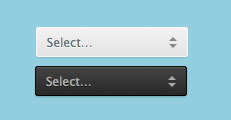
Làm đẹp Select Box (Dropdown Lists) Với 2 màu đen, trắng bằng CSS
Để có thể thiết kế web đẹp, ngoài việc sử dụng những mẫu có sẵn, thì đôi lúc chúng ta cũng cần phải tự tay tùy biến những phần tử html đẹp hơn so với hình ảnh mặc định của nó. Trong bài viết này, mình sẽ chia sẻ cho các bạn 2 định dạng css cho các phần tử select box với 2 màu đen trắng, đơn giản ...
Để có thể thiết kế web đẹp, ngoài việc sử dụng những mẫu có sẵn, thì đôi lúc chúng ta cũng cần phải tự tay tùy biến những phần tử html đẹp hơn so với hình ảnh mặc định của nó. Trong bài viết này, mình sẽ chia sẻ cho các bạn 2 định dạng css cho các phần tử select box với 2 màu đen trắng, đơn giản nhưng lịch lãm và sang trọng. Với 2 mẫu css này, các bạn có thể áp dụng ngay cho website của mình.
Có một điều cần chú ý trước khi áp dụng cho website của các bạn, là 2 đoạn css trên chỉ định dạng tốt cho các trình duyệt Firefox 4, Safari 4, Chrome 14, Opera 10, IE 8 trở lên, vì thế để có thể có được kết quả tốt nhất, các bạn nên cài đặt những phiên bản mới nhất của các trình duyệt trên máy tính của mình.

Xem Demo | Download
1. HTML
Trước hết, chúng ta sẽ cần có 2 phần tử select box cho việc minh họa như sau :
<div class="dropdown">
<select name="one" class="dropdown-select">
<option value="">Select…</option>
<option value="1">Option #1</option>
<option value="2">Option #2</option>
<option value="3">Option #3</option>
</select>
</div>
<div class="dropdown dropdown-dark">
<select name="two" class="dropdown-select">
<option value="">Select…</option>
<option value="1">Option #1</option>
<option value="2">Option #2</option>
<option value="3">Option #3</option>
</select>
</div>
2 : CSS
Đầu tiên, chúng ta sẽ cần định dạng css chung cho cả 2 select box :
.dropdown {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.06)) repeat scroll 0 0 #F2F2F2;
border-color: #FFFFFF #F7F7F7 #F5F5F5;
border-image: none;
border-radius: 3px;
border-style: solid;
border-awidth: 1px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.08);
display: inline-block;
height: 28px;
overflow: hidden;
position: relative;
awidth: 150px;
}
.dropdown:before, .dropdown:after {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #888888 rgba(0, 0, 0, 0);
border-image: none;
border-style: dashed;
border-awidth: 4px;
content: "";
height: 0;
pointer-events: none;
position: absolute;
right: 10px;
top: 9px;
awidth: 0;
z-index: 2;
}
.dropdown:before {
border-bottom-style: solid;
border-top: medium none;
}
.dropdown:after {
border-bottom: medium none;
border-top-style: solid;
margin-top: 7px;
}
.dropdown-select {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
border: 0 none;
border-radius: 0;
color: #62717A;
font-size: 12px;
height: 28px;
line-height: 14px;
margin: 0;
padding: 6px 8px 6px 10px;
position: relative;
text-shadow: 0 1px #FFFFFF;
awidth: 130%;
}
.dropdown-select:focus {
color: #394349;
outline: 2px solid #49AFF2;
outline-offset: -2px;
awidth: 100%;
z-index: 3;
}
.dropdown-select > option {
background: none repeat scroll 0 0 #F2F2F2;
border-radius: 3px;
cursor: pointer;
margin: 3px;
padding: 6px 8px;
text-shadow: none;
}
Bây giờ cả 2 lựa chọn select box đều có màu trắng mặc định giống nhau, bây giờ để tạo khác biệt đối với màu đen, chúng ta sẽ định dạng như sau :
.dropdown-dark {
background: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)) repeat scroll 0 0 #444444;
border-color: #111111 #0A0A0A #000000;
box-shadow: 0 1px rgba(255, 255, 255, 0.1) inset, 0 1px 1px rgba(0, 0, 0, 0.2);
}
.dropdown-dark:before {
border-bottom-color: #AAAAAA;
}
.dropdown-dark:after {
border-top-color: #AAAAAA;
}
.dropdown-dark .dropdown-select {
background: none repeat scroll 0 0 #444444;
color: #AAAAAA;
text-shadow: 0 1px #000000;
}
.dropdown-dark .dropdown-select:focus {
color: #CCCCCC;
}
.dropdown-dark .dropdown-select > option {
background: none repeat scroll 0 0 #444444;
text-shadow: 0 1px rgba(0, 0, 0, 0.4);
}
Thế là xong, và từ bây giờ, mỗi khi các bạn cần định dạng lại phần tử select box nào có trong website của mình, thì cứ xem bài viết này và copy vào sử dụng là xong, tuy nhiên các bạn cũng có thể tham khảo từng phần css có trong bài viết này để hiểu rõ hơn về cách sử dụng những CSS Pseudo-classes .
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
