Xây dựng ứng dụng chat trên Android với NodeJs và Socket.io (Phần 1)
Ngày nay, những ứng dụng realtime như mạng xã hội, chat, game online,… đang ngày càng phát triển thì công nghệ realtime luôn được ưa chuộng hơn bao giờ hết. Một trong những công nghệ phục vụ realtime mạnh mẽ nhất trong đó phải kể đến NodeJs và Socket.io. Trong bài viết này, mình xin giới ...
Ngày nay, những ứng dụng realtime như mạng xã hội, chat, game online,… đang ngày càng phát triển thì công nghệ realtime luôn được ưa chuộng hơn bao giờ hết. Một trong những công nghệ phục vụ realtime mạnh mẽ nhất trong đó phải kể đến NodeJs và Socket.io. Trong bài viết này, mình xin giới thiệu với các bạn về NodeJs và Socket.io và ứng dụng của nó để kết hợp viết một ứng dụng chat realtime nhỏ trên Android.
1. NodeJs là gì?
- NodeJS là ngôn ngữ lập trình mã nguồn mở, ngôn ngữ lập trình phía server, bắt đầu được phát triển từ năm 2009, là nền tảng cho việc xây dựng các ứng dụng web. Mặc dù NodeJS không phải là một JavaScript framework nhưng hầu hết các module của nó được viết bằng JavaScript.
- Hoạt động với một luồng duy nhất và có khả năng asynchronous (bất đồng bộ).
Ưu điểm:
- Tối ưu hóa thời gian thực hiện tiến trình
- Có khả năng mở rộng trong các ứng dụng web với nhiều hoạt động I/O liên tục
- Phù hợp để xây dựng các ứng dụng real time đảm bảo việc độ trễ thời gian xử lý hành động là nhỏ nhất.
- Dễ dàng để xây dựng các ứng dụng real-time.
- Hiệu năng cao
Nhược điểm:
- Đơn luồng cũng có thể là một điểm kém của NodeJs. Lợi thế của single-thread là việc không gặp phải vấn đề synchronize giữa các tiến trình, không cần chia sẻ trạng thái hiện tại... Bạn có thể dễ dàng viết một đoạn code mà sẽ ngốn của server khá nhiều thời gian để xử lý xong một vài trường hợp nào đó và có thể dẫn tới lock toàn bộ server.
- Sự thiếu tổ chức code đối với một ứng dụng NodeJs lớn là một vấn đề thực sự. Khi mà nguyên tắc asynchronise (bất đồng bộ) dẫn tới có nhiều cách để thực hiện code khác nhau giữa các thành viên hay có thể sử dụng nhiều design pattern khác nhau
2. Socket.io là gì?
- Là một module của NodeJs
- Socket.io là một thư viện WebSocket nổi tiếng. Nó rất mạnh mẽ, đơn giản, dễ ứng dụng và được sự hỗ trợ của nhiều nhà phát triển (từ Microsoft Office, Yammer, Zendesk, Trello… tới những đội hackathon, những start up trẻ). Được xây dựng nhằm mục đích tạo ra realtime NodeJS application. Socket.io cung cấp cho lập trình viên các đặc trưng như event, room và tự động phục hồi lại kết nối.
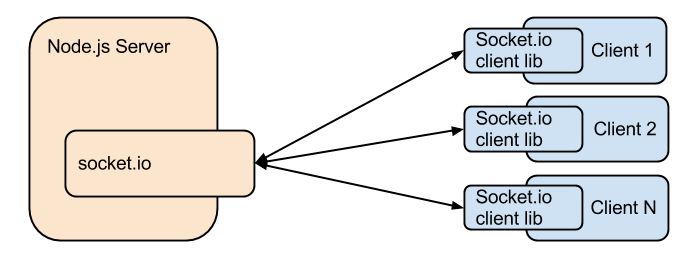
- Khi chúng ta include Socket.io module vào trong ứng dụng của mình nó sẽ cung cấp cho chúng ta hai object đó là: socket server quản lý functionality phía server và socket client điều khiển funtionality phía client.
- Khi client muốn kết nối tới Socket.io server, nó sẽ gửi cho server một “handshake HTTP request”. Server sẽ phân tích request đó với những thông tin cần thiết trong suốt quá trình kết nối. Nó sẽ tìm cấu hình của middleware mà đã được đăng ký với server và thực thi chúng trước khi đưa ra sự kiện kết nối. Khi kết nối thành công thì connection event listener được thực thi, tạo ra một instance mới của socket có thể coi như định danh của client mà mỗi một client kết nối tới sẽ có 1 định danh.

