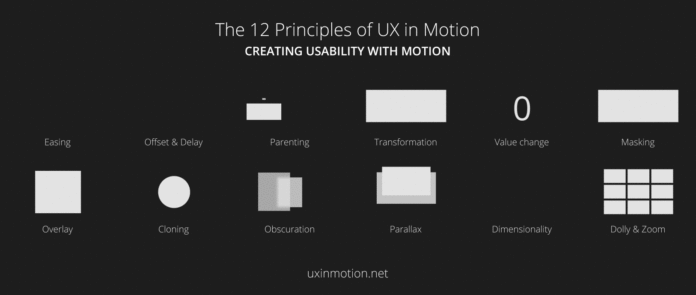
12 nguyên tắc trong UX motion
Trong bài viết này chứa đựng câu trả lời cho câu hỏi mà rất nhiều bạn gặp phải trong quá trình viết một app “ là một lập trình viên UI, UX cũng như là designer, làm thế nào để biết được khi nào nên dùng motion để giúp tăng user usability?” Hơn 5 năm qua, tôi may mắn được ...

Trong bài viết này chứa đựng câu trả lời cho câu hỏi mà rất nhiều bạn gặp phải trong quá trình viết một app “ là một lập trình viên UI, UX cũng như là designer, làm thế nào để biết được khi nào nên dùng motion để giúp tăng user usability?”
Hơn 5 năm qua, tôi may mắn được đặc quyền cho làm huấn luyện cũng như thầy chỉ dạy các UX và UI designer đến từ 40 quốc gia khác nhau, cũng như hàng trăm công ty, top brand với các buổi tư vấn qua workshops và tutorial về UI Animation.
Với hơn 15 năm kinh nghiệm trong thiết kế motion cho giao diện người dùng, tôi đã nghiệm ra 12 cơ hội để có sử dụng motion cho việc cải thiện trải nghiệm và usability của người dùng của các UX project.
Tôi gọi chúng là 12 nguyên tắc của UX trong motion”, đây là những nguyên tắc cốt lõi mở ra vô số cách sáng tạo cho UX designer.
Bài viết này sẽ được chia thành 5 phần khác nhau
- Định nghĩa topic UX animation – Bạn có thật sự hiểu nó chưa?
- Tương tác real time vs tương tác non-real time
- 4 cách mà motion giúp cải thiện usability
- Những nguyên tắc, kĩ thuật, thuộc tính và giá trị
- 12 nguyên tắc trong motion của UX
Nó không phải là về UI Animation
Khi nói về motion trong giao diện người dùng, ta thường nghĩ ngay là nó bên “UI animation” – Điều đó không đúng – trước khi 12 nguyên tắc được đưa ra, bạn cần phải hiểu được bản chất của vấn đề.
‘UI Animation’ là một định nghĩa của designer khi nói về việc giúp trải nghiệm của người dùng thú vị hơn, thế nhưng giá trị chúng đem lại là không nhiều. Vi thế mà UI hay bị xem là đứa em ốm yếu của UX (xin lỗi những bạn đọc đang làm về UI nhé). Nói cách khác UI animation chính là thỏi son môi, được dùng cuối cùng như một điểm nhấn thêm sự quyến rũ.
UI Animation thực chất chỉ là một cách thể hiện cao hơn trong thiết kế: Chúng là những hành động tạm thời của màn hình tương tác đưa ra trong realtime và cả non-realtime.
Tương tác Realtime vs Tương tác non-realtime
Trước hết ta cần phải phân biệt được đâu là ‘state’ và đâu là ‘act’. State ám chỉ trạng thái của UX vốn là tĩnh còn act ám chỉ hành động tạm thời của UX và có liên quan tới motion. Nói nôm na cho dễ hiểu, khi người dùng tương tác và hệ điều hành đưa ra những act phù hợp thì khi đó có motion liên quan.
Ngoài ra, tất cả các thao tác tương tác đều diễn ra trong realtim hoặc non-realtime. Realtime có nghĩa là người dùng trực tiếp tương tác với một vật gì đó trong user interface. Còn non-realtime thì tương tác chỉ diễn ra sau khi hành động của người dùng chấm dứt.


Đây là khác biệt quan trọng nhất
Có thể xem tương tác trong Realtime là điều khiển trực tiếp. Trong đó, khi người dùng đưa ra thao tác để tương tác trực tiếp và có hiệu lực ngay lập tức.
Còn đối với tương tác thuộc Non-realtime thì chúng chỉ xảy ra ngay sau khi người dùng đã kết thúc hoạt động tương tác. Lúc đó, sẽ có một khoảng ngắn non-realtime interaction diễn ra mà người dùng không thể can thiệp được cho đến khi nó kết thúc.
4 điều Motion giúp cải thiện trong trải nghiệm sử dụng
Expectation – Sự mong đợi
Motion giúp ta rút ngắn khoảng cách giữa kì vọng của người dùng và trải nghiệm của họ. Nói cách khác, nó giúp người dụng thỏa mãn bởi sản phẩm hoạt động như mong đợi.
Continuity – Sự tiếp diễn
Continuity ám chỉ cả user flow và sự nhất quán trong trải nghiệm của dùng mà qua đó cải thiện ấn tượng và hình ảnh của sản phẩm.
Narrative
Narrative là sự tiến triển tuyến tính của các sự kiện trong trải nghiệm người dùng. Điều này có thể được coi là chuỗi các khoảnh khắc và sự kiện được kín đáo kết hợp với nhau trong suốt trải nghiệm của người dùng. Nhờ vậy mà tạo được sự mượt mà, tự nhiên cho trải nghiệm.
Relationship
Mối quan hệ ở đây đề cập đến không gian, thời gian và cấp bật giữa các object trong giao diện tương tác với mục đính giúp người dùng hiểu và đưa ra được quyết định khi tham gia trải nghiệm.
Những nguyên tắc, kĩ thuật, thuộc tính và giá trị
Tyler Waye luôn nói rằng “ Những nguyên tắc…… là cơ sở để tạo nên kỹ thuật. Đó là định luật không bao giờ sai”. Qua đó ta có thể hiểu rằng theo sắp xếp cấp bật thì nguyên tắc đứng đầu, tiếp đó là kĩ thuật rồi thuộc tính và giá trị ở cuối.
Techniques – Kĩ thuật kể thêm xem là cách để thực hiện và kết hợp các nguyên tắc. Theo tôi thì kĩ thuật nó còn thể hiện “Style” nữa.
Properties – Thuộc tính là những đối tượng được animated nhằm tạo ra kĩ thuật. Chúng bao gồm position, opacity, tỉ lệ, rotation, màu, hình dáng,…..
Values – giá trị ám chỉ những số thực của các giá trị khác nhau thuộc properties được thay đổi theo thời gian để tạo ra “motion”.
Một ví dụ cho dễ hiểu là ta có thể tạo ra 1 UI animation dựa trên nguyên tắc “Obscuration” với kĩ thuật “blurred glass” gây tác động lên 2 thuộc tính là Blur và Opacity bằng cách thay đổi giá trị của chúng thành 25px và 70%.
Giờ thì bạn đã hiểu cách mà UI animation vận hành ra sau rồi đấy.
12 nguyên tắc trong motion của UX
Principle 1: Easing
Hành vi của đối tượng phù hợp với mong đợi của người dùng khi các sự kiện thời gian xảy ra

Easing giúp tạo ra và cải thiện tính “tự nhiên” và liền mạch trong trải nghiệm của người dùng. Đây là một hiệu ứng mà hãng Disney gọi là “vào chậm ra chậm”


