Xem nhanh code của Npm package/PHP Composer với OpenIt.io
Full disclosure: Mình là người viết ra trang https://openit.io Vì là một ngôn ngữ không có typing nên khi viết Javascript hay là PHP mình phải thường xuyên xem README cũng như là mã nguồn của những thư viện mình đang dùng để biết chính xác mấy cái biến nhận giá trị gì Quy trình xem thì ...
Full disclosure: Mình là người viết ra trang https://openit.io
Vì là một ngôn ngữ không có typing nên khi viết Javascript hay là PHP mình phải thường xuyên xem README cũng như là mã nguồn của những thư viện mình đang dùng để biết chính xác mấy cái biến nhận giá trị gì
Quy trình xem thì khá lâu (ví dụ với npm)
- Gõ npm.im/<package-name>
- Sau đó nhấn vào cái link bên tay phải của npm để đến Github vì mình cần xem code hoặc là cái README trên npm hiển thị không có đúng.
Do phải lặp lại quá trình trên quá nhiều lần nên mình quyết định viết ra OpenIt.io để tiết kiệm thời gian.
Cách sử dụng cực kì đơn giản:
Với npm
- Package thường: https://openit.io/js/maxperf sẽ chuyển hướng tới github của maxperf
- Package có tên đi kèm (scoped package): https://openit.it/js/@phenomic/phenomic
Với Composer
- Mọi package: https://openit.io/php/laravel/laravel
Thêm các hàm này vào .bashrc/.profile/.zshrc để dùng OpenIt từ terminal
Mở ngay từ terminial
function openit() {
open "http://openit.io/$1"
}
Chạy thử
$ openit js/preact
Git clone từ tên thay vì URL
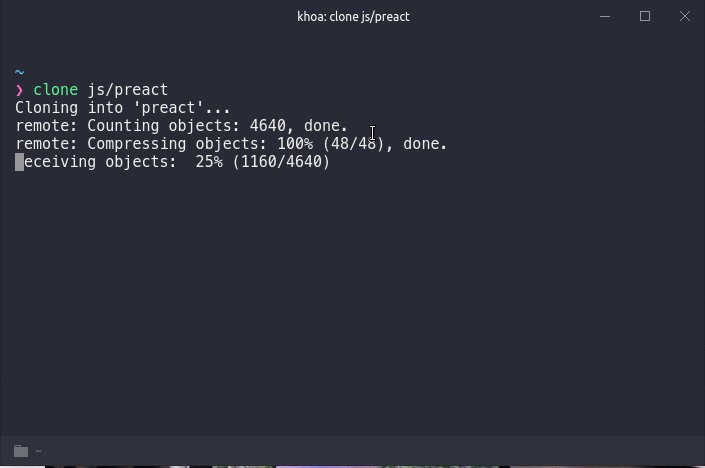
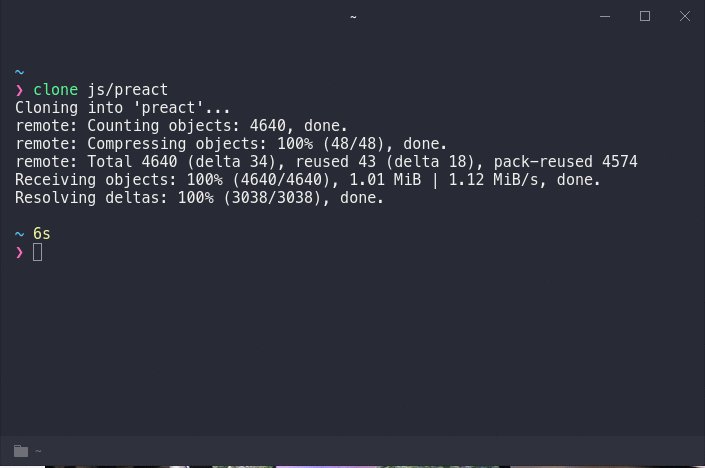
function clone() {
git clone $(curl -Ls -o /dev/null -w %{url_effective} https://openit.io/$1)
}
Chạy:
$ clone js/preact

Xem thêm thông tin tại trang chủ: https://openit.io
