Sử dụng cache một cách hiệu quả nhất
Hiện nay, website đã khẳng định được vị trí là một công cụ truyền đạt thông tin tốt nhất. Cũng vì thế mà khía cạnh tốc độ truy cập website ngày càng được nhiều người quan tâm. Một công cụ hỗ trợ tăng tốc độ truy cập website là cache. Vậy cache là gì? Nó đóng vai trò như thế nào đối với hosting? Công ...
Lợi ích đến từ cache:
- Cải thiện tốc độ, các yêu cầu gần như có thể đáp ứng tức thời.
- Giảm thiểu băng thông, giảm thiểu hoạt động mạng bị lặp lại nhiều lần không cần thiết.
- Tăng hiệu suất phần cứng, tăng hiệu suất, giảm thiểu các xử lý phải thông qua CPU.
- Đáp ứng nhu cầu truy cập khi mạng bị gián đoạn.
- Đáp ứng lưu lượng truy cập lớn (với kinh nghiệm đã từng sử dụng qua nhiều gói hosting. Mình nhận thấy được một ưu điểm cực kỳ lớn đối với các gói hosting hỗ trợ cache là phục vụ được lưu lượng truy cập lớn. Đặc biệt memcached hosting chịu được lượng truy cập gấp 3-4 lần so với các gói khác)
Như đã biết, cache lưu trữ lại những nội dung nhất định bất kỳ nào đó. Nội dung này được tái sử dụng cho các lượt truy cập sau của người dùng. Vậy cụ thể những nội dung nào có thể được lưu?
- Logo, tiêu đề, banner, hình ảnh tĩnh…
- File định dạng css, các file javascript…
- Tập tin có thể tải về.
- Tập tin media…
Nội dung cache này được lưu trữ ở đâu?
Chúng được lưu trữ ở nhiều nơi khác nhau. Có thể trên server (hoặc nhiều server), giữa các webserver hoặc giữa các client. Dựa vào nơi lưu trữ, chúng được loại thành 3 loại chính:
- Browser cache
Trình duyệt sẽ phân phối một lượng nhất định đĩa cứng trên máy tính. Dung lượng này dành để lưu trữ những nội dung bạn đã xem. Hình thức này cho phép truy xuất thông tin khá nhanh do dữ liệu web được lấy trực tiếp từ máy tính người dùng thay vì phải tải lại qua đường truyền mạng.
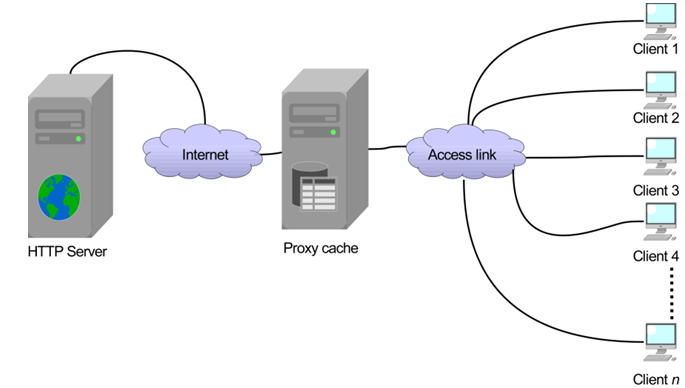
- Proxy Cache
Hình thức này có thể tận dụng được tối đa các nguồn tài nguyên về phần cứng. Tài nguyên này được lấy từ bất kỳ máy chủ nào nằm giữa khách hàng và máy chủ website để cache nội dung nào đó như mong muốn.

(Nguồn: Internet)
- Gateway Cache (reverse proxy cache hoặc surrogate cache)
Mô hình này thường được triển khai dưới dạng máy chủ 2 lớp. Trong đó, một lớp đóng vai trò làm front end thực hiện xử lý các file tĩnh (html, css…), lớp còn lại đóng vai trò back end xử lý nội dung động (dynamic content).
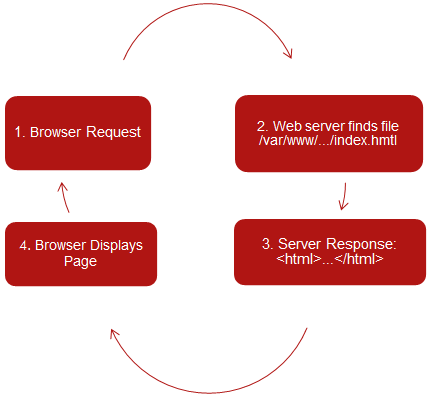
1. HTML Caching
Là hình thức đơn giản và được áp dụng rất rộng rãi gần như là cho mọi website. Hình thức này đơn giản sẽ lưu toàn bộ các nội dung một website đã được người dùng truy cập thành một tập tin HTML tĩnh và lưu trữ tại ổ cứng máy chủ. Nó được cấu hình để được tự động tái sử dụng thay vì phải xử lý lại từ đầu. Nếu website của bạn có số lượng các file hình ảnh, css, js lớn. Bạn sẽ cảm nhận được rõ rệt sự khác biệt khi áp dụng kỹ thuật này.

2. Opcode Caching
Với đặc điểm là ngôn ngữ thông dịch, khiến tốc độ của các website PHP không được nhanh như các mã nguồn khác. Trong điều kiện đó, Opcode caching đã ra đời để gia tăng hiệu suất phân tích và biên dịch. Code sau khi đã được biên dịch sẽ lưu tại đĩa cứng hoặc Ram để tái sử dụng. Opcode giúp tối ưu tốc độ website, tăng tốc xử lý truy vấn PHP hoặc website của bạn đang gặp vấn đề về bottleneck tại CPU.
3. Object Caching
Hình thức này chỉ hỗ trợ riêng trong WordPress, thông qua hàm wp_cache. Áp dụng lưu trữ cho các đối tượng query, session hoặc bất cứ thứ gì được xử lý bằng code PHP.
4. Database Caching
Kỹ thuật này lưu trữ lại kết quả của các truy vấn phổ biến trên database đến bộ nhớ RAM. Dữ liệu sau cache sẽ trả kết quả tức thời cho người dùng trong những lần truy vấn sau. Trong khi trước đây, mỗi yêu cầu đến từ người dùng đều phải thực hiện truy vấn lại database.