Bạn có thể thấy là hình bên trái, object di chuyển khá “bad” trong khi nếu bạn nhìn qua hình phải, có thể thấy motion của object trở nên khá tự nhiên và dễ nhìn hơn đúng không? Cả 2 hình trên đều có số frames hình giống nhau cũng như là thời gian chạy. Đều khác biệt duy nhất là ở Easing.
Là một designer luôn lo lắng về tính usability, chúng ta cần phải luôn khắt khe và đặt ra câu hỏi làm thế nào để cải thiện usability cho người dùng ngoài giá trị thẩm mĩ?
Có thể nói nếu bạn thiết lập một motion với easing thích hợp thì người dùng cảm thấy chuyển động chân thật, liền mạch và không bị mất tập trung nhờ đó mà interact sẽ tăng lên. Ngược lại nếu motion không có easing hoặc easing không đúng thì sẽ tạo cảm giác thô ráp, chưa hoàn thiện, không ưa mắt và gây mất tập trung.
May mắn thay là cách thức sử dụng easing là nhiều vô số giúp cho các designer có nhiều option hơn trong quá trình thiết kế một UX motion.
Tổng kết lại: khi nào xài easing? Luôn luôn.
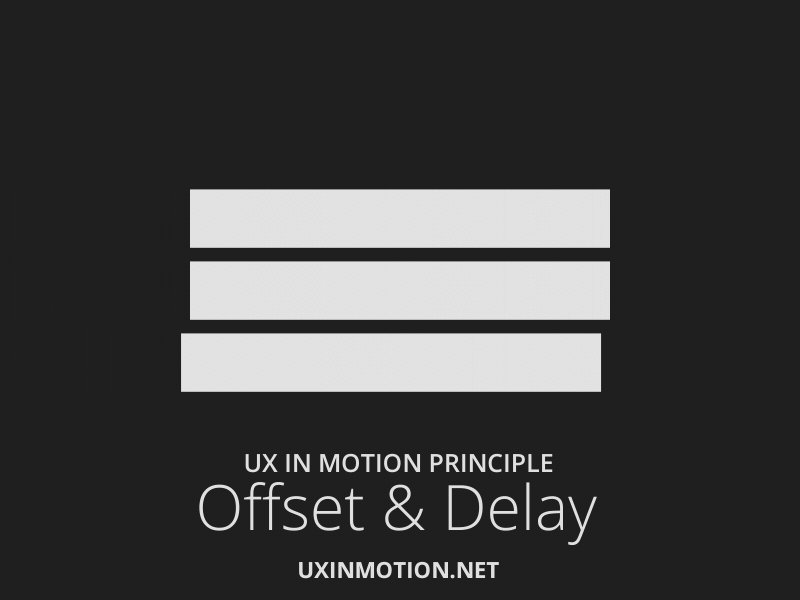
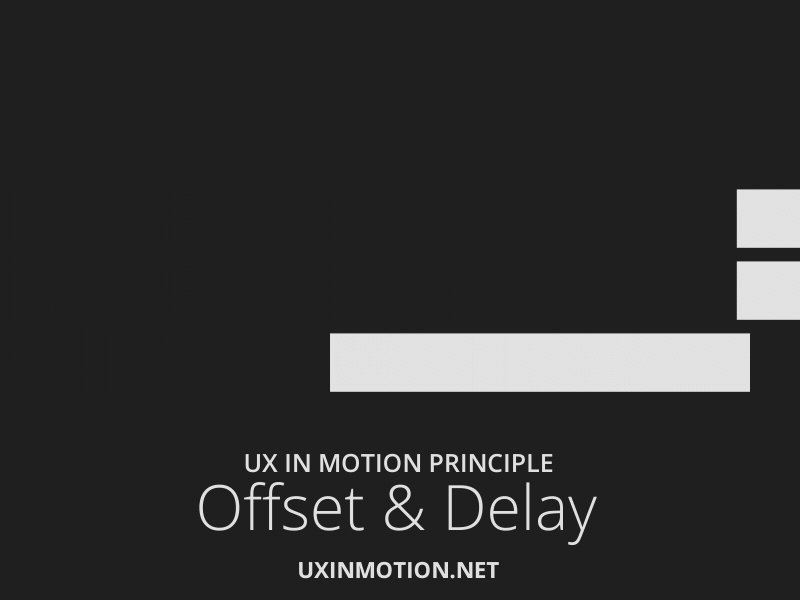
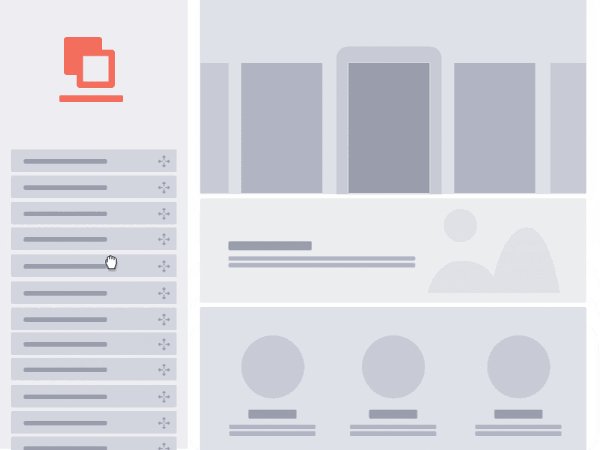
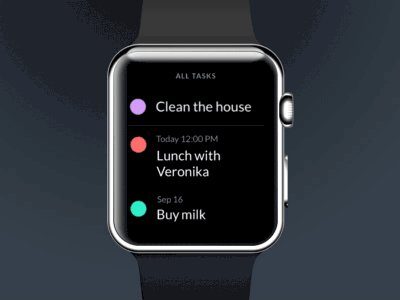
Principle 2: Offset & Delay
Xác định quan hệ đối tượng và phân cấp khi giới thiệu các yếu tố và cảnh mới.

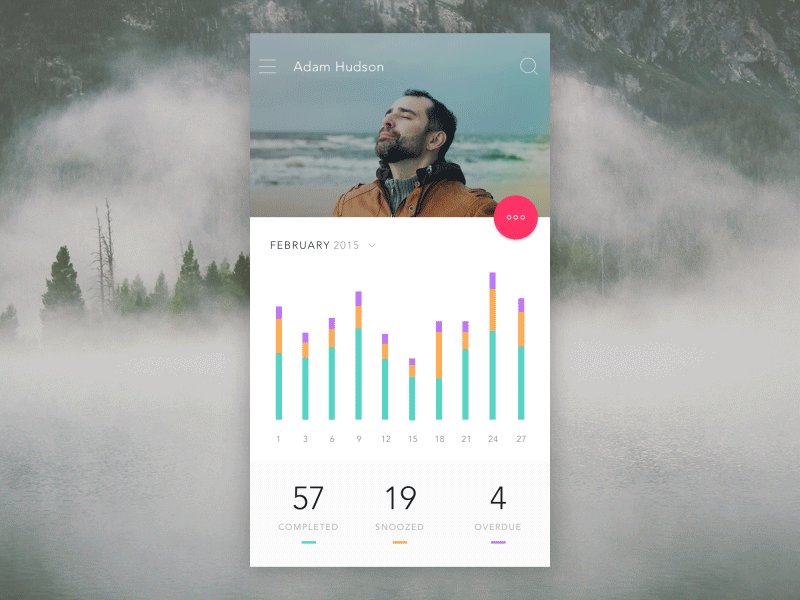
Nguyên tắc này thiết lập ý thức cho người dùng bằng cách nói cho họ về bản chất của một vật trên màn hình giao diện tương tác. Với ví dụ trên, ta có thể thấy 2 đường kẻ trên được thống nhất với nhau trong khi đường kẻ dưới lại tách rời ra. Có thể 2 đường kẻ trên tương trưng cho hình ảnh và chữ mà người dùng không thể tương tác trong khi đường kẻ dưới là nút bấm để người dùng tương tác.
Nói cách khác, ngay khi xác định được chuyện gì đang xảy ra thì người dùng đã biết dc có sự khác biệt giữa 3 đường kẻ đó. Qua đó cho ta thấy sự tác động mạnh mẽ của nguyên tắc Offset và Delay.

