5 Bộ chọn CSS hữu ích
Trong CSS, vùng chọn nghĩa là khu vực mà bạn muốn nó sẽ được áp dụng các quy tắc CSS mà bạn muốn chỉ định cho nó Vùng chọn có thể là tên thẻ HTML hoặc thuộc tính của HTML. Dưới đây mình muốn giới thiệu đến các bạn 5 bộ chon CSS hữu ích. 1. X > Y HTML: <div id="container"> ...
Trong CSS, vùng chọn nghĩa là khu vực mà bạn muốn nó sẽ được áp dụng các quy tắc CSS mà bạn muốn chỉ định cho nó Vùng chọn có thể là tên thẻ HTML hoặc thuộc tính của HTML.
Dưới đây mình muốn giới thiệu đến các bạn 5 bộ chon CSS hữu ích.
1. X > Y
HTML:
<div id="container"> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
CSS:
div#container > ul {
border: 1px solid red;
}
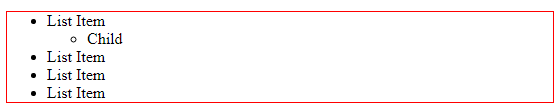
Một bộ chọn của #container > ul sẽ chỉ nhắm chọn các ul mà là con trực tiếp của div với một id là container. Nó sẽ không nhắm chọn, ví dụ, ul mà là con của li đầu tiên.
kết quả:

2. X ~ Y
HTML: CSS:
<div id="container"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </p> </div>
HTML: CSS:
ul ~ p {
color: red;
}
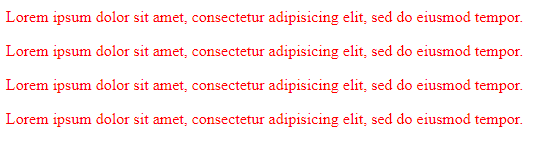
Sự kết hợp anh chị em này là tương tự như X + Y, tuy nhiên, nó ít nghiêm ngặt hơn. Trong khi một bộ chọn liền kề (ul + p) sẽ chỉ chọn phần tử đầu tiên ngay sau đó, thì cái này là tổng quát hơn. Nó sẽ chọn, lấy ví dụ trên, bất kỳ phần tử p, miễn là chúng theo sau một ul.
Kết quả:

3. X:nth-child(n)
HTML:
<div id="container"> <ul> <li> List Item <ul> <li> Child </li> <li> Child </li> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
CSS:
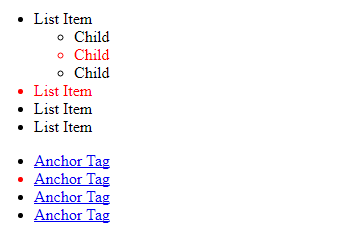
li:nth-child(2) {
color: red;
}
Kết quả:

4. X:nth-of-type(n)
HTML:
<div id="container"> <ul> <li> List Item <ul> <li> Child </li> <li> Child </li> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> <ul> <li> <a href="#"> Anchor Tag </a> </li> <li> <a href="#"> Anchor Tag </a> </li> <li> <a href="#"> Anchor Tag </a> </li> <li> <a href="#"> Anchor Tag </a> </li> </ul> <ul> <li> List Items </li> <li> List Items </li> <li> List Items </li> </ul> </div>
CSS:
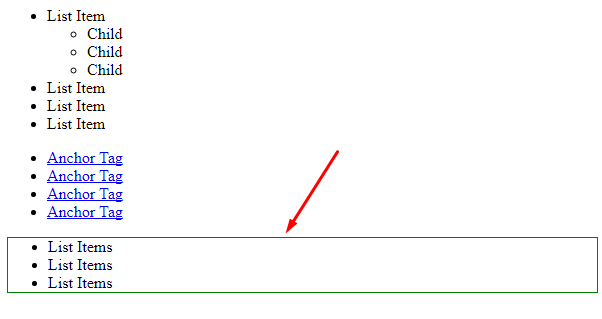
ul:nth-of-type(3) {
border: 1px solid red;
}
Kết quả:

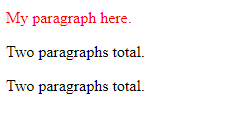
5. X:only-child
Nó cho phép bạn chọn các phần tử mà là con duy nhất của phần tử cha.
HTML:
<div><p> My paragraph here. </p></div> <div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div>
CSS:
div p:only-child {
color: red;
}
Kết quả:

Trên đây là 5 kiểu vùng chọn CSS mà chúng ta có thể sử dụng thường xuyên. Cảm ơn các bạn đã theo dõi, hy vọng bài viết trên sẽ hữu ích với các bạn.
