendBird
- Việc đăng ký trên trang này khá đơn giản, bạn có thể truy cập trang https://sendbird.com/ và đăng ký 1 tài khoản mới free
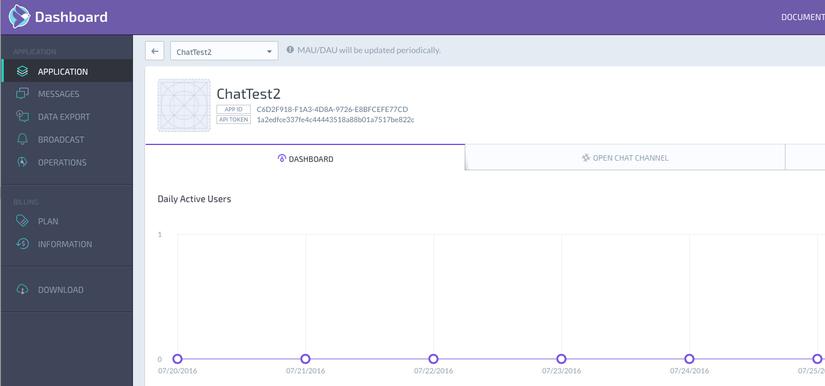
- Đăng nhập bằng tài khoản đã đăng ký, vào mục SendBird Dashboard để đăng ký ứng dụng mới, chú ý là chỉ đăng ký 1 ứng dụng cho 1 dịch vụ, và ứng dụng này có thể sử dụng cho các nền tảng khác nhau có thể chat với nhau. Sau khi đăng ký app thành công, truy cập vào app đã tạo ta có thể lấy được các thông tin về AppID, App Token như hình dưới để sử dụng trong app

-
Xây dựng ứng dụng chat đơn giản
3.1. Giao diện
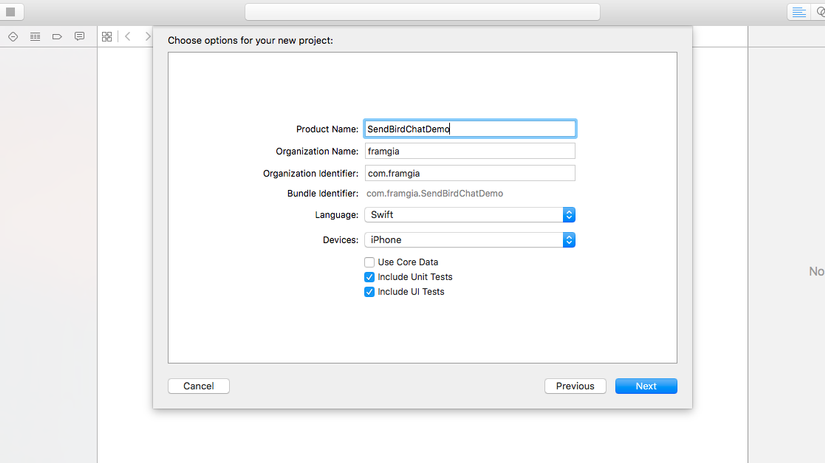
- Mở Xcode Chọn New Project -> Single View Application -> Đặt tên cho App SendbirdChatDemo

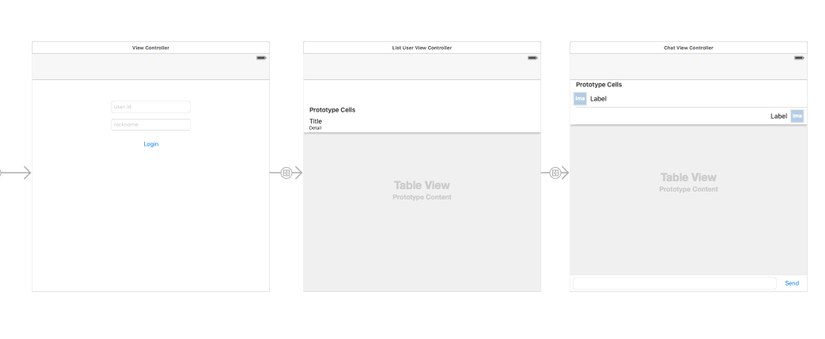
Ứng dụng sẽ gồm có 3 màn hình như trong hình vẽ:
- Màn hình Login: dùng nhập userid và nickname để thực hiện việc login vào hệ thống, userid và nickname nhập tuỳ ý
- Màn hình ListMemberViewController: màn hình này sẽ liệt các các user có trong hệ thống
- Màn hình ChatViewController: chat private 1-1