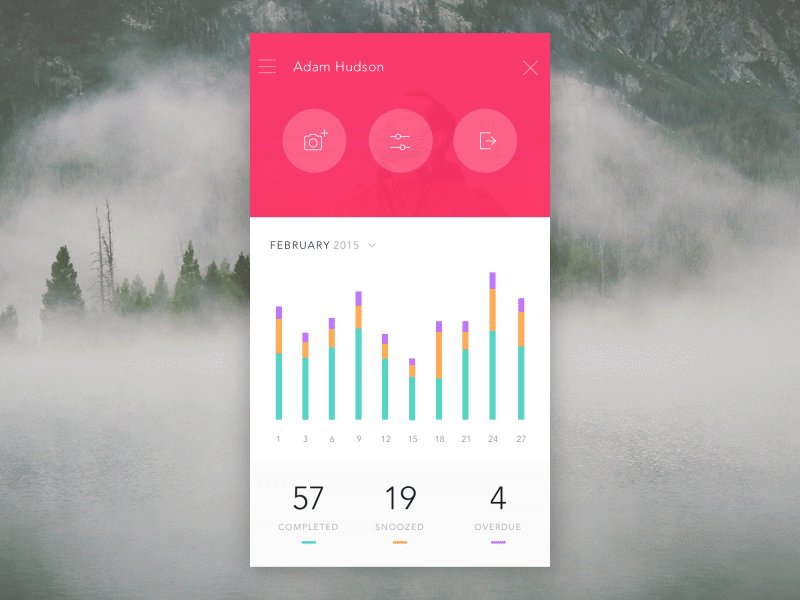
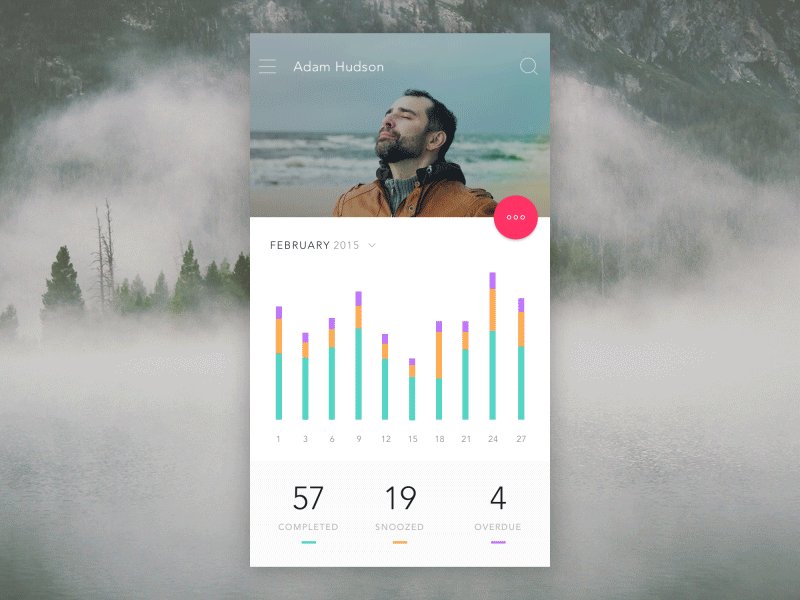
Cho ví dụ trên, ta thấy nút action màu hồng biến thành header navigation với 3 nút khác. Do cả 3 nút này “offset” nhau nên nó tạo cảm giác tách rời và riêng biệt với nhau. Ta có thể hiểu rằng designer muốn người dùng biết được 3 nút này có công dụng khác nhau.
Principle 3: Parenting
Tạo ra các mối quan hệ và thứ bậc liên quan tới không gian và thời gian khi tương tác với nhiều đối tượng.

Parenting là một nguyên tắc đầy quyền năng giúp các object liên kết với nhau trong giao diện tương tác. Ở hình trên, 2 thuộc tính là tỉ lệ và vị trí của object ở trên top có sự thay đổi phụ thuộc vào thuộc tính vị trí của object dưới. Nói cách khác, 2 object này có mối quan hệ như “cha-con”
Có thể nói, Parenting là link kết nối giữa 2 hoặc nhiều thuộc tính của 2 object khác nhau và được xếp theo cấp bật khác nhau nhằm tạo ra motion phù hợp với việc cải thiện trải nghiệm cho người dùng.
Parenting còn cho cho phép các nhà thiết kế phối hợp tốt hơn các sự kiện thời gian trong giao diện người dùng, đồng thời giúp họ hiểu được bản chất của các object.
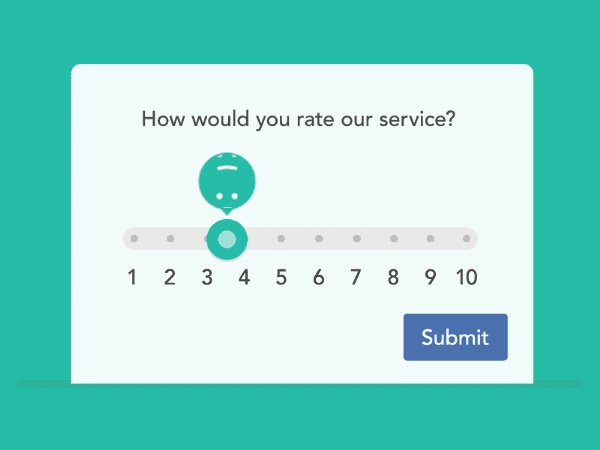
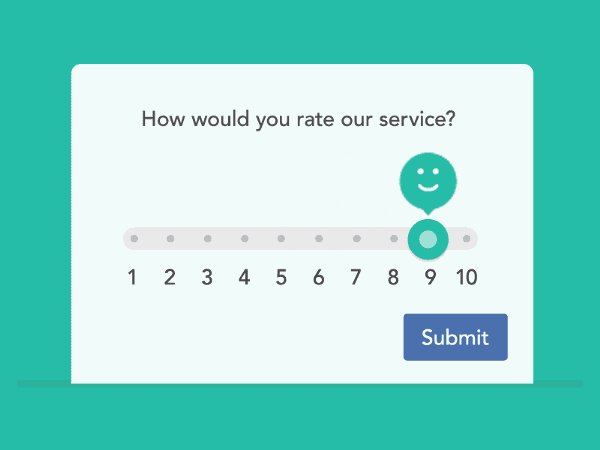
Như đa nêu trên, thuộc tính bao gồm position, opacity, tỉ lệ, rotation, màu, hình dáng,… Những thuộc tính này đều có thể link với nhau để tạo sự liền mạch cho trải nghiệm người dùng.

Ở hình trên, hình mặt thể hiện trạng thái thay đổi theo nút giá trị từ 1 đến 10. Ở Đây có sự thay đổi về thuộc tính “vị trí”. Hình tròn thể hiện trạng thái di chuyển theo hướng dọc khi ta thay đổi giá trị theo hướng ngang.
Qua đó ta thấy được sự tương tác liền mạch và thông tin hiện ra rõ ràng giúp người dùng trải nghiệm tốt hơn.
Tính năng Parenting có hiệu quả tốt nhất trong tương tác realtime. Khi mà người dùng trực tiếp điều khiển the object thì designer thông qua motion cho người dùng biết các object được liên kết và có mối quan hệ như thế nào.
Parent có 3 loại khác nhau: Direct parenting ( ví dụ trên); Delayed parenting và Inverse parenting (2 ví dụ dưới)


Principle 4: Transformation
Tạo ra trạng thái liên tục của narrative flow khi object thay đổi hình dạng

Đây là nguyên tắc nổi bật nhất bởi nó đưa ra kết quả rõ ràng nhất. Một nút submit thay đổi hình dạng thành hình chữ nhật, rồi lại thay đổi màu sắc lần nữa để confirm rằng ta đã ấn nút. Nó khiến ta phải chú ý, cho ta biết điều gì đang xảy ra, trạng thái của nó.
Transformation hoạt động bằng cách đưa ra quá trình chuyển đổi mượt mà và liên tục nhằm dẫn đến kết quả mà người dùng mong muốn. Nhờ đó mà cải thiện nhận thức của người dùng và giữ chân họ cũng như là tăng sự tương tác.

