5 extensions google chrome cho nhà phát triển web
Ai trong chúng ta cũng đã quá quen với Chrome! Đây là một trình duyệt nhẹ nhàng và nhanh chóng, một phần mềm gần như là bắt buộc phải có thời đại thông tin số, mọi thứ tập trung về nền web như hiện nay. Kể từ lúc ra đời và được phổ biến vào năm 2006 đến nay, Chrome đã phát triển mạnh mẽ từ một ...
Ai trong chúng ta cũng đã quá quen với Chrome! Đây là một trình duyệt nhẹ nhàng và nhanh chóng, một phần mềm gần như là bắt buộc phải có thời đại thông tin số, mọi thứ tập trung về nền web như hiện nay. Kể từ lúc ra đời và được phổ biến vào năm 2006 đến nay, Chrome đã phát triển mạnh mẽ từ một trình duyệt nhỏ bởi Google đến một cái gì đó đa năng, hữu dụng, nhanh chóng quật ngã cây đại thụ già cỗi Internet Explorer và vượt qua cả đàn anh trong ngành là Mozilla Firefox. Với ưu điểm là engine hiện đại, tốc độ tải trang nhanh, giao diện gọn nhẹ, ưa nhìn cùng bộ công cụ tìm kiếm siêu mạnh google tích hợp, thật khó để người dùng có thể chối bỏ chrome….
Nhưng bài viết này không phải là để phân tích thành công thất bại của chrome.
Ở đây cũng không giới thiệu lại một trình duyệt quá quen với các bạn, mà muốn bạn nhìn nó với một con mắt khác bởi nó còn có thể mạnh mẽ hơn: một hệ sinh thái nhỏ. Tại sao ư? Vì một trình duyệt web chỉ nhanh đã là yêu cầu của quá khứ. Đúng vậy! Chrome hoàn toàn có thể giúp chúng ta làm được nhiều thứ hơn là duyệt web. Để trợ giúp chúng ta với hàng tá công việc khác nhau, chrome giờ đây đã không còn là trình duyệt web đơn sơ mà còn là hệ sinh thái nhỏ. Trong đó, chrome là trung tâm và người ta có thể cài được những thứ khác lên chrome, cụ thể là : ỨNG DỤNG (APPS) VÀ TIỆN ÍCH (PLUGINS/EXTENSIONS).
Sau đây mình xin giới thiệu một vài extension mà mình hay sử dụng:
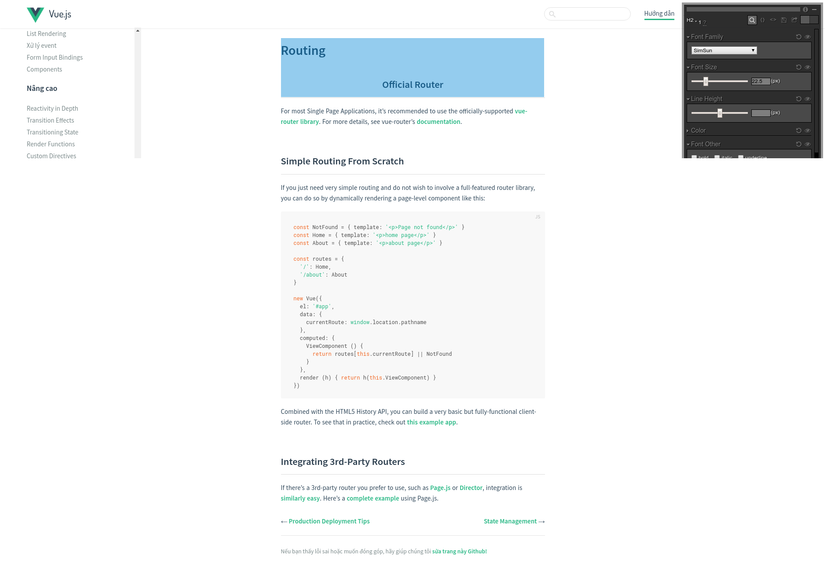
Cách dễ nhất để xác định font chữ trên các website. Với công cụ này, sau khi cài đặt vào Chrome bạn chỉ cần lướt chuột trên văn bản để biết ngay font chữ đang sử dụng là gì, và khi click chuột vào một văn bản cụ thể bạn sẽ biết được các thông số của font đó. Thật đơn giản và hữu ích.
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?utm_source=chrome-ntp-icon

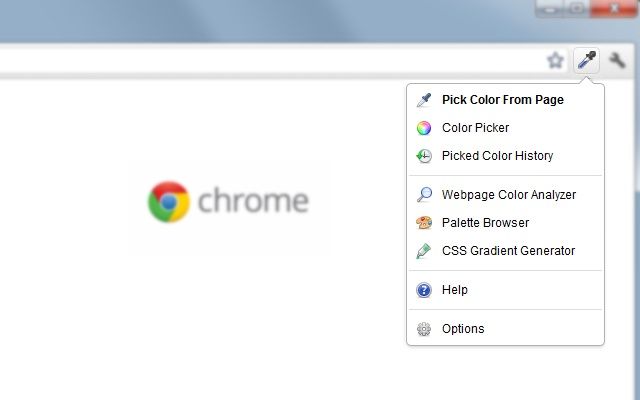
Khi lướt web bỗng dưng bạn thấy một màu sắc nào đó rất hợp mắt ở ảnh chụp hay hình nền...và bạn tò mò muốn biết mã màu, ColorZilla sẽ giúp bạn trong vài click. Hay khi bạn muốn chọn cho mình một mã màu tùy ý trong bảng màu, ColorZilla cũng tích hợp sẵn Color Picker cho bạn. Ngoài ra ColorZilla còn cung cấp tính năng phân tích các màu sắc được sử dụng trong trang web - tuy nhiên đây là các mã màu CSS chứ nó không phân tích ảnh chụp.
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?utm_source=chrome-ntp-icon

Công cụ giúp bạn chỉnh sửa CSS style cho trang web một cách trực quan và tiện lợi nhất.
https://chrome.google.com/webstore/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn?utm_source=chrome-ntp-icon

Là một nhà phát triển ứng dụng web, chắc hẳn bạn đã khá quen thuộc với một số trang web dạng code & run html, css, js như https://codepen.io/pen/ hay https://jsfiddle.net/, web maker là một extension giúp bạn làm những điều tương tự. Bạn có thể truy cập nó dễ dàng ngay trên thanh công cụ của trình duyệt. Quá tiện phải không
