8 Visual Studio Code Extensions hữu ích dành cho Front End Developer
Hẳn là cũng có khá nhiều dev Front End đang dần chuyển qua sử dụng Visual Studio Code (VSCode) như là 1 Editor chính. Bởi sự hỗ trợ mạnh mẽ của các extensions, cũng như là những tính năng có trong VSCode đáp ứng được nhiều nhu cầu của dev Front End, đồng thời là thao tác setting config với VSCode ...
Hẳn là cũng có khá nhiều dev Front End đang dần chuyển qua sử dụng Visual Studio Code (VSCode) như là 1 Editor chính.
Bởi sự hỗ trợ mạnh mẽ của các extensions, cũng như là những tính năng có trong VSCode đáp ứng được nhiều nhu cầu của dev Front End, đồng thời là thao tác setting config với VSCode cũng dễ dàng thực hiện.
Hôm nay mình xin chia sẻ 8 extensions mình đang sử dụng phục vụ cho việc dev Front End.
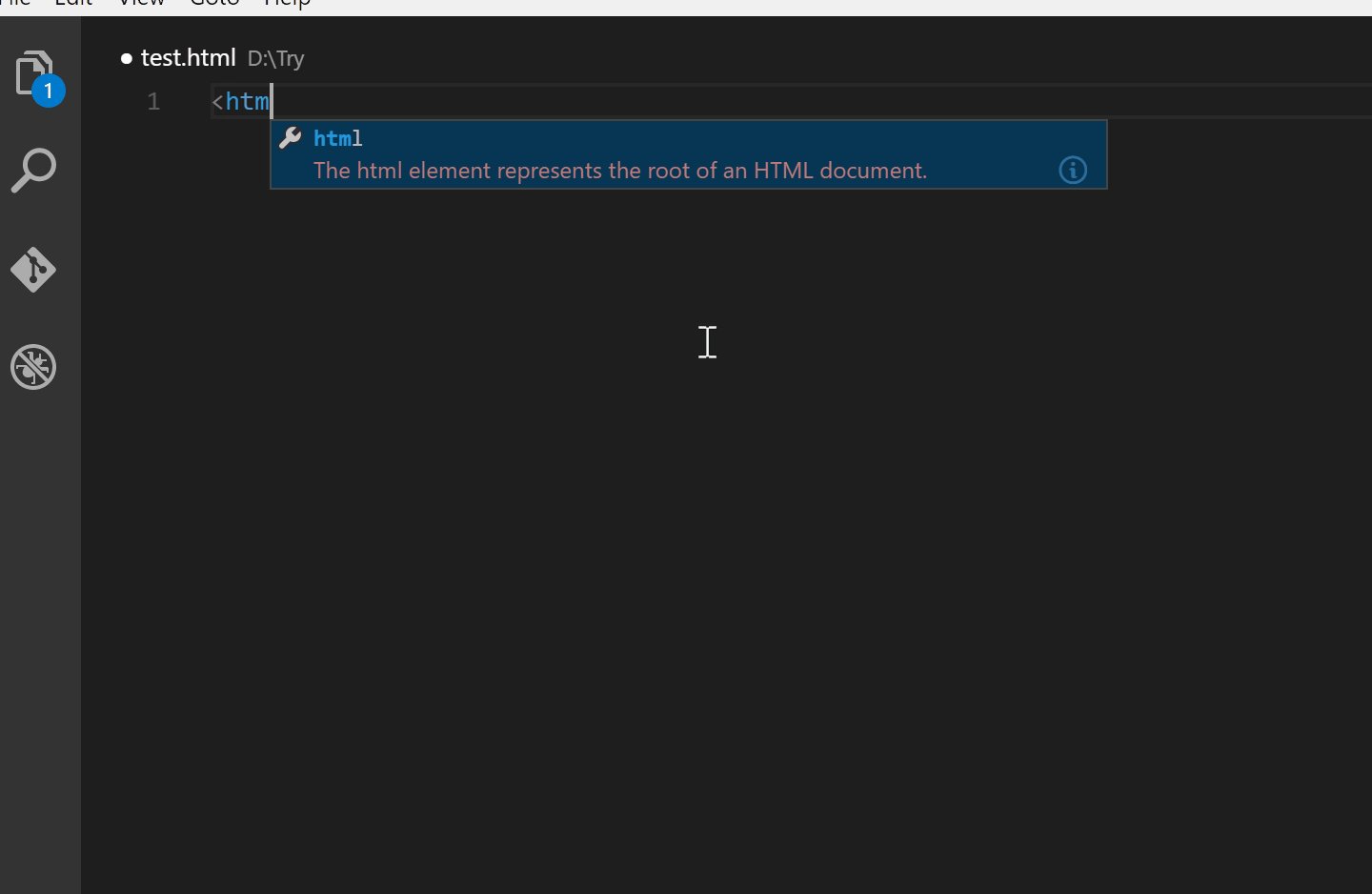
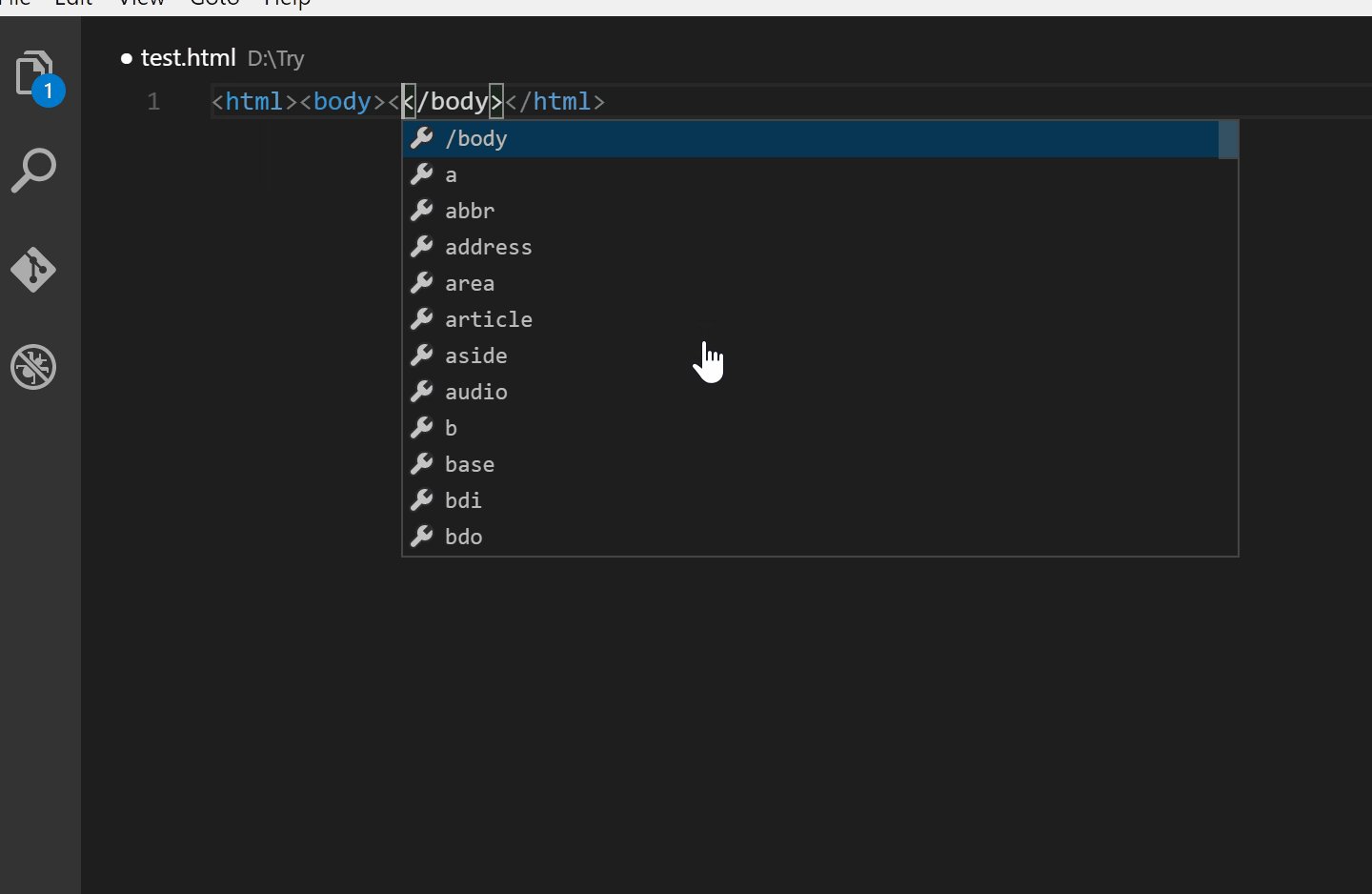