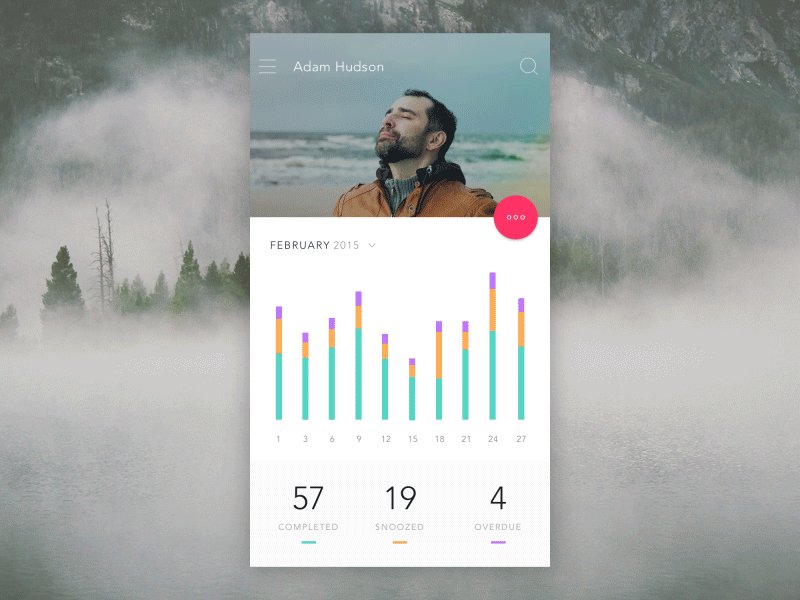
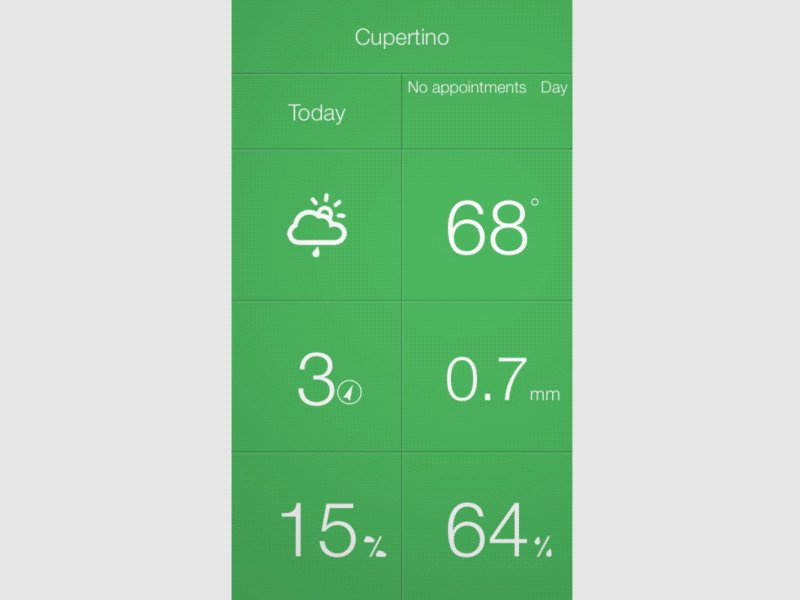
Principle 5: Thay đổi giá trị
Tạo ra một mối quan hệ năng động và liên tục của narrative khi giá trị của object thay đổi.

Những object lên quan tới số hoặc chữ đều có khả năng thay đổi giá trị của chúng. Tuy nhiên do chúng quá phổ biến nên ta hay bỏ qua và cho rằng chúng không giúp ích gì cho việc cải thiện trải nghiệm của người dùng.
Thế nhưng đối với UX designer, Thay đổi giá trị giúp người dùng hiểu dược tính xác thực nằm của data, concept của agency, cũng như là tác động của những thay đổi giá trị đó.

Ở hình trên, người dùng sẽ hiểu là đó chỉ là những con số đơn thuần, là dữ liệu thu thập không có sự thay đổi hoặc đã là kết quả cuối cùng. Nói cách khác nó như những biển báo trên đường hiện ra khi bạn đang chạy với vận tốc 50km/h. Chúng ta có thể thấy nó nhưng không hề bận tâm hoặc có deep thought. Nó cũng không khiến ta được ra thêm interact nào.

Vậy nên khi ta áp dụng motion vào việc thay đổi giá trị. User khi đó sẽ cảm thấy tương tác của họ có ảnh hưởng nhất định và những giá trị có sự liên kết với thực tại của họ, người dùng sẽ trở thành các agent nhằm theo dõi những thay đổi giá trị đó và kết quả là tương tác được nâng cao.
Nguyên tắc thay đổi giá trị có thể xảy ra trong realtime và cả non-realtime. Tại realtime, người dùng tương tác thay đổi giá trị trực tiếp. Còn đối với các non-realtime event, loading hoặc transition, thì các giá trị thay đổi sau khi user thực hiện một thao tác nhằm thể hiện sự năng động và hiệu quả của narrative.
Principle 6: Masking
Tạo tính liền mạch trong một object của giao diện khi ta quyết định phần nào của chúng hiện ra hoặc che đi.

Masking có thể hiểu là relationship của hình dáng object và ultility của nó.
Các designer đã quá quen thuộc với “masking” nội dung của một static. Thế nhưng trong UX motion, masking lại ám chỉ “act” chứ không phải là một trạng thái nữa.