- Socket.io gồm 2 phần:
- Client: gồm bộ thư viện viết cho web(JavaScript), iOS, Android
- Server: gồm bộ thư viện viết cho Nodejs
Như vậy, mình đã giới thiệu qua về các công nghệ sẽ được sử dụng để xây dựng một ứng dụng chat realtime nhỏ, chúng ta có thể thấy những tính năng ưu việt của hai công nghệ trên trong việc phát triển một ứng dụng realtime. Tiếp theo, chúng ta cùng bắt đầu cấu hình các module cần thiết để xây dựng ứng dụng nhé ^^
1. Chuẩn bị
- Trước tiên, yêu cầu máy tính của bạn đã cài đặt NodeJs, nếu chưa cài đặt bạn có thể vào https://nodejs.org/en/ để tải và cài đặt Nodejs
- Ứng dụng sẽ gồm có hai phần:
- Server: Nhận thông tin, dữ liệu được gửi lên từ client, xử lý và gửi dữ liệu cho các client đang kết nối.
- Client: Gửi dữ liệu lên server, chờ nhận dữ liệu từ server trả về.
2. Cấu hình các modules cho server
- Tạo thư mục chứa file server của bạn
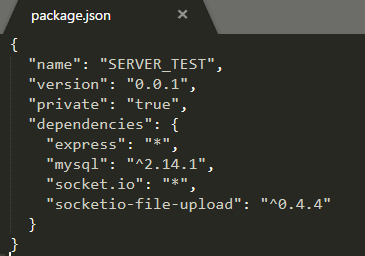
- Tạo file package.json và viết code như sau:

- Trong đó:
- name: là tên thư mục của bạn vừa tạo
- trong cặp Dependencies là những thư viện cần thiết của server, trong phạm vi bài này bạn có thể không cần đến mysql
- Sau đó bạn mở terminal tại thư mục vừa tạo gõ lệnh: npm install để tải và cài đặt các module cần thiết
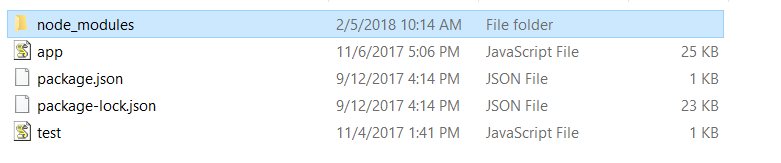
- Sau khi nạp các module thành công sẽ xuất hiện thư mục node_modules

3. Cấu hình các modules cho phía client
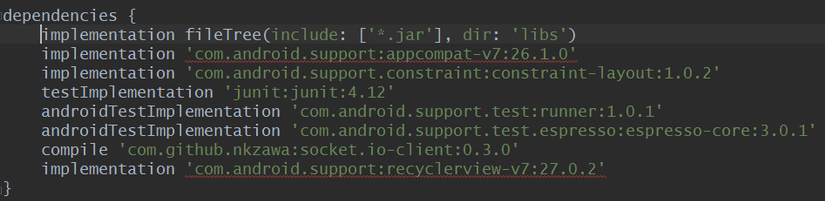
- Khi bạn đã tạo ứng dụng Android thì bạn cần thêm một số thư viện cần thiết sau vào buid.gradle:

- Thêm quyền truy cập Internet cho ứng dụng của bạn trong file AndroidManifest.xml