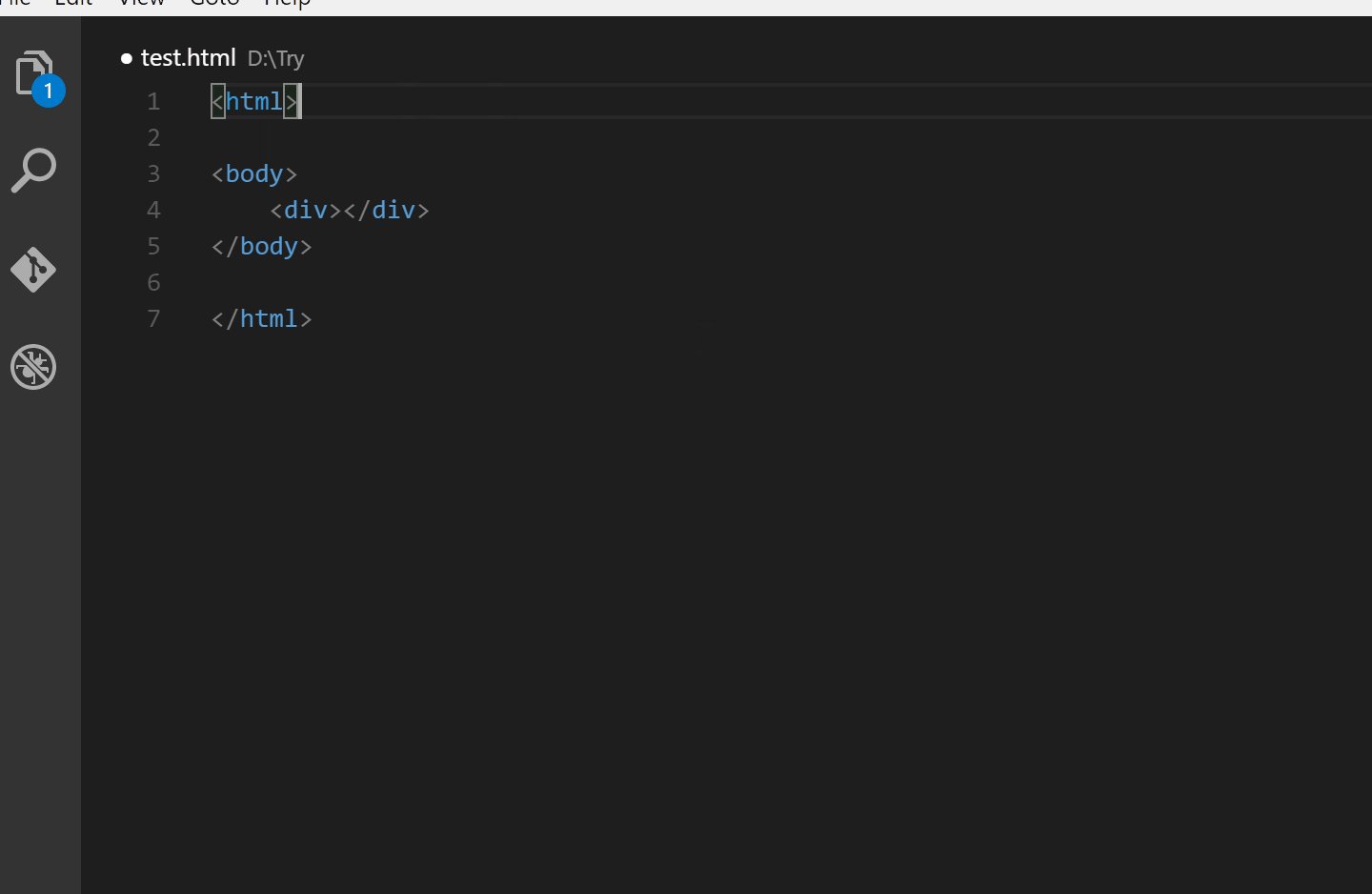
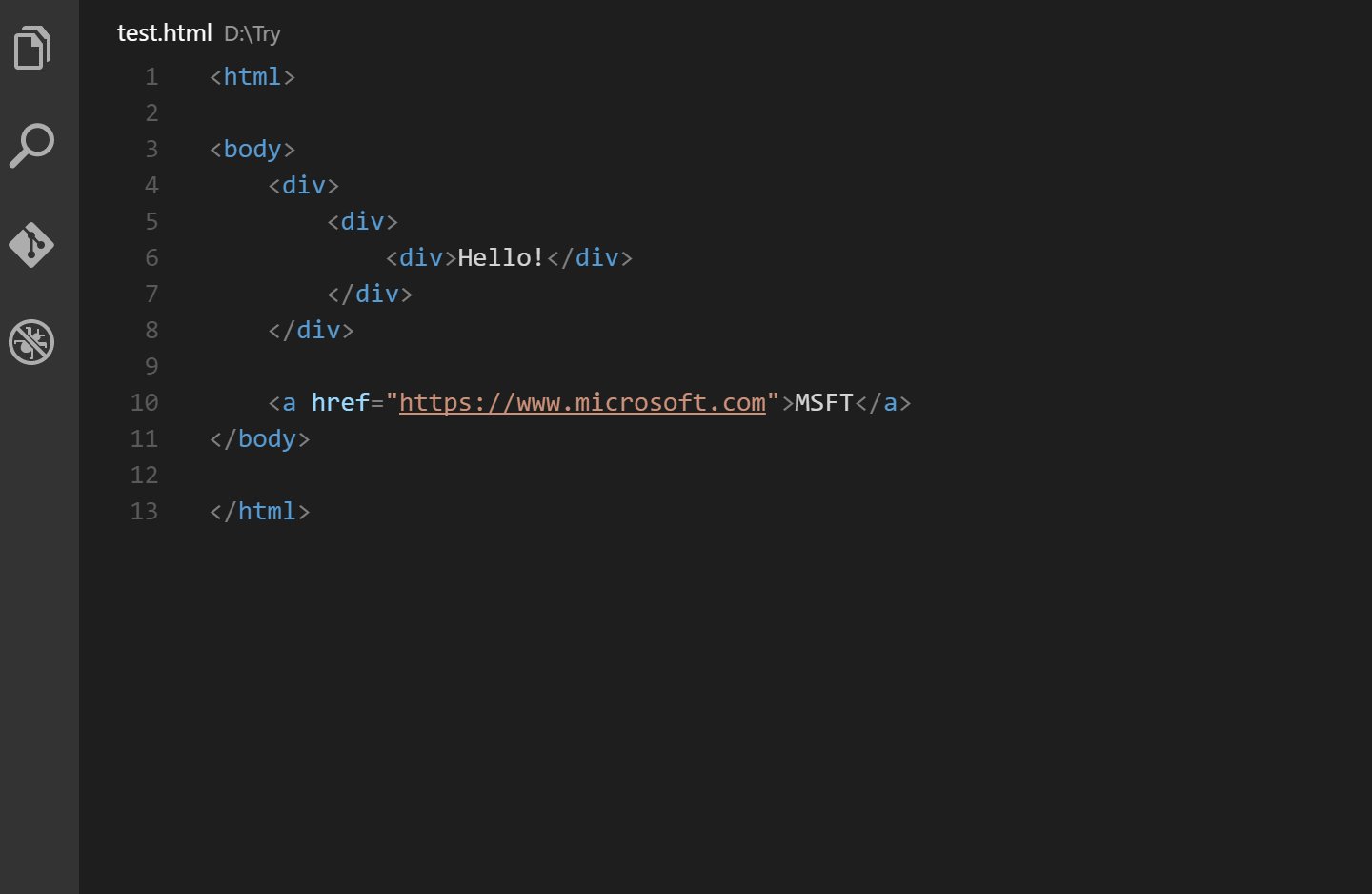
1. Auto Close Tag

Tự động thêm thẻ đóng cho HTML, cụ thể nó có những tính năng như sau:
- Tự động thêm thẻ đóng khi bạn gõ dấu > của thẻ mở.
- Sau khi chèn thẻ đóng, con trỏ chuột nằm giữa thẻ mở và thẻ đóng, thuận tiện cho việc add thêm content vào đó.
- Thiết lập danh sách các thẻ mà sẽ không được tự động đóng.
- Tự động đóng cho những thẻ self-closing.
- More...