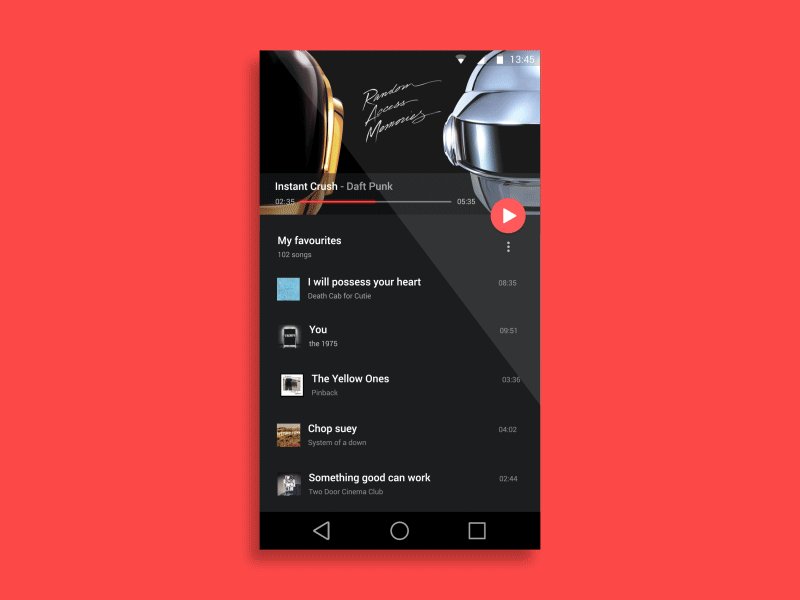
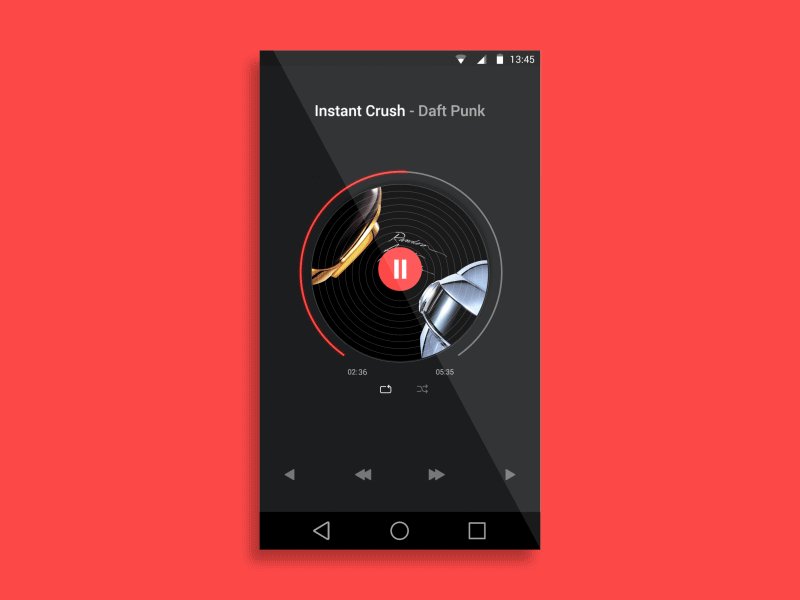
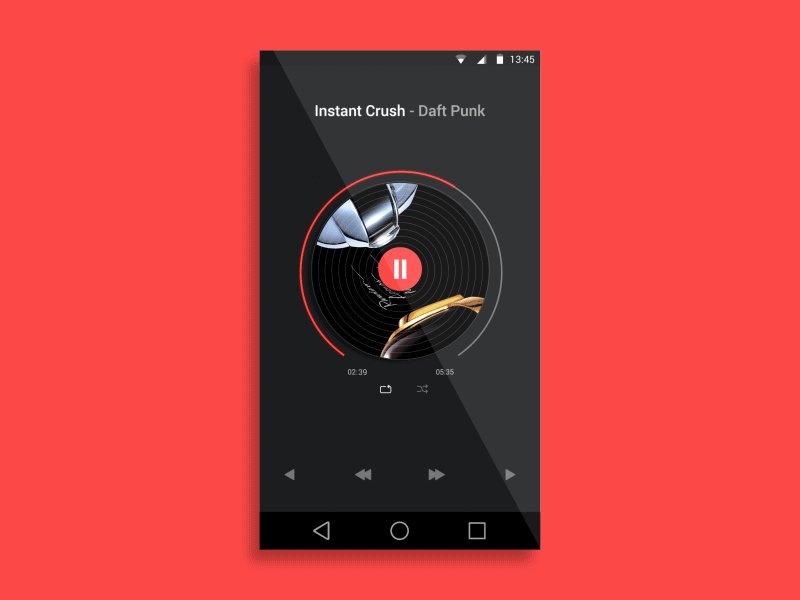
Từ hình trên, ta có thể thấy là hình của ca sĩ được thay đổi thành hình đĩa album nhưng nội dung và chức năng thì không hề thay đổi. Đồng thời Masking diễn ra trong tương tác non-realtime.
Masking thay đổi hình dáng cũng như boundary, position của object nhưng content thì vẫn được giữ nguyên, đó là điều khác biệt lớn nhất so với transformation.
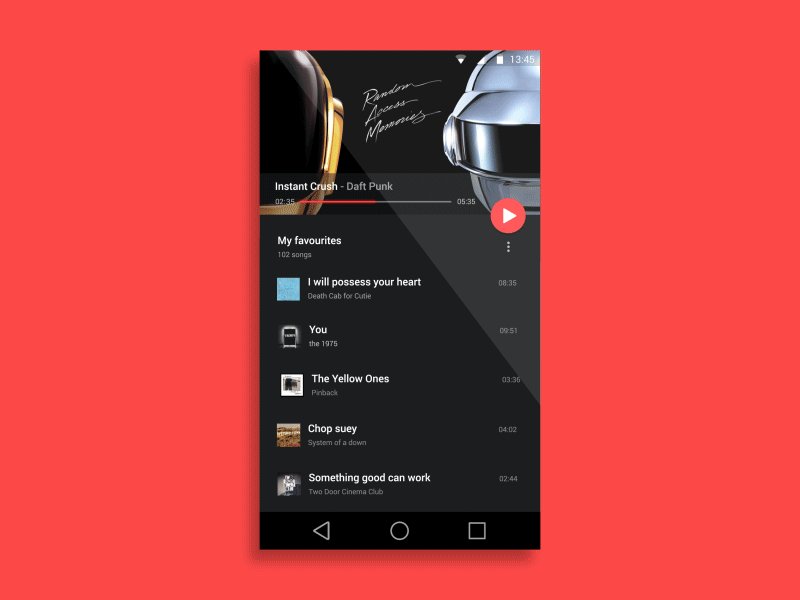
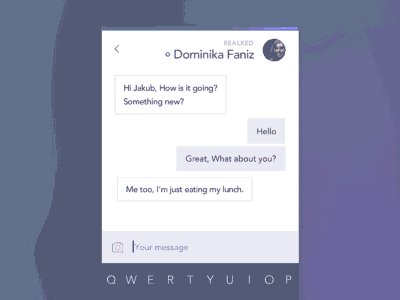
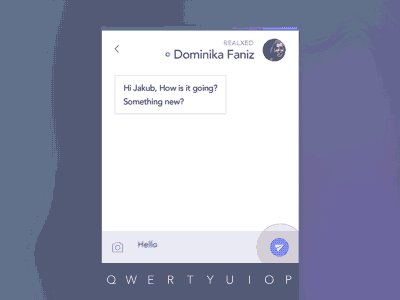
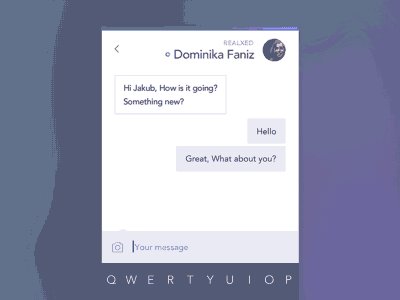
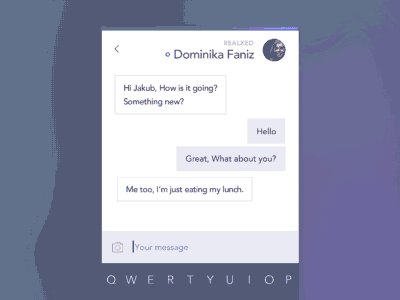
Principle 7: Overlay
Tạo ra narrative và object với dạng phẳng và xếp chồng lên nhau tạo thành các layer.

Overlay giúp tăng tính tương tác nhờ vào việc cho phép người dùng sử dụng tính năng flatland nhằm khắc phục điểm yếu thiếu hụt chiều sâu.
Nói cách khác, Overlay giúp designer sử dụng motion để thể hiện sự hiện diện cửa các object ở sau và trước mà không cần đến việc dựng hình 3D.


Bên hình Top, bảng tin nhắn di chuyển về phía bên phải và để lộ ra các nút khác ở bên dưới. Còn hình bên dưới, ta thấy khi cả hình đại diện được slide xuống, nhiều option và content khác hiện ra.
Có thể nói, đối với các designer, định nghĩa Overlay đã quá quen thuộc. Tuy vậy chúng ta phải hiểu rằng có sự khác biệt giữa nhận thức của người làm ra sản phẩm và người sử dụng chúng.
Designer vốn là người thiết kế ra motion dựa trên tính năng Overlay, nói cách khác ta thấy được tất cả object cũng như hiểu được bản chất của chúng. Nhưng với dùng thì họ chỉ thấy và cảm nhận như gì hiện ra trước mắt. Do đó mà giá trị mà hai bên xác định là khác nhau.
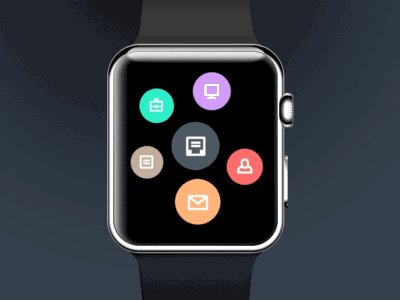
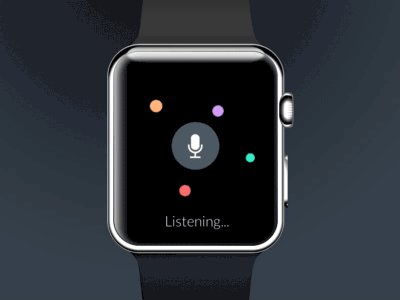
Principle 8: Cloning
Tạo sự liền mạch, liên kết và narrative khi object phân chia và tách ra

Cloning là một trong 3 tính năng có ảnh hưởng lớn và rõ ràng lên usability cũng như tạo ra narrative có tác động mạnh mẽ.


