Bài 04: Video học làm Responsive CSS căn bản - CSS Responsive Web Design
Mình đã viết được ba bài làm nền cho video này nên trước xem video này bạn hãy xem ba bài đó trước, hãy đọc sơ qua chứ không cần phải đọc kỹ nhé :). Trong video này mình sẽ hướng dẫn làm một layout đơn giản và sử dụng lệnh @media để thiết lập CSS cho nhiều loại thiết bị khác nhau. 1. Sử dụng ...
Mình đã viết được ba bài làm nền cho video này nên trước xem video này bạn hãy xem ba bài đó trước, hãy đọc sơ qua chứ không cần phải đọc kỹ nhé :). Trong video này mình sẽ hướng dẫn làm một layout đơn giản và sử dụng lệnh @media để thiết lập CSS cho nhiều loại thiết bị khác nhau.
1. Sử dụng firebug Chrome để check responsive
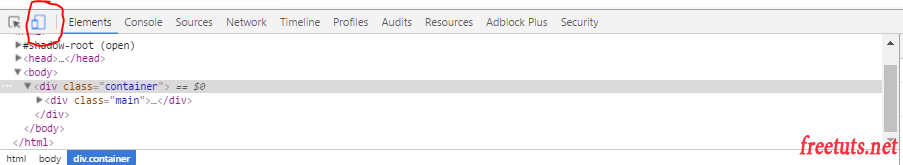
Trong Chrome có một addon tên là Firebug dùng để check mã code HTML CSS, và ngoai ra nó cũng cho phép ta kiểm tra responsive nữa. Bạn nãy cài đặt addon này và hấn F12 sẽ thấy ở phía dưới xuất hiện một ô check mã nguồn HTML và CSS, tại đây ban hãy click vào biểu tượng responsive để bật nó nhé.

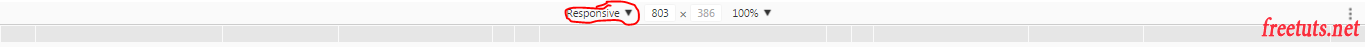
Sau khi bật xong bạn sẽ thấy ở phía trên cùng của giao diện xuất hiện một thanh công cụ, tại đây bạn hãy lựa chọn thiết bị hoặc responsive và kích thước ở các ô phân cấp của nó để kiểm tra nhé.
 Ok vậy là ta có thể kiểm tra Responsive một cách chuẩn xác được rồi đấy :)
Ok vậy là ta có thể kiểm tra Responsive một cách chuẩn xác được rồi đấy :)
2. Xây dựng layout và Responsive cho website
Bạn hãy tạo một file index.html và dán nội dung sau vào:
<!DOCTYPE html>
<html>
<head>
<title>Responsive</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet"/>
</head>
<body>
<div class="container">
<div class="main">
<div class="content">
<div class="item">
<h2>Noi dung tieu de</h2>
<p>Phan gioi thieu</p>
</div>
<div class="item">
<h2>Noi dung tieu de</h2>
<p>Phan gioi thieu</p>
</div>
<div class="item">
<h2>Noi dung tieu de</h2>
<p>Phan gioi thieu</p>
</div>
<div class="item">
<h2>Noi dung tieu de</h2>
<p>Phan gioi thieu</p>
</div>
<div class="item">
<h2>Noi dung tieu de</h2>
<p>Phan gioi thieu</p>
</div>
</div>
<div class="sidebar">
<div class="widget">
<h2>Tieu de</h2>
<div class="box">
Noi dung ben trong
</div>
</div>
<div class="widget">
<h2>Tieu de</h2>
<div class="box">
Noi dung ben trong
</div>
</div>
<div class="widget">
<h2>Tieu de</h2>
<div class="box">
Noi dung ben trong
</div>
</div>
</div>
</div>
</div>
</body>
</html>Và đây là nội dung file style.css.
*{
margin: 0px;
padding: 0px;
}
.container{
margin: 0px 50px;
overflow: hidden;
}
.content{
float: left;
width: 70%;
}
.content .item{
height: 100px;
margin: 10px;
background: #ccc;
}
.sidebar{
float: right;
width: 30%;
}
.sidebar .widget{
height: 100px;
margin: 10px;
background: #ccc;
}Bạn hãy chạy file index.html lên và sử dụng chức năng responsive của Chrome để xem kết quả nhé. Bây giờ mình sẽ bổ sung một số đoạn media query để tạo responsive như sau:
@media only screen and (min-width: 320px) and (max-width: 374px)
{
.container{
margin: 0px 10px;
}
.content, .sidebar{
float:none;
width: 100%;
}
}
@media only screen and (min-width: 374px) and (max-width: 424px)
{
.container{
margin: 0px 10px;
}
.content, .sidebar{
float:none;
width: 100%;
}
}
@media only screen and (min-width: 425px) and (max-width: 767px)
{
.container{
margin: 0px 10px;
}
.content, .sidebar{
float:none;
width: 100%;
}
}
@media only screen and (min-width: 768px) and (max-width: 1023px)
{
.container{
margin: 0px 10px;
}
}
@media only screen and (min-width: 1024px) and (max-width: 1439px)
{
.container{
margin: 0px 10px;
}
}Đây chính là các mốc responsive thông thường ta hay sử dụng để kiểm tra responsive. Công biệc bây giờ của bạn là hãy copy từng mốc và kiểm tra kết quả của chúng tại mốc đó nhé.
3. Lời kết
Mình có quay video kèm theo nên nếu bạn lười đọc có thể xem video để dễ hiểu bài hơn. Hy vọng qua video này sẽ giúp bạn có cái nhìn tổng quát về các làm responsive cho website để từ đó có thể học thêm các Framework khác như Bootstrap.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