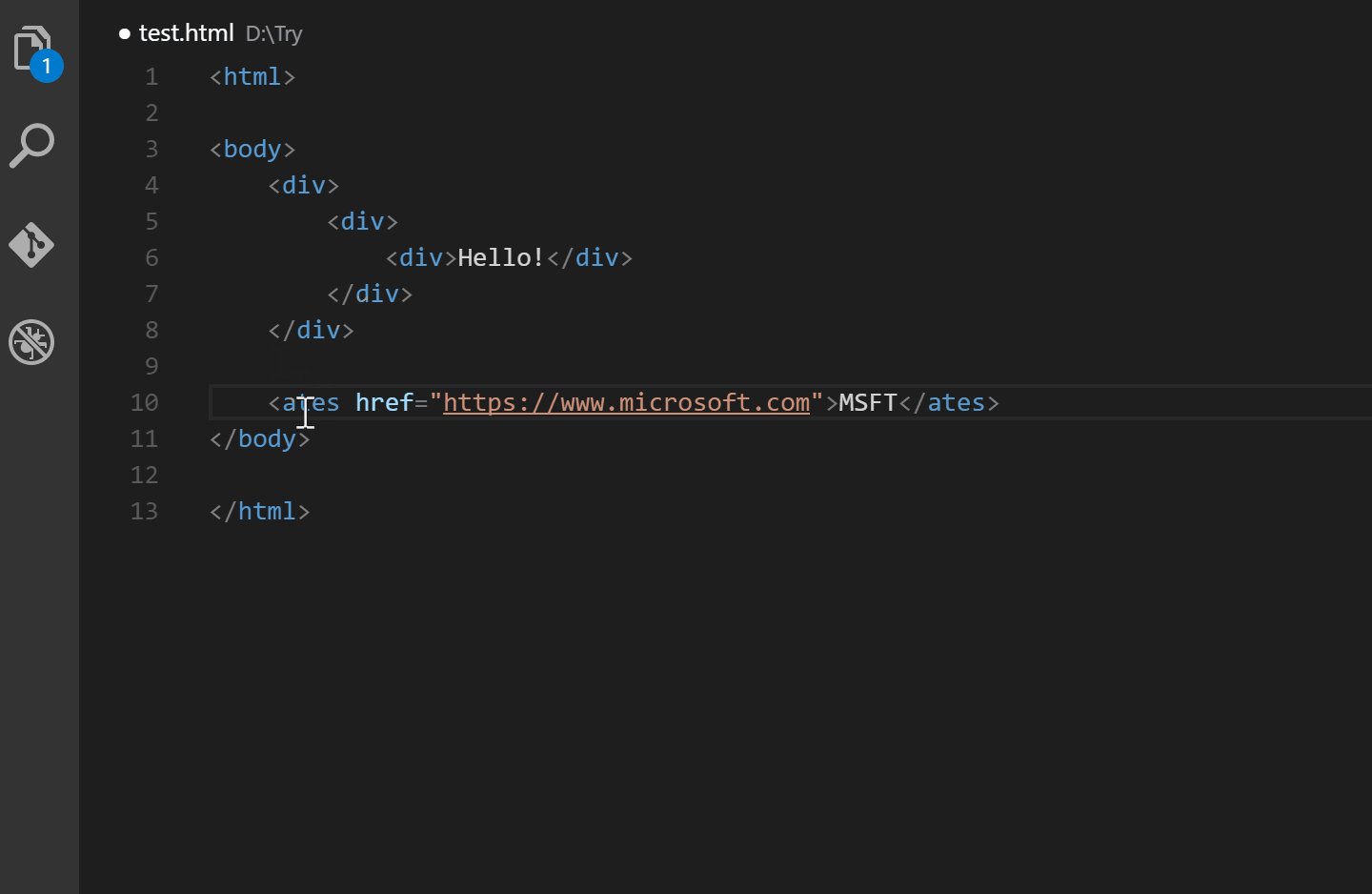
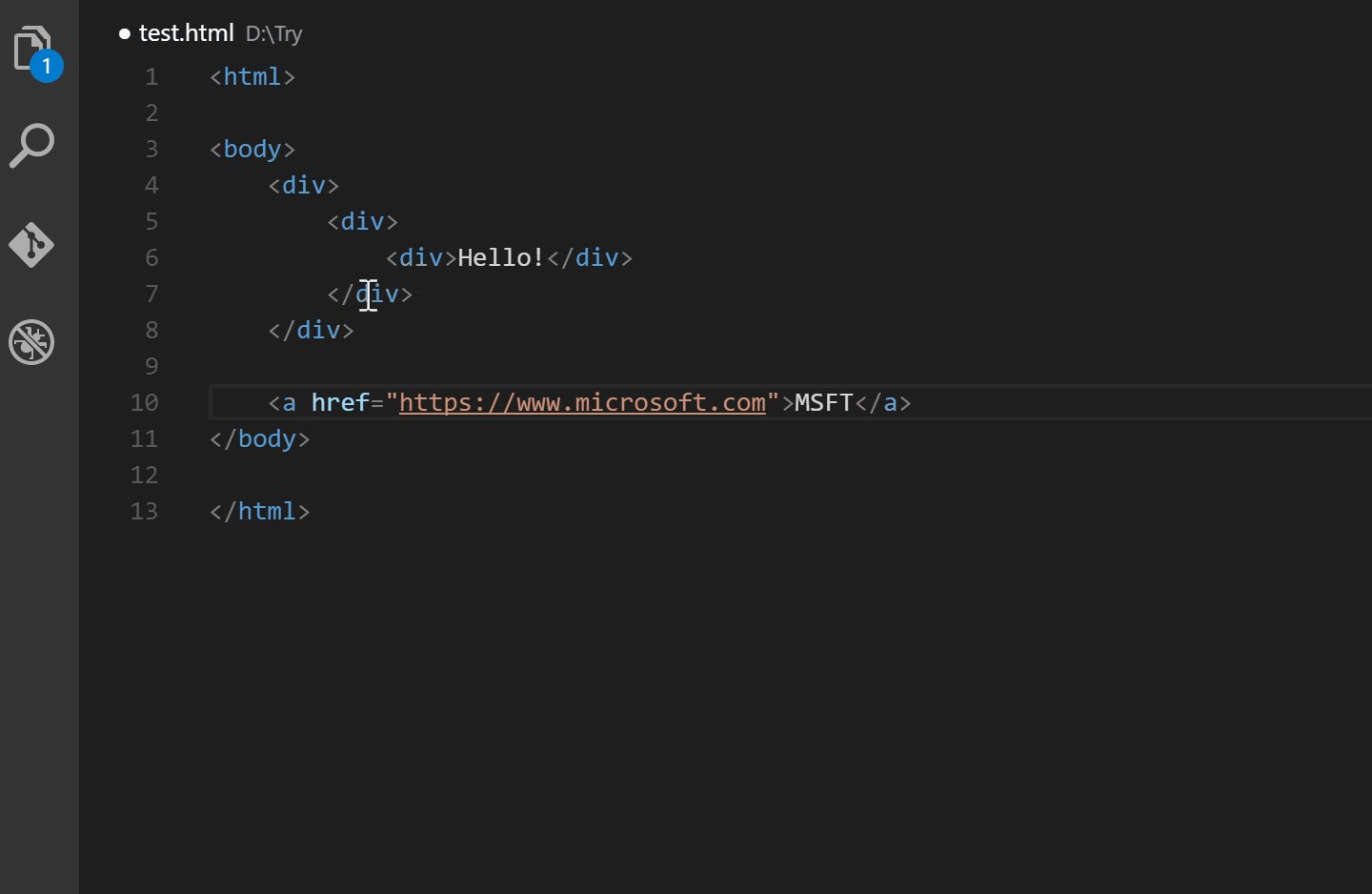
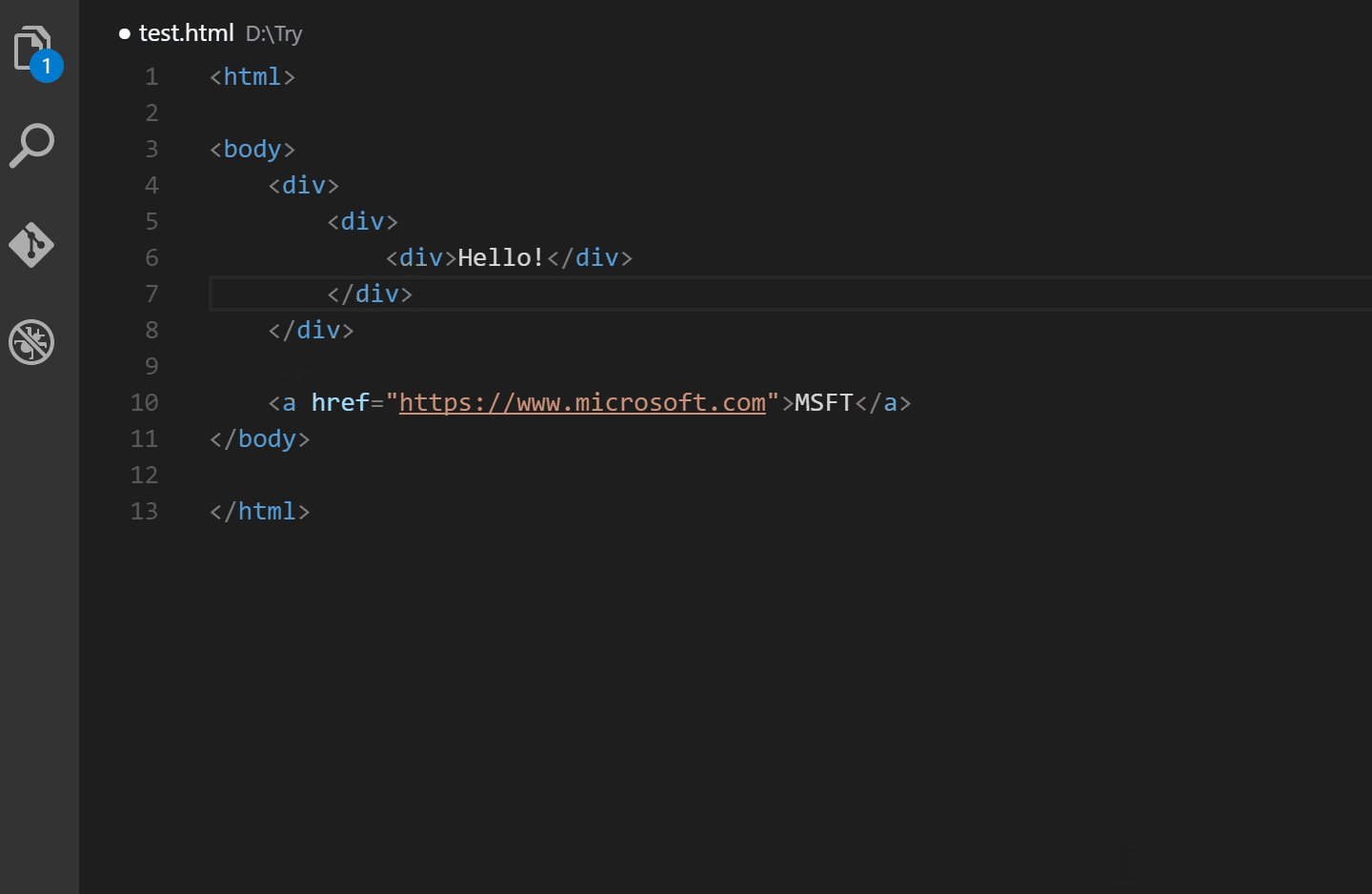
2. Auto Rename Tag

Tự động đổi tên những cặp thẻ tương ứng, trong khi code HTML chúng ta thường hay đổi thẻ, việc đổi tên thẻ mở và thẻ đóng tự động thay đổi theo giúp tiết kiệm nhiều thời gian hơn.
3. EditorConfig for VS Code
Hầu hết các dự án đều sử dụng 1 file Editor Config để thiết lập convention chung cho dự án như về:
- indent_style
- indent_size
- tab_awidth
- end_of_line
- insert_final_newline
- trim_trailing_whitespace
Khi đó yêu cầu Editor/IDE bạn đang sử dụng đều phải luôn cài đặt extensions này để Editor/IDE của bạn đọc được file config, giúp follow theo đúng convention của dự án đưa ra. Hạn chế tối đa các lỗi convention gặp phải.
4. ESLint

Eslint sẽ đọc được những config trong file eslint của dự án, với những kiểu định dạng file eslint như sau:
- .eslintrc.js
- .eslintrc.json
- .eslintrc
Chỉ cần viết sai hoặc viết thừa là đoạn code sẽ bị gạch chân màu đỏ, rất dễ dàng nhìn thấy và sửa lỗi. Từ khi có Eslint extension được cài vào VSCode những đoạn code JS của mình luôn follow đúng theo tiêu chuẩn.
