Hiển thị ghi chú (note) trên trang web bằng CSS3 và HTML5
Thi thoảng mình có vô một số blog nước ngoài hoặc trong nước, có thấy một số trang trích xuất những câu nói hay từ các danh nhân nổi tiếng, rồi gói gọn nó vào một tờ giấy và dán nó trên trang web. Mình thật sự ấn tượng với cách làm này, và chính vì thế mà mình sẽ chia sẻ cho các bạn một đoạn css3 ...
Thi thoảng mình có vô một số blog nước ngoài hoặc trong nước, có thấy một số trang trích xuất những câu nói hay từ các danh nhân nổi tiếng, rồi gói gọn nó vào một tờ giấy và dán nó trên trang web. Mình thật sự ấn tượng với cách làm này, và chính vì thế mà mình sẽ chia sẻ cho các bạn một đoạn css3 với sự kết hợp với các phần tử HTML5 để tạo ra một” miếng dán hoàn hảo”.

Xem Demo | Download
HTML
Để tạo nội dung cho bảng ghi chú, chúng ta tạo theo khung chuẩn html như sau.
<section class="notepaper">
<figure class="quote">
<blockquote class="curly-quotes">
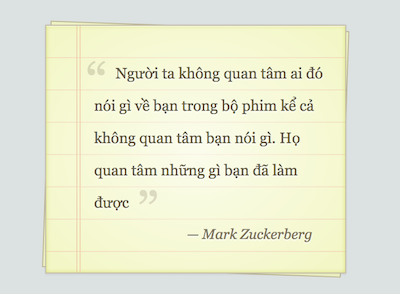
Người ta không quan tâm ai đó nói gì về bạn trong bộ phim
kể cả không quan tâm bạn nói gì.
Họ quan tâm những gì bạn đã làm được
</blockquote>
<figcaption class="quote-by">— Mark Zuckerberg</figcaption>
</figure>
</section>
CSS
Sau đó tạo miếng dán bằng đoạn css bên dưới.
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: ';
content: none;
}
body {
font: 12px/20px 'Lucida Grande', Tahoma, Verdana, sans-serif;
color: #404040;
background: #dce1e1;
}
.notepaper {
position: relative;
margin: 80px auto;
padding: 29px 20px 20px 45px;
awidth: 280px;
line-height: 30px;
color: #6a5f49;
text-shadow: 0 1px 1px white;
background-color: #f2f6c1;
background-image: -webkit-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -webkit-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -moz-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -moz-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -o-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -o-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
border: 1px solid #c3baaa;
border-color: rgba(195, 186, 170, 0.9);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
}
.notepaper:before, .notepaper:after {
content: ';
position: absolute;
top: 0;
bottom: 0;
}
.notepaper:before {
left: 28px;
awidth: 2px;
border: solid #efcfad;
border-color: rgba(239, 207, 173, 0.9);
border-awidth: 0 1px;
}
.notepaper:after {
z-index: -1;
left: 0;
right: 0;
background: rgba(242, 246, 193, 0.9);
border: 1px solid rgba(170, 157, 134, 0.7);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg);
}
.quote {
font-family: Georgia, serif;
font-size: 14px;
}
.curly-quotes:before, .curly-quotes:after {
display: inline-block;
vertical-align: top;
height: 30px;
line-height: 48px;
font-size: 50px;
opacity: .2;
}
.curly-quotes:before {
content: '201C';
margin-right: 4px;
margin-left: -8px;
}
.curly-quotes:after {
content: '201D';
margin-left: 4px;
margin-right: -8px;
}
.quote-by {
display: block;
padding-right: 10px;
text-align: right;
font-size: 13px;
font-style: italic;
color: #84775c;
}
.lt-ie8 .notepaper {
padding: 15px 25px;
}
Mình tin chắc là khi khách viếng thăm blog của các bạn, họ sẽ thật sự ấn tượng với những “lời hay ý đẹp” từ blog của các bạn. Nhớ chia sẻ bài viết cho những người bạn của mình.
Chúc các bạn thành công !
Tham khảo thêm :
5 bước tạo miếng dán màn hình với HTML5 và CSS3
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
