Tìm Hiểu Về Google Font API
Google font (thư viện phông Google) là một thư viện bao gồm tập hợp những phông chữ khác nhau dành cho thiết kế website và được cung cấp hoàn toàn miễn phí bởi Google. Trong bài viết này chúng ta sẽ tìm hiểu cách sử dụng thư viện phông Google. Tìm Kiếm và Lựa Chọn Phông Đầu tiên bạn truy cập ...
Google font (thư viện phông Google) là một thư viện bao gồm tập hợp những phông chữ khác nhau dành cho thiết kế website và được cung cấp hoàn toàn miễn phí bởi Google. Trong bài viết này chúng ta sẽ tìm hiểu cách sử dụng thư viện phông Google.
Tìm Kiếm và Lựa Chọn Phông
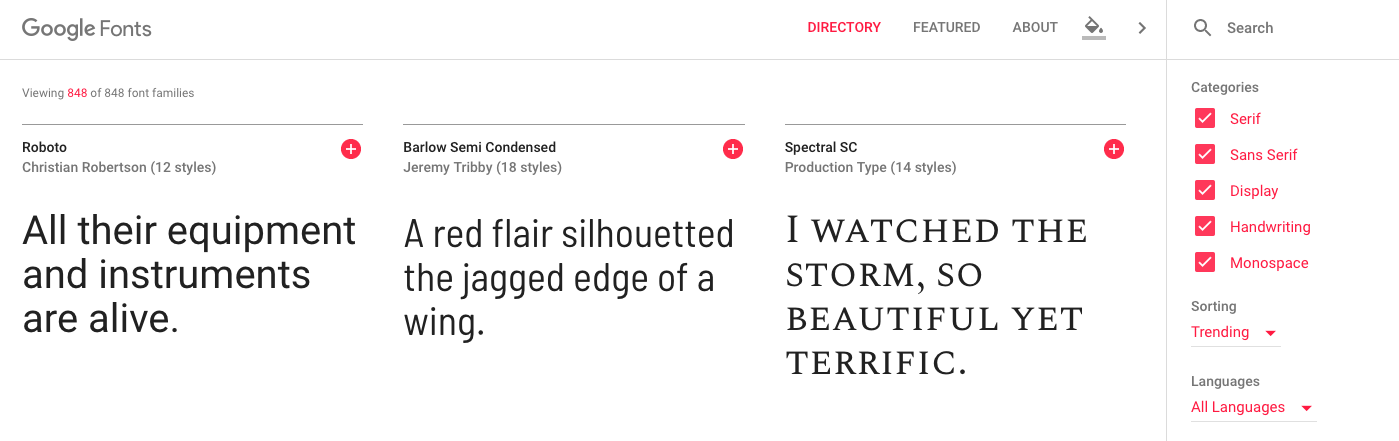
Đầu tiên bạn truy cập vào địa chỉ trang https://fonts.google.com/. Trong giao diện của trang này bạn sẽ thấy một loạt danh sách các fonts hiện có được phát triển bởi và đóng góp bởi các designer chuyên nghiệp. Trong ô tìm kiếm ở góc trên bên phải bạn có thể nhập vào từ khoá để tìm kiếm font.

Kiểm Tra Thông Tin và Hiển Thị Của Phông
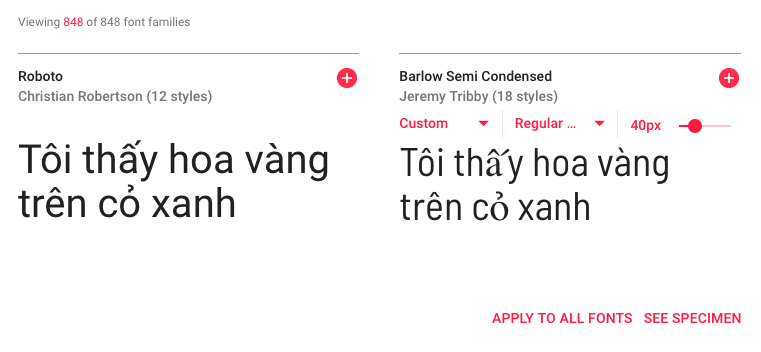
Ở đây bạn có thể tham khảo các thông tin cơ bản của từng font và một vài đoạn văn bản minh hoạ hiển thị của font này. Bạn hoàn toàn có thể thay đổi đoạn văn bản này để thử xem font có hỗ trợ các ký tự có trong ngôn ngữ dùng bởi website mà bạn đang thiết kế hay không.