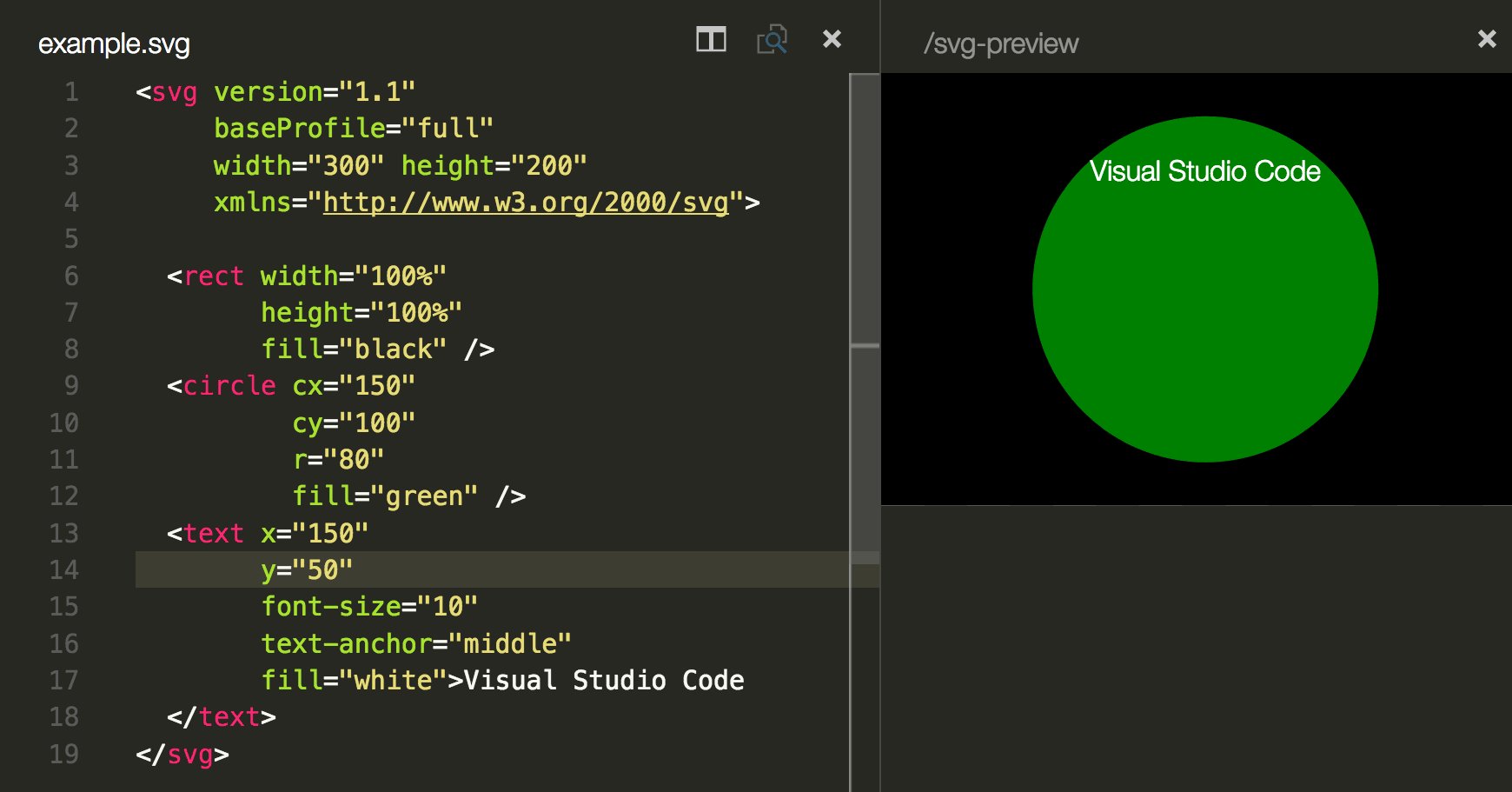
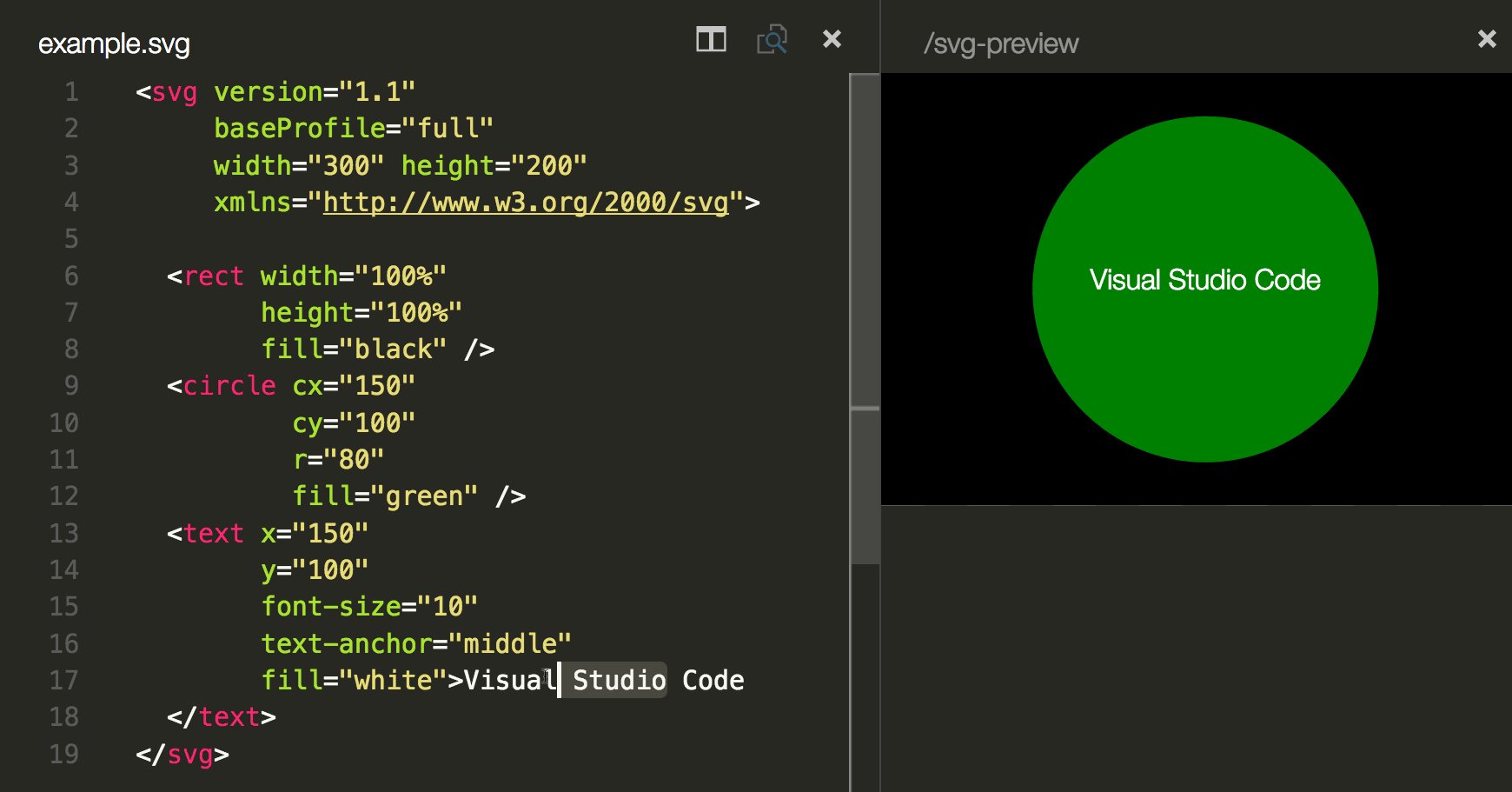
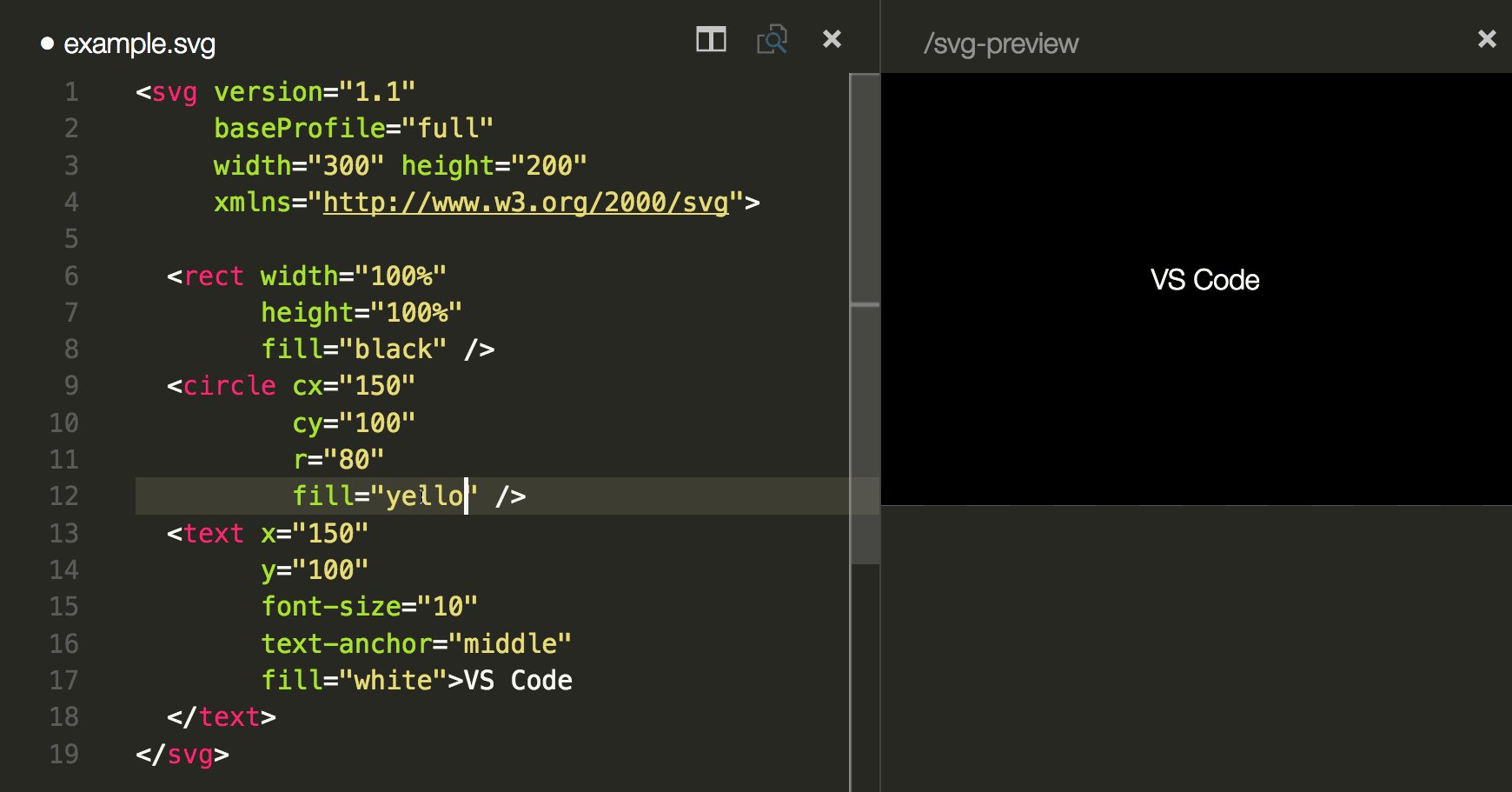