3.2. Install SDK
Tạo Podfile với nội dung bên dưới sau đó chạy pod install
- Mở Xcode Chọn New Project -> Single View Application -> Đặt tên cho App SendbirdChatDemo
use_frameworks! pod 'SendBirdSDK' pod 'JSQMessagesViewController'
3.3. Đăng ký APP_ID
import SendBirdSDK class AppDelegate: UIResponder, UIApplicationDelegate { // ... func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { // ... let APP_ID: String = "<YOUR_APP_ID>" // You could get it from SendBird Dashboard. SendBird.initAppId(APP_ID) // ... return true } }
3.4. Login with user_id Ở file LoginViewController
@IBAction func login(sender: AnyObject) { if self.userId.text != "" && self.userNickname.text != "" { SendBird.loginWithUserId(self.userId.text, andUserName: self.userNickname.text) self.performSegueWithIdentifier("showListViewController", sender: nil) } }
3.5. List users:
self.members = NSMutableArray() self.membersListQuerry = SendBird.queryUserList() self.membersListQuerry.nextWithResultBlock({ (queryResult) in for item in queryResult { self.members.addObject(item) } self.tableView.reloadData() }) { (code) in print(code) }
3.6. Messaging Channel
SendBird.startMessagingWithUserId(friendUserId) SendBird.setEventHandlerConnectBlock({ (channel) in }, errorBlock: { (errCode) in }, channelLeftBlock: { (channel) in }, messageReceivedBlock: { (message) in print(message.message) self.messages.addObject(message) self.tableView.reloadData() if self.messages.count > 0 { self.tableView.scrollToRowAtIndexPath(NSIndexPath.init(forRow: self.messages.count - 1, inSection: 0), atScrollPosition: UITableViewScrollPosition.Bottom, animated: true) } }, systemMessageReceivedBlock: { (systemMessage) in }, broadcastMessageReceivedBlock: { (broadcastMessage) in }, fileReceivedBlock: { (fileLink) in }, messagingStartedBlock: { (channel) in SendBird.joinChannel(channel.getUrl()) SendBird.queryMessageListInChannel(channel.getUrl()).prevWithMessageTs(Int64.max, andLimit: 30, resultBlock: { (queryResult) in var maxMessageTs: Int64 = Int64.min for model in queryResult { if maxMessageTs <= (model as! SendBirdMessageModel).getMessageTimestamp() { maxMessageTs = (model as! SendBirdMessageModel).getMessageTimestamp() } } // Load last 50 messages then connect to SendBird. SendBird.connectWithMessageTs(maxMessageTs) }, endBlock: { (err) in }) }, messagingUpdatedBlock: { (messagingChannel) in }, messagingEndedBlock: { (messagingChannel) in }, allMessagingEndedBlock: { }, messagingHiddenBlock: { (messagingChannel) in }, allMessagingHiddenBlock: { }, readReceivedBlock: { (readStatus) in }, typeStartReceivedBlock: { (typeStatus) in }, typeEndReceivedBlock: { (typeStatus) in }, allDataReceivedBlock: { (_uin, _int32) in }, messageDeliveryBlock: { (flag, str1, str2, str3) in }, mutedMessagesReceivedBlock: { (message) in }) { (fileLink) in } }
Source code: https://github.com/jacks8x/SendbirdChatDemo