Sau khi chọn được một font ứng ý, bạn hãy bấm vào đường link (tên font) để đi tới trang chứa thông tin chi tiết. Ở trang này bạn có thể thấy danh sách các ký tự mà font hỗ trợ, thông tin về designer phát triển font, thống kê sử dụng và một số thông tin liên quan khác.
Tuỳ Chỉnh và Sử Dụng Phông
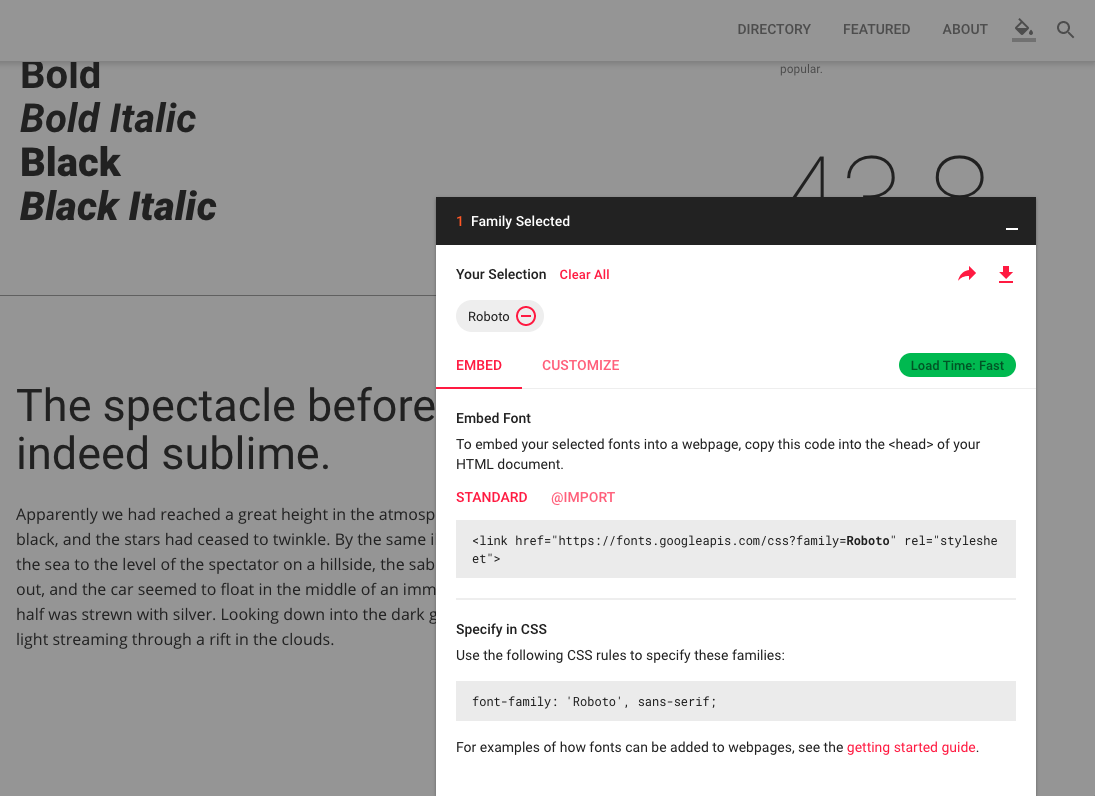
Để sử dụng font bạn bấm chọn SELECT THIS FONT nằm ở phía trên góc phải. Bạn sẽ thấy một khung thông báo popup hiển thị ở phía dưới màn hình. Bạn bấm vào tiêu đề của thanh để mở rộng khung này.

Ở đây bạn sẽ thấy có 2 tab:
- Tab EMBEED: Tab này hiển thị hướng dẫn cách nhúng và sử dụng fonts. Có hai cách nhúng là STANDARD và IMPORT. Lời khuyên của tôi ở đây là bạn không nên sử dụng @import trong CSS mà thay vào đó nên dùng cách nhúng truyền thống sử dụng thẻ <link>.
- Tab CUSTOMIZE: Tab này dùng để tuỳ chỉnh kích thước và kiểu font và ngôn ngữ hỗ trợ. Để hỗ trợ các kích thức khác nhau bạn nên chọn nhiều size khác nhau ví dụ như 400, 500, 600 hay 700 (tuỳ vào việc font hỗ trợ kích cỡ nào) và đồng thời chọn kiểu font in nghiêng italic đi kèm. Lưu ý rằng việc bạn chọn nhiều kích cỡ và kiểu dáng đồng nghĩa với tốc độ tải font sẽ chậm đi.
Nên Chọn Phông Nào
Thông thường bạn sẽ muốn chọn các phông được sử dụng nhiều bởi vì những phông này sẽ giúp người dùng có cảm giác thân thuộc với văn bản của trang, tuy nhiên trong một số tính huống đặc biệt như bạn phát triển website hướng tới một nhóm đối với những sở thích nhất định thì bạn nên chọn phông được đánh giá là được yêu thích bởi nhóm người dùng này. Ngoài ra, nếu như phát triển website tiếng Việt bạn sẽ muốn chọn các phông hỗ trợ tiếng Việt. Để làm điều này bạn vào tab CUSTOMIZE kéo xuống phần language và tích chọn ô trống nằm bên trái Vietnamese.
Kết Luận
Google font hiện đang được sử dụng khá phổ biến bởi tính đa dạng của các phông trong thư viện này, tính dễ sử dụng và tuỳ chỉnh cũng như tốc độ tải của phông khá nhanh do được hỗ trợ bởi Google CDN. Hãy dành thời gian trải nghiệm các phông có trên này để có thể chọn ra được phông thích hợp dùng với website của bạn.
Chúc bạn thành công!

Dear,
In this system don't have any Lao font you can udate a Lao font on this website
Best regards,