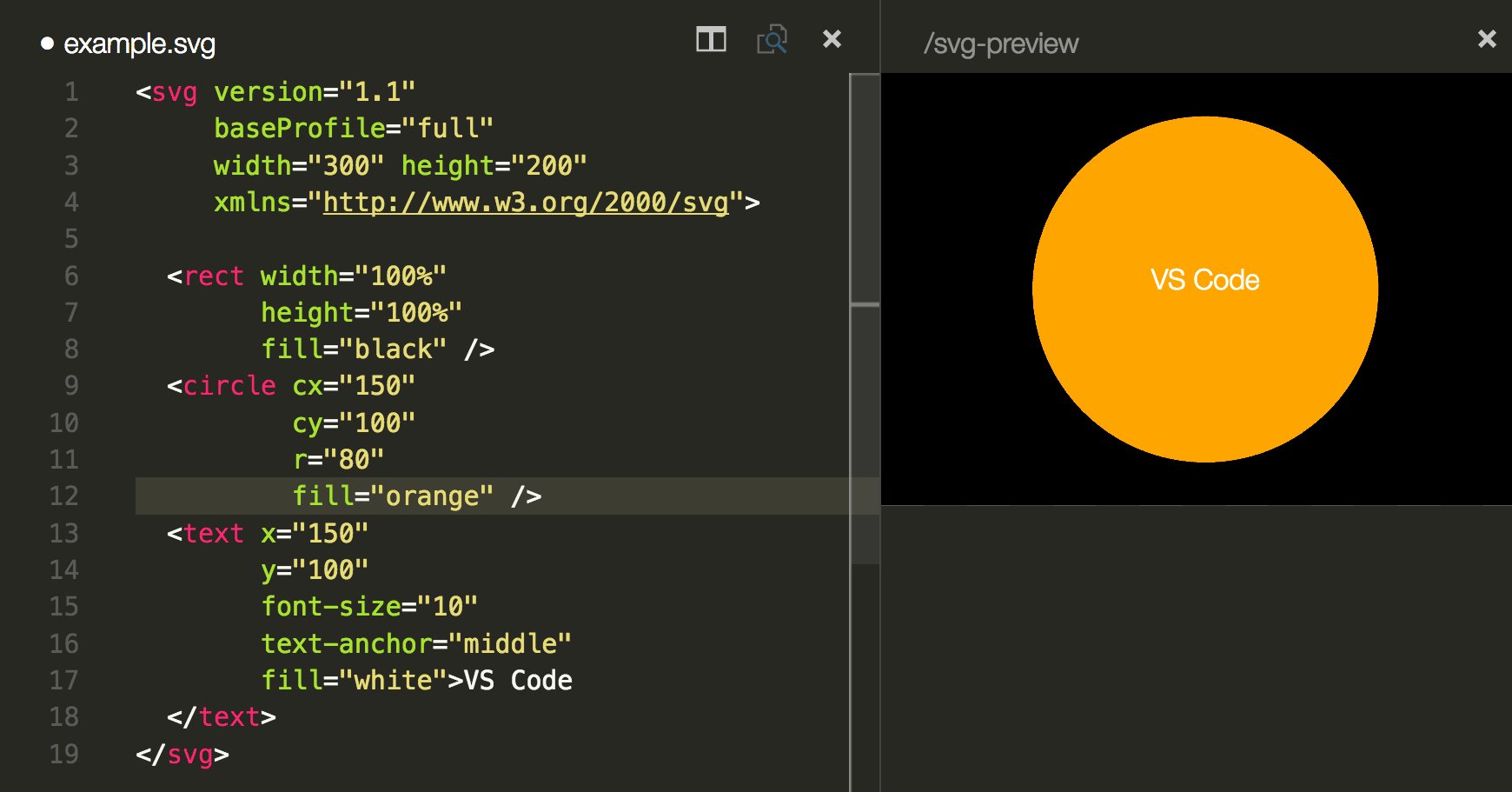
5. SVG Viewer

Cho phép nhanh chóng xem được file svg ngay trong Editor, extension