5 Phút Làm Quen Với Webpack
Trong bài viết ngắn này chúng ta sẽ cùng nhau tìm hiểu cách cài đặt và sử dụng Webpack , qua đó bạn sẽ có một cái nhìn cơ bản nhất về công cụ đang trở nên phổ biến trong giới frontend. Webpack Là Gì Webpack được định nghĩa đơn giản như sau: Webpack là một công cụ dùng để build các ...
Trong bài viết ngắn này chúng ta sẽ cùng nhau tìm hiểu cách cài đặt và sử dụng Webpack, qua đó bạn sẽ có một cái nhìn cơ bản nhất về công cụ đang trở nên phổ biến trong giới frontend.
Webpack Là Gì

Webpack được định nghĩa đơn giản như sau:
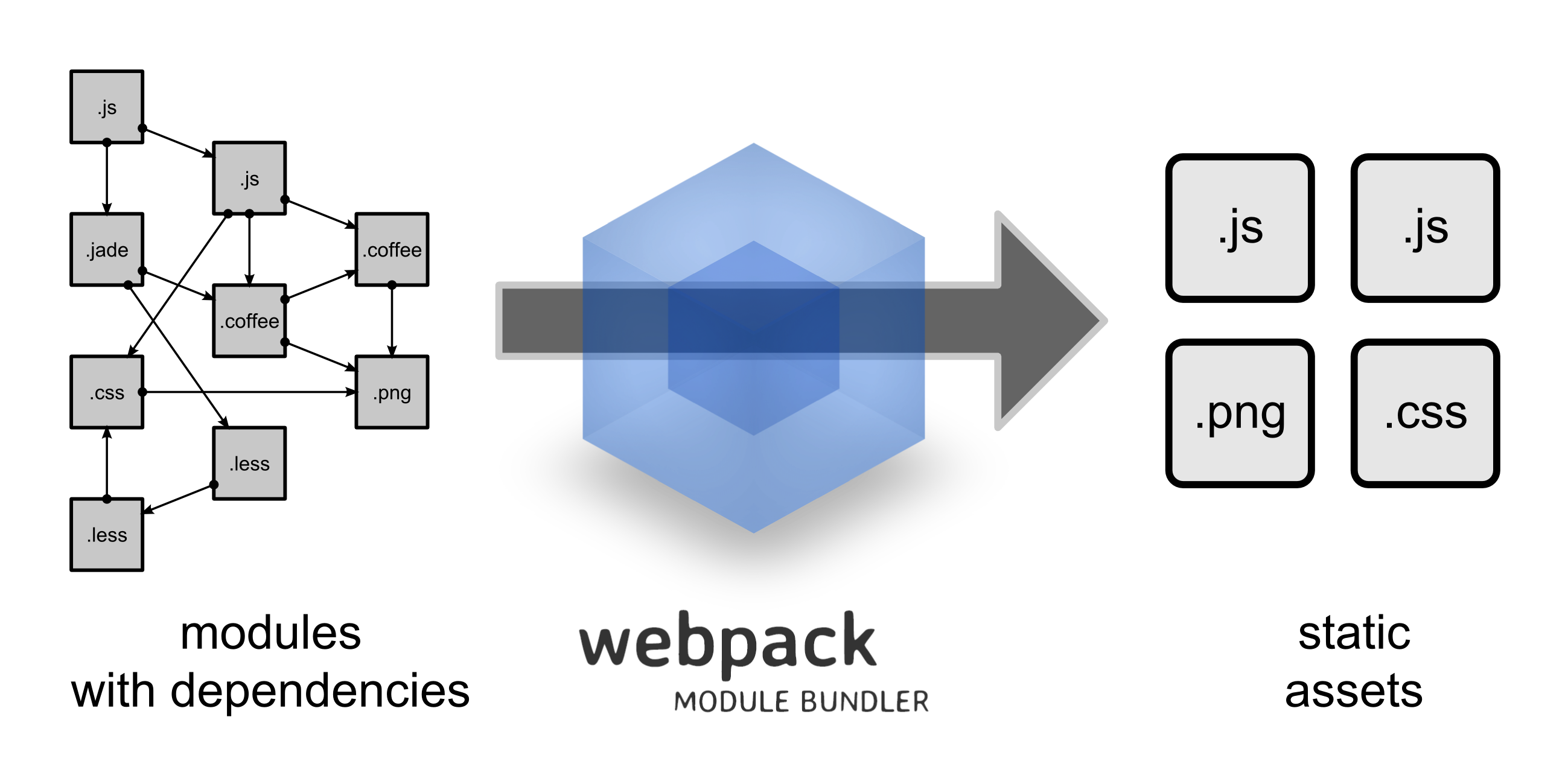
Webpack là một công cụ dùng để build các mô-đun JavaScript.
Để hiểu về định nghĩa ngắn gọn và có vẻ khó hiểu ở trên chúng ta sẽ cùng nhau thực hành một dự án nhỏ. Trước tiên chúng ta cần cài đặt công cụ Webpack CLI trên máy.
Cài Đặt Webpack
Yêu cầu: Máy tính của bạn cần cài đặt Node.js và Node Package Manager.
Webpack CLI là chương trình chạy trên cửa sổ dòng lệnh dùng để thực hiện các tác vụ liên quan. Chúng ta sẽ cài đặt công cụ thông qua câu lệnh sau trên cửa sổ dòng lệnh:
$ npm install -g webpack
Trường hợp sau khi chạy câu lệnh trên máy tính báo lỗi permission denied như sau:
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules/webpack'
npm ERR! at Error (native)
npm ERR! { [Error: EACCES: permission denied, access '/usr/local/lib/node_modules/webpack']
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! path: '/usr/local/lib/node_modules/webpack' }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! Please include the following file with any support request:
npm ERR! /var/www/html/test/webpack/npm-debug.log
Thì bạn cần chạy câu lệnh dưới quyền root:
$ sudo npm instal -g webpack
Sau khi cài đặt xong Webpack chúng ta có thể sử dụng câu lệnh webpack trên cửa sổ dòng lệnh.
Tạo Module
Tiếp theo bạn hãy tạo một thư mục hello-webpack và bên trong đó tạo một file cats.js với nội dung sau:
var cats = ['dave', 'henry', 'martha']; module.exports = cats;
Ở đoạn code trên chúng ta sử dụng module.exports để tạo một mô-đun (module) JavaScript đơn giản là một mảng với 3 phần tử. Lưu ý rằng đối tượng module không tồn tại nếu bạn sử dụng JavaScript trên web, tuy nhiên đối tượng này có trong Node.js.
Tải Module
Tiếp theo chúng ta sẽ tạo một file app.js ở cùng thư mục hello-webpack ở trên:
cats = require('./cats.js');
console.log(cats);
Đoạn code trên sử dụng hàm require() để tải module được định nghĩa trong cats.js và gán giá trị trả về (là mảng) vào biến cats.
Bundle
Sau khi tạo ra các file JavaScript cần thiết chúng ta sẽ thực hiện việc bundle ứng dụng. Để làm điều này bạn chạy câu lệnh sau:
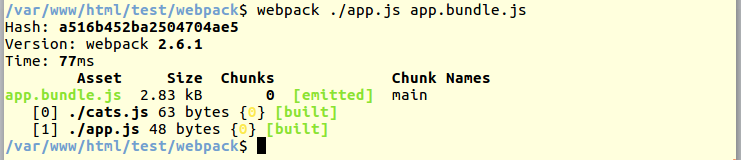
$ webpack ./app.js app.bundle.js

