Câu chuyện về thẻ IFrame, khi nào thì nên sử dụng?
Hẳn là các bạn đã từng sử dụng thẻ iframe để thiết kế các trang web có các cửa sổ độc lập hoặc đơn giản là nhúng nội dung từ các trang web khác về trang web của mình. Ví dụ điển hình như là nhúng audio hay video của Youtube, Nhaccuatui, Zing MP3,… Hoặc thậm chí là bản đồ của Google chẳng ...
Hẳn là các bạn đã từng sử dụng thẻ iframe để thiết kế các trang web có các cửa sổ độc lập hoặc đơn giản là nhúng nội dung từ các trang web khác về trang web của mình. Ví dụ điển hình như là nhúng audio hay video của Youtube, Nhaccuatui, Zing MP3,… Hoặc thậm chí là bản đồ của Google chẳng hạn. Thế nhưng thì khi nào thì nên dùng thẻ này, nó có ưu nhược điểm gì không?
Tuy hay nhưng nguy hiểm

Từ những nguy cơ bảo mật
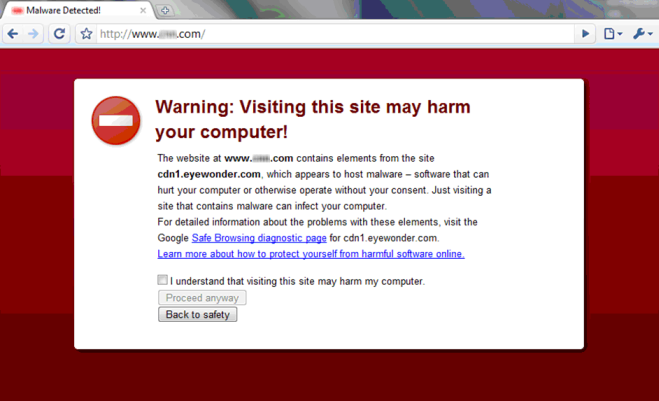
Nếu bạn từng nhúng nhiều thành phần của các trang web khác nhau vào website của mình để tạo ra các multiple view (các cửa sổ độc lập) thì bạn cũng nên công nhận iframe làm điều này rất tốt. Chúng ta chỉ cần mở một tab (cửa sổ trình duyệt) và gõ một địa chỉ duy nhất nhưng lại có thể đọc nội dung của rất nhiều địa chỉ khác. Nhưng hiểm họa lại nằm ở đó, vì sao ư?
Vì bạn không kiểm soát được nội dung trên trang web mà bạn đã nhúng vào website của mình. Nó có thể chứa các đoạn mã độc hại làm thay đổi nội dung trên trang web của bạn. Lấy thông tin người dùng, chuyển hướng trang hoặc thậm chí là sử dụng trang web của bạn vào mục đích xấu nào đó. Bạn sẽ mất khách truy cập, mất uy tín, thương hiệu và mất tiền,… Ôi thôi cái này đau đầu lắm!!!
Đến chuyện ảnh hưởng xấu cho SEO
Hai nữa là nó ảnh hưởng đến SEO (Search Engine Optimiztion – tối ưu hóa công cụ tìm kiếm). Vì các liên kết cũng như các nội dung bạn nhúng vào nó là của các trang web khác. Nó không phải là của bạn nên các các Google Search Bots sẽ liên kết đến đó thay vì liên kết đến trang web của bạn. Và điều mà bạn mong muốn bỗng vụt tắt.
Đương nhiên là thiếu cả sự chuyên nghiệp
Ba nữa là nhìn nó rất thiếu chuyên nghiệp. Đơn cử với việc bạn xây dựng một trang tài liệu với iframe gồm hai khung mục lục và nội dung. Bạn hoàn toàn có thể làm việc đó với kỹ thuật AJAX (kỹ thuật tải trang bất đồng bộ). Hoặc làm một Single Page App với các hiệu ứng bắt mắt và kỹ thuật tải trông chuyên nghiệp hơn là kiểu cũ này. Nó chỉ phù hợp với người không chuyên hoặc cần làm nhanh chứ bạn thì hơi “quá chuyên nghiệp” rồi đúng không?
Nhưng nói đi nói lại thì khi nào mới được dùng cái thẻ này?
Vậy khi nào nên dùng thẻ iframe?
Tất nhiên là bạn không thể không sử dụng thẻ iframe nhưng hãy nhớ kỹ là chỉ nên sử dụng khi nó là lựa chọn tốt nhất cuối cùng. Ví dụ nếu bạn muốn hiển thị một đoạn video từ website nào đó mà mình không chắc chắn. Lúc này bạn sẽ tải video đó lên một nơi để lưu trữ và dùng thẻ video để hiển thị. Nhưng bạn sẽ phải chuyển nó sang nhiều định dạng để hỗ trợ tốt trên mọi trình duyệt. Vậy nếu là video trên Youtube thì sao? Tất nhiên là ta nên dùng luôn cơ chế nhúng của Youtube. Vì sao ư?
Thứ nhất, nó là kênh video hỗ trợ xem tốt trên mọi trình duyệt, giao diện đẹp với HTML5 nữa. Thứ hai là Youtube rất an toàn và uy tín. Bạn đã bao giờ nghe đến chuyện bị dính mã độc khi nhúng video từ Youtube hay chưa? Và cả Zing Mp3 hay Nhaccuatui cũng đều có cơ chế nhúng này, các bạn sẽ không lo vấn đề này nữa rồi!

Vậy còn vấn đề về giao diện và nội dung?
Thế còn giao diện và nội dung thì sao? Tôi muốn giao diện và nội dung của website đó phải hiển thị trên trang của tôi. Làm sao mà không dùng iframe được chứ? Nếu vậy thì lời khuyên tốt nhất dành cho bạn là bạn nên đầu tư thời gian vào học lập trình và thiết kế website. Bạn có thể làm bất cứ giao diện nào mà bạn muốn. Lấy bất cứ tin tức hay nội dung nào mà bạn thích từ các nguồn khác nhau. Và nếu may mắn, bạn có thể kiếm thêm kha khá $$$ từ nó luôn ấy chứ? Chỉ là bạn có đủ kiên nhẫn hay không mà thôi.
Kết luận
Hy vọng qua bài viết này, các bạn sẽ nhận định được khi nào nên dùng thẻ iframe, còn khi nào thì không. Qua đó sẽ cải tiến trang web của mình lên một “tầm cao mới”!