cũng giúp ích cho việc dễ dàng preview được thay đổi của svg khi ta sửa code của nó.
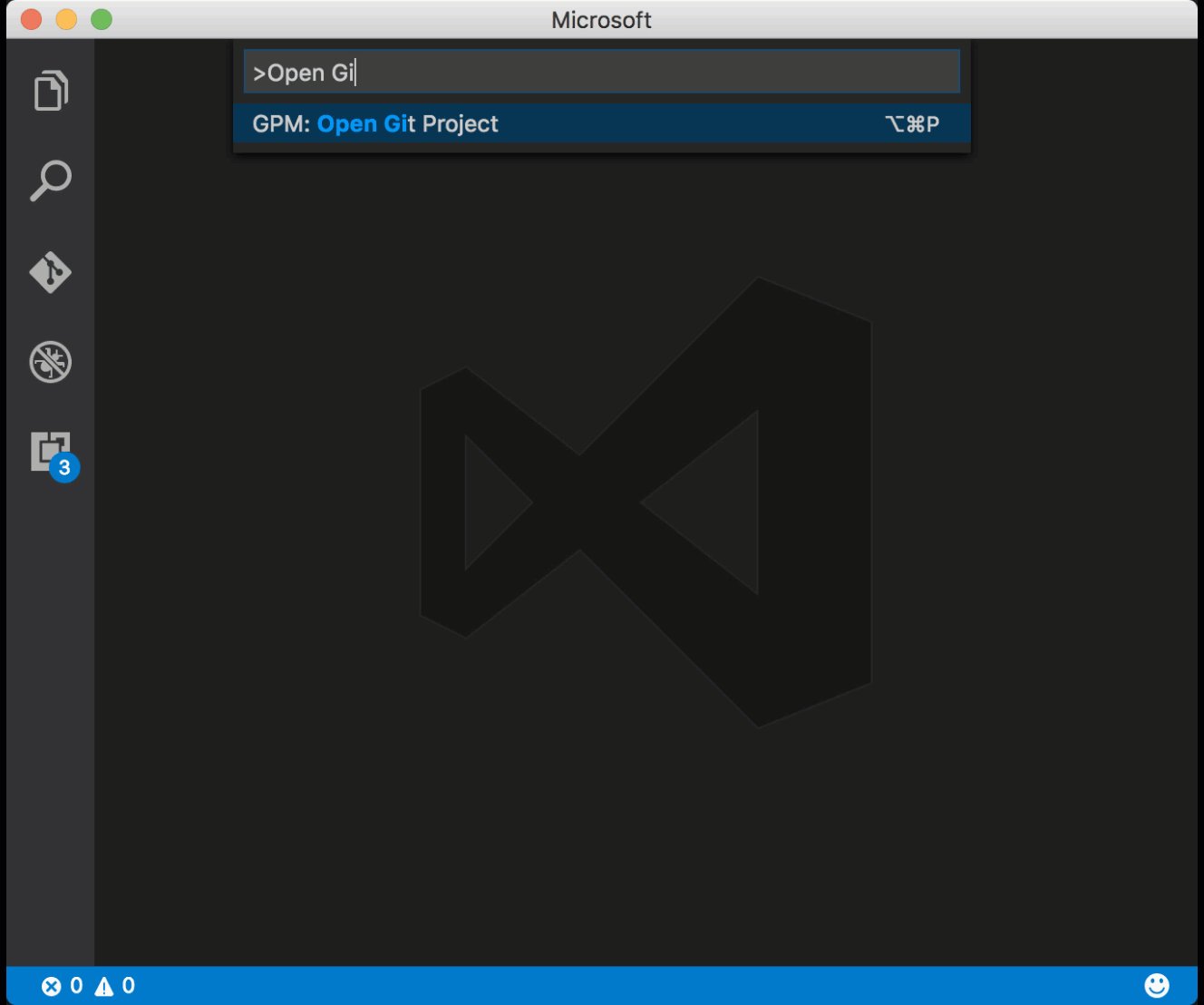