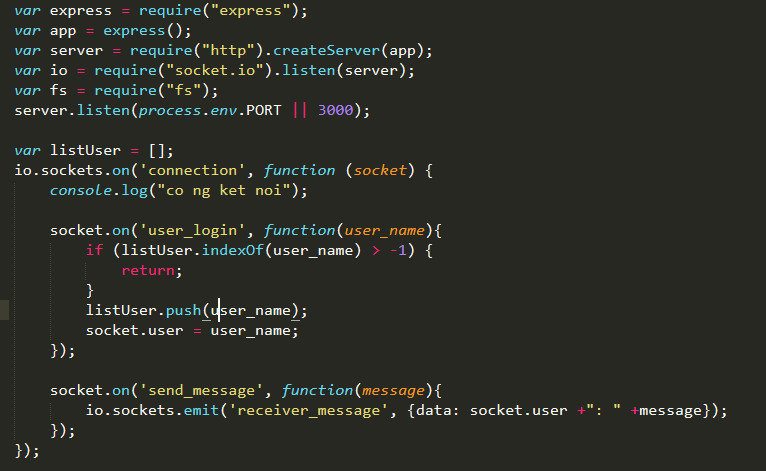
Trên server mình dùng mảng các để lưu các user đã login
- Sự kiện io.sockets.on('connection', function (socket) lắng nghe các sự kiện kết nối lên server
- Sự kiện socket.on('sendmessage', function(message) lắng nghe các sự kiện client gửi lên server với data là message
- Sự kiện io.sockets.emit('receivermessage', {data: socket.user +": " +message}); gửi message đến client
- socket.user = user_name; để lưu lại user login khi đăng nhập lên server
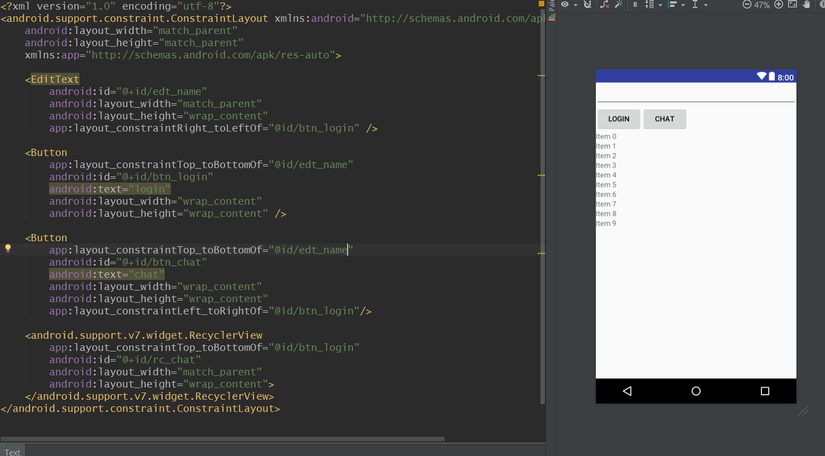
- file giao diện xml

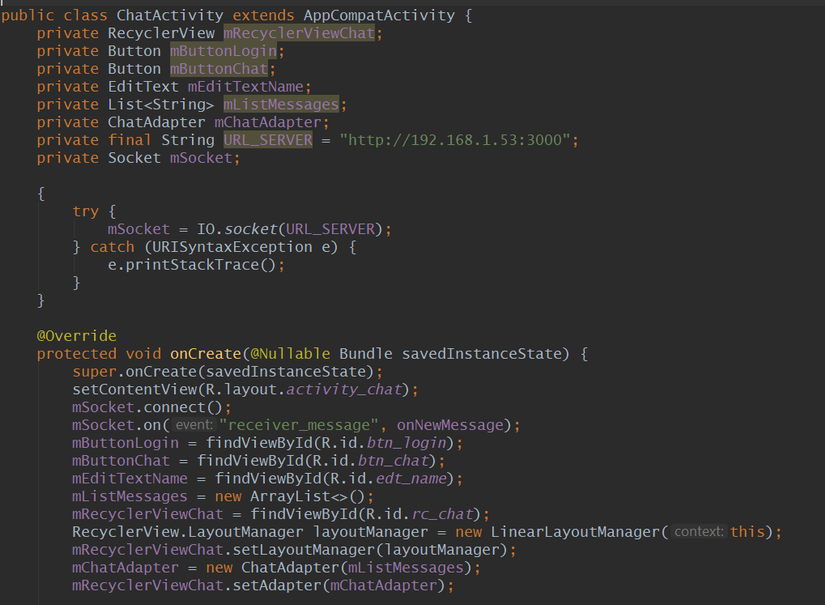
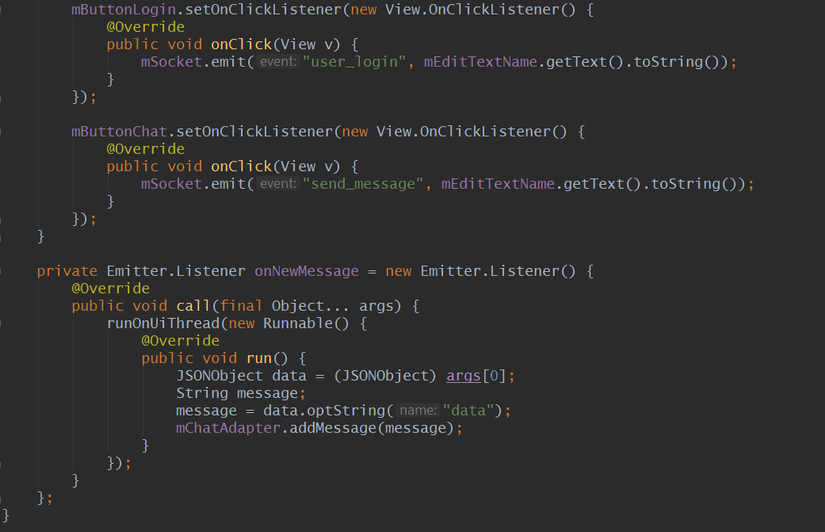
- MainActivity