Trong cả 2 hình trên, nhiều object mới được tạo ra từ object chính nhằm thu hút sự chú ý của người cũng như lôi kéo hướng nhìn của họ về các object mới được tạo ra. Nhờ đó mà tạo ra effect mạnh mẽ lên tiềm thức của người dùng: hành động “X” đã tạo ra kết quả “Y” với sự ra đời của các object “con”.
Principle 9: Obscuration
Cho phép người dùng định hướng về không gian giữa các object với cấp bật hiển thị khác nhau.

Tương tự như Masking, Obscuration là một hoạt động xuất hiện của sự che phủ giữa các object chứ không phải là trạng thái che phủ. Nói cách khác, Obscuration xuất hiện khi chúng ta chuẩn bị đưa ra một quyết định có liên quan đến object bi che phủ đó.

Qua ví dụ trên, ta thấy được obscuration, là object hoặc layer có thể nhìn xuyên qua và cũng mang tính tương tác tạm thời.
Đây là nguyên tắc sử dụng tính năng blur cũng như là định luật “ object transparency”. Trong đó người dùng hiểu rõ có một object phụ không lien quan tồn tại ở đằng sau object chính.
Obscuration giúp tạo độ sâu cho giao diện từ trải nghiệm của người dùng.
Principle 10: Parallax
Tạo ra sự phân cấp bật trong không gian giữa các mặt phẳng khi người dùng scroll

‘Parallax’ mô tả các object di chuyển với tốc độ khác nhau trên cùng một mặt phẳng.
‘Parallax” giúp người dùng tập trung vào các thao tác và nội dung quan trọng mà vẫn giữ được tính thẩm mĩ cao. Designer có thể sử dụng “Parallax” để để tách ra nội dung ngay tức khắc từ nội dung xung quanh hoặc hỗ trợ.


Hiệu ứng ảnh hưởng lên người tùy thuộc vào tốc độ của chúng. Nếu một object hiện ra nhành thì sẽ khiến cho người dùng có cảm giác chúng gần với họ hơn. Ngược lại, nếu object hiện ra chậm thì sẽ khiến ta có thấy chúng xa.
Design có thể lời dụng sự khác nhau về thời gian để nhấn mạnh cho người dùng hiểu object nào là quan trọng hơn. Do đó mà sẽ là điều để hiểu khi ta đẩy background và những thông tin không cần thiết “ra sau”
Không những nó còn giúp người dùng hiểu được bản chất của trải nghiệm ngay trước khi họ nhận ra nội dung cũng như cách thiết kế của chúng.
Principle 11: Dimensionality
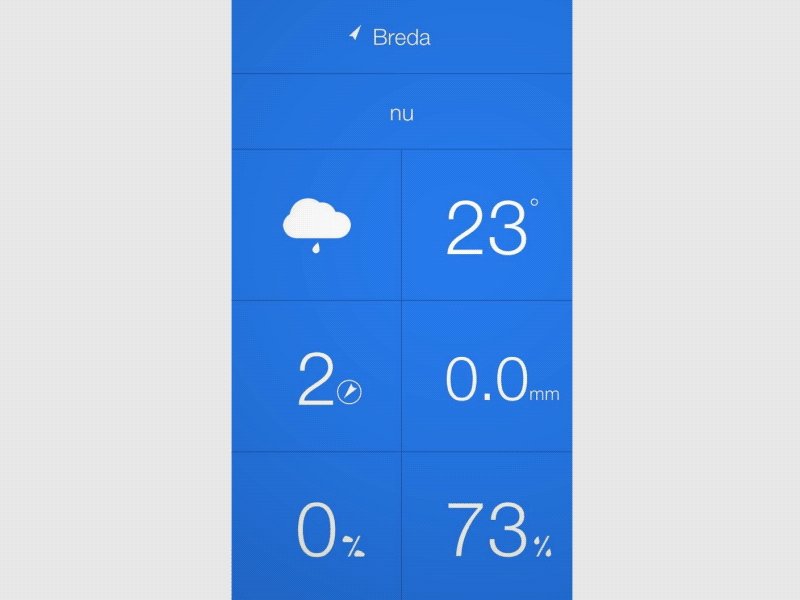
Một trong những điều quan trọng đối với trải nghiệm người dùng là hiện tượng tiếp diễn, liền mạch cũng như là cảm giác định vị được vị trí.

Dimensionality là một nguyên tắc đầy quyền năng giúp ta bỏ qua điểm yếu thiếu độ sâu, phẳng lì trong giao diện tương tác.
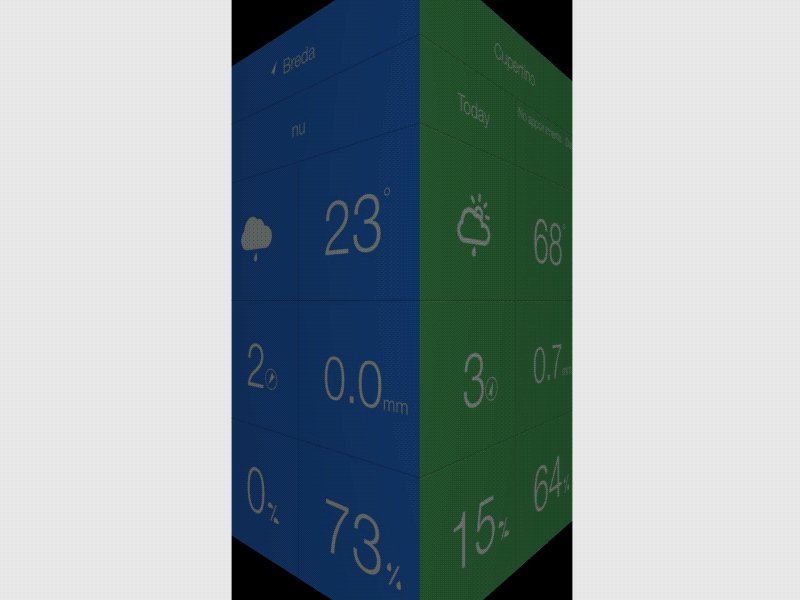
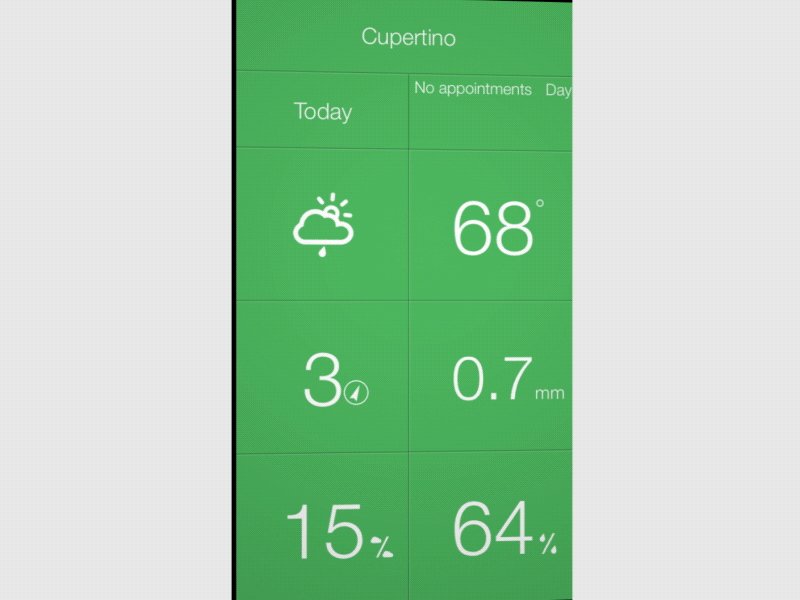
Dimensionality được thể hiện theo 3 phong cách khác: Origami Dimensionality, Floating Dimensionality và Object Dimensionality
Origami Dimensionality có thể hiểu kiểu object với 3 dimension có thể gấp lại như hình xếp giấy Origami

Floating Dimensionality tập trung vào tạo cảm giác object thật sự “nổi” trong space của giao diện

Object Dimensionalit là kết quả của object được lập trong 3D luôn.