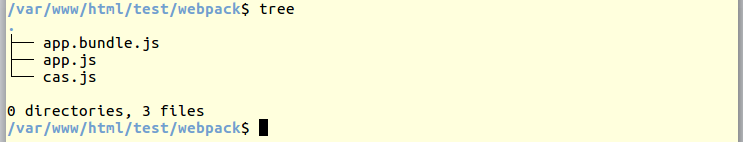
Kết thúc câu lệnh bạn sẽ thấy một file app.bundle.js được tạo ra. Webpack sẽ tổng hợp toàn bộ code trong cả hai file JavaScript app.js và cats.js để tổng hợp lại trong file này.

Chạy Tập Tin Bundle
Cuối cùng trên cửa sổ dòng lệnh bạn chạy tập tin bundle:
node app.bundle.js
Kết quả hiển thị:
["dave", "henry", "martha"]
Tới đây nếu như rành về Node.js thì bạn có thể sẽ đặt ra câu hỏi là tại sao không chạy luôn file app.js mà lại cần chạy file app.bundle.js. Câu trả lời cho câu hỏi này là bởi vì đối tượng module và hàm require có sẵn trong Node.js nhưng không có sẵn trong JavaScript chạy trên trình duyệt.
Sử dụng Webpack bạn có thể sử dụng module.export và require sau đó bundle ứng dụng để chạy trên web.
Sử Dụng Webpack Cho Ứng Dụng Web
Chúng ta sẽ tìm hiểu một ví dụ khác để sử dụng Webpack cho các ứng dụng web.
Đầu tiên bạn tạo một file index.html với nội dung như sau:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>
Tập tin index.html trên có tham chiếu tới file bundle.js. Đây sẽ là file JavaScript được bundle sử dụng Webpack mà chúng ta sẽ thực hiện ở các bước sắp tới.
Tiếp theo bạn tạo một file content.js với nội dung như sau:
module.exports = "It works from content.js.";
Ở đoạn code trên chúng ta tạo một module đơn giản, module này trả về là một đoạn chuỗi với nội dung:
It works from content.js.
Tiếp theo bạn tạo một file entry.js với nội dung như sau:
var content = require("./content.js");
document.write(content);
Ở đoạn code trên chúng ta load module được định nghĩa trong content.js sử dụng hàm require():
require("./content.js")
Cuối cùng chúng ta thực hiện bundle ứng dụng thông qua chạy câu lệnh sau trên cửa sổ dòng lệnh:
$ webpack ./entry.js bundle.js
Bây giờ sử dụng trình duyệt để mở tập tin index.html bạn sẽ thấy nội dung sau:
It works from content.js.
Kết Luận
Như bạn thấy Webpack là một công cụ hiệu quả trong việc bundle các module JavaScript trong ứng dụng. Ưu điểm của việc sử dụng webpack ở chỗ bằng việc tách nhỏ mã lệnh ra các module khác nhau thì source code trong ứng dụng của bạn có thể được quản lý dễ dàng. Trong các dự án thực tế chúng ta sẽ sử dụng các tập tin config để cấu hình việc bundle module. Một file config mẫu có thể như sau:
module.exports = {
entry: "./entry.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /.css$/, loader: "style!css" }
]
}
};
Ngoài ra việc hỗ trợ bundle các module của JavaScript thì Webpack cũng hỗ trợ việc bundle các file JavaScript viết sử dụng CoffeeScript hoặc Jade, các file ảnh, file CSS hoặc các file LESS... Chúng ta sẽ tìm hiểu về các tính năng này ở các bài viết tiếp theo.