Trong MainActivity cần có địa chỉ server và cổng như trên server đã cài đặt. Để chính xác bạn vào cmd gõ inconfig để lấy ip wifi local. Cũng giống như các sự kiện trên trên server: on để lắng nghe và emit để gửi dữ liệu lên server
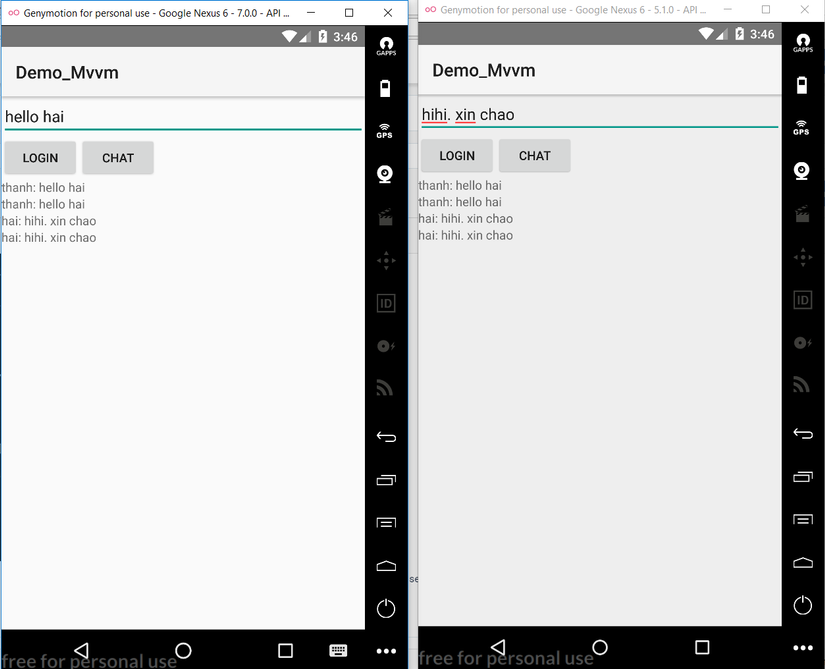
*** Và đây là kết quả**

- Trên đây, mình xin giới thiệu qua về các công nghệ realtime dùng để xây dựng ứng dụng chat trên Android và cấu hình một số modules cần thiết để sử dụng trong ứng dụng cũng như demo nhỏ
- Mình xin kết thúc phần 1 ở đây, ở phần sau chúng ta sẽ cùng đi xây dựng ứng dụng để có thể chat theo room, danh sách người đang kết nối server....
- Đây là bài viết viblo đầu tiên của mình nên không tránh khỏi sự sai xót, giọng văn lủng củng ^^. Rất mong các comment góp ý của mọi người!!!