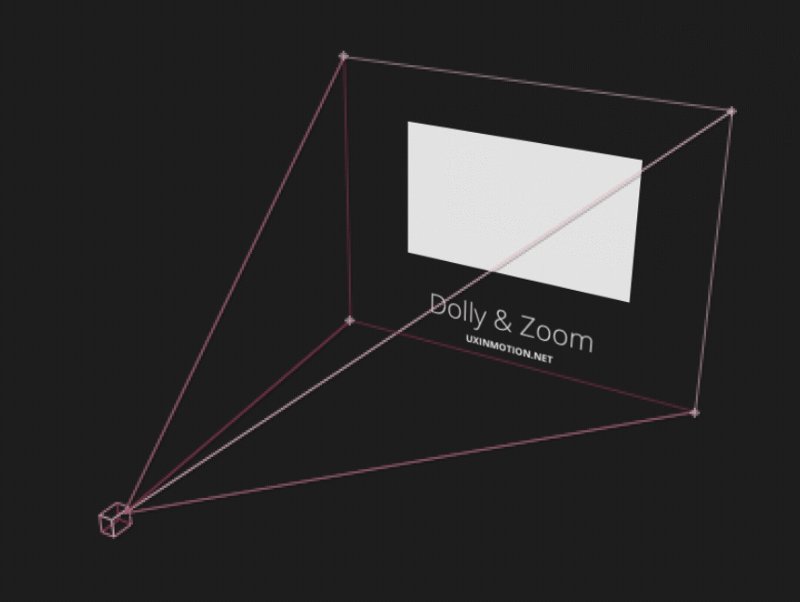
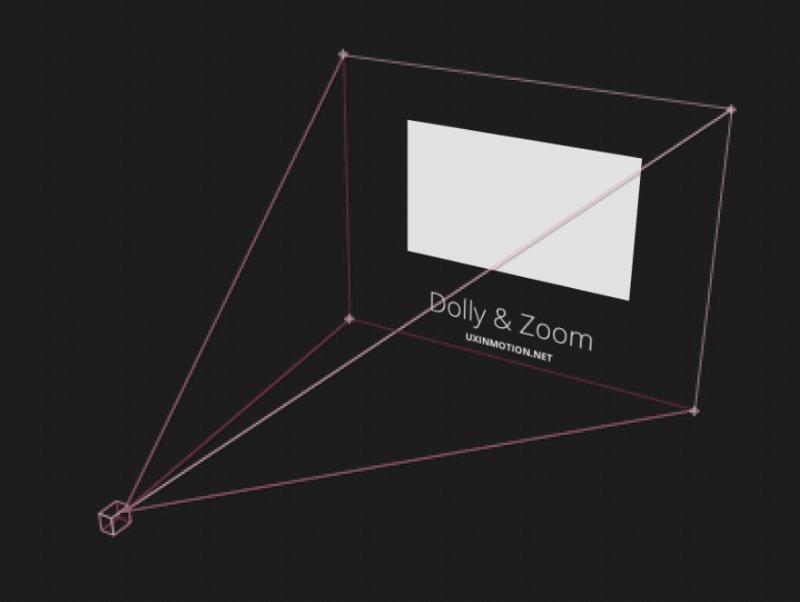
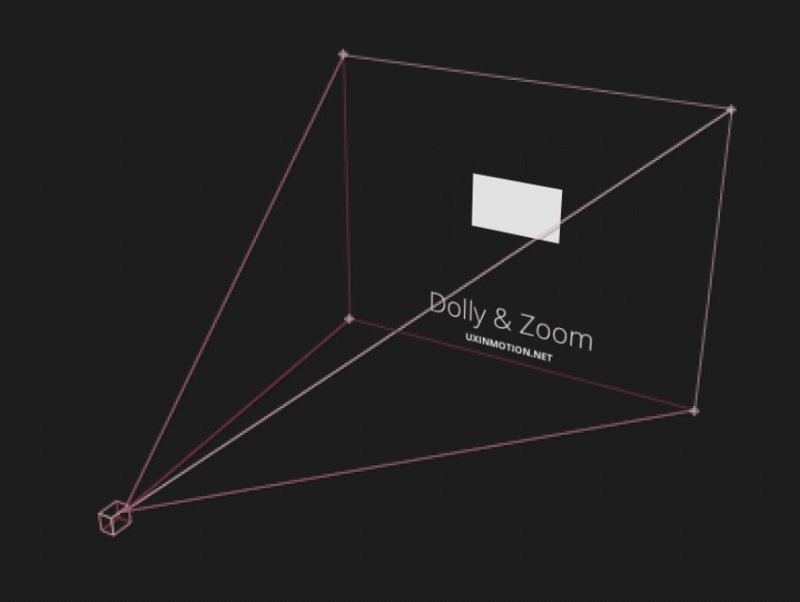
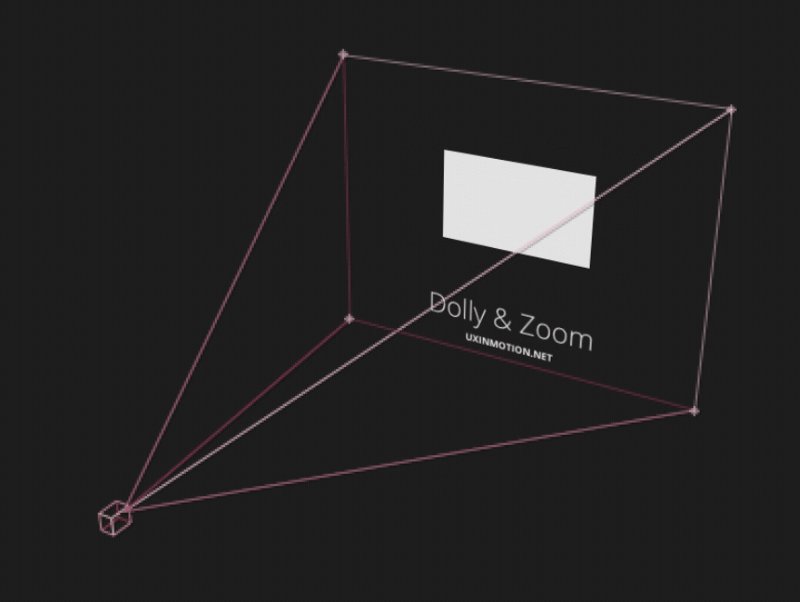
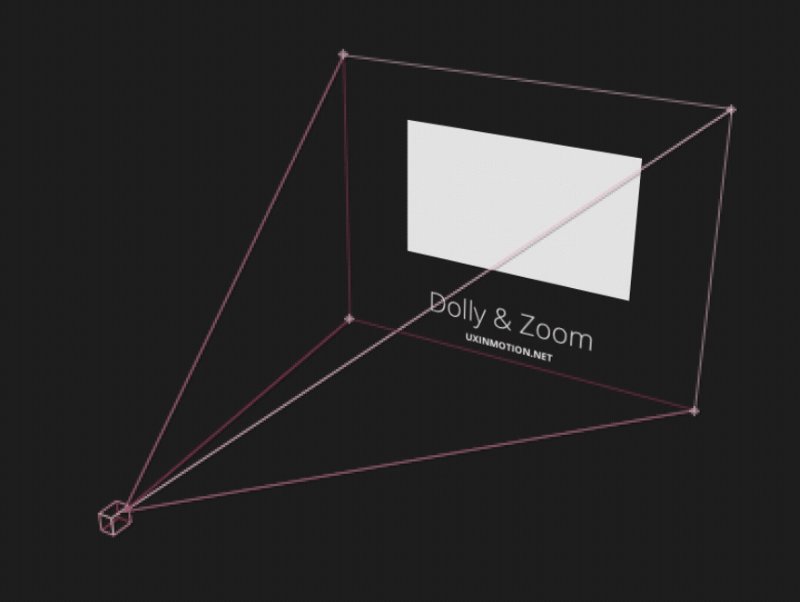
Principle 12: Dolly & Zoom
Duy trì tính liên tục khi navigate tương tác của object và không gian

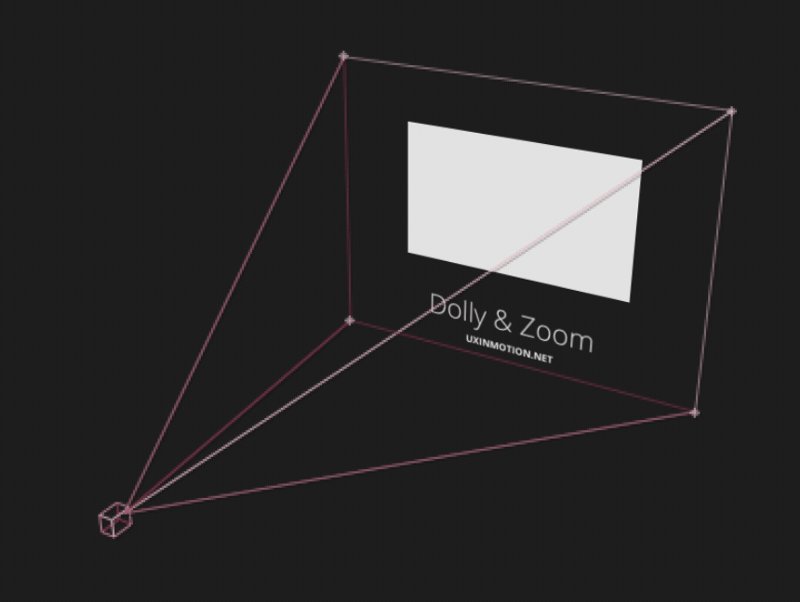
Dolly and Zoom dựa trên kĩ thuật quay phim thay đổi góc nhìn, trong đó hình ảnh sẽ được thay đổi từ góc nhìn ở xa đến gần (close up shot)
Đôi khi, ta không thể đoán được là image được phóng to, thu nhỏ hay là do sự thay đổi góc độ của camera quay phim.

Vì thế mà ta nên phân biệt “dollying” và “zooming” bởi chúng khác nhau về bản chất tuy vẫn là đều về sự thay đổi liền mạch của góc quay.



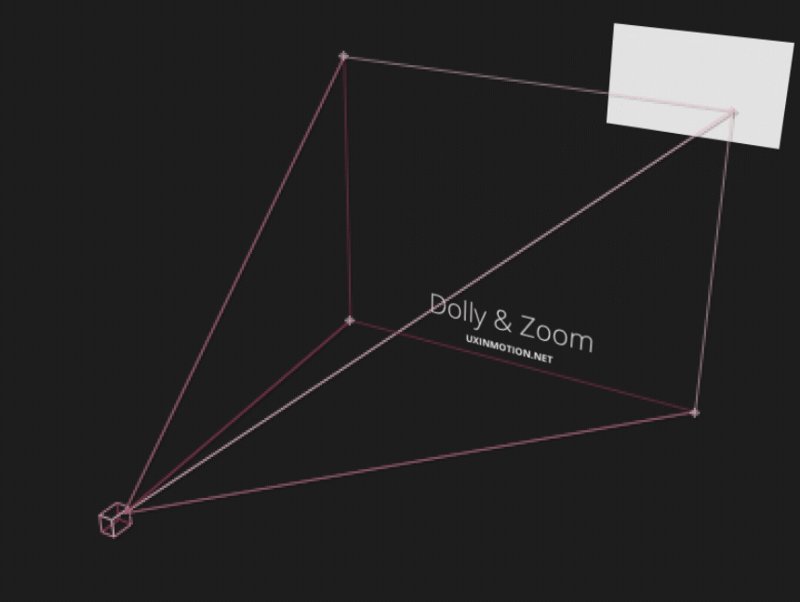
Dolly là một thuật ngữ điện ảnh, ám chỉ kĩ thuật quay di chuyển vào hoặc ra xa khỏi object. Trong UX, ta có thế nói đây là motion bắt đầu với việc thay đổi góc nhìn của người dùng với sự thay đổi về vị trí của các object. Dolly cũng kết hợp với nguyên tắc Dimensionality nhằm tạo ra depth về không gian của giao diện tương tác.

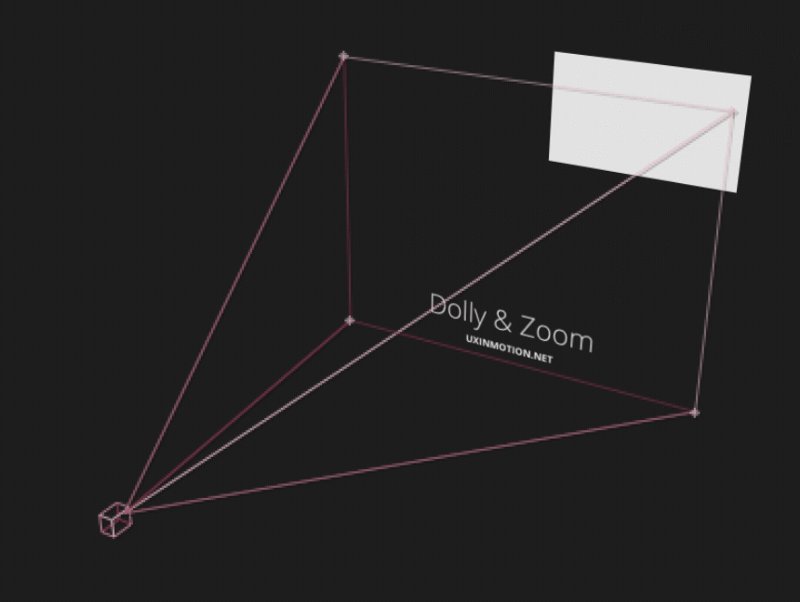
Zoom thì ngược lại, thay vì thay đổi về vị trí thì lại thay đổi về kích cỡ của các object theo một tỉ lệ chuẩn nhất định. Qua đó cho người dùng biết về sự tồn tại của các object trong object khác.

Nhờ đó mà trải nghiệm sử dụng diễn ra liền mạch và tự nhiên – trong cả realtime và nonrealtime.
Lời kết
Nếu bạn đã đọc được đến đây thì xin chúc mừng, đây quả thật là một bài viết khá dài. Hi vọng là số lượng gif dày đặc không làm hỏng trình duyệt web của bạn. Tôi cũng rất mong là bạn đã tiếp thu và hiểu được một vài bài học cũng như tool đê thực hiện các project về lập trình tương tác.
Tôi khuyên bạn nên học hỏi và tìm hiểu nhiều thêm về cách ta sử dụng motion như design tool để cải thiện trải nghiệm cho người dùng.
Techtalk via Medium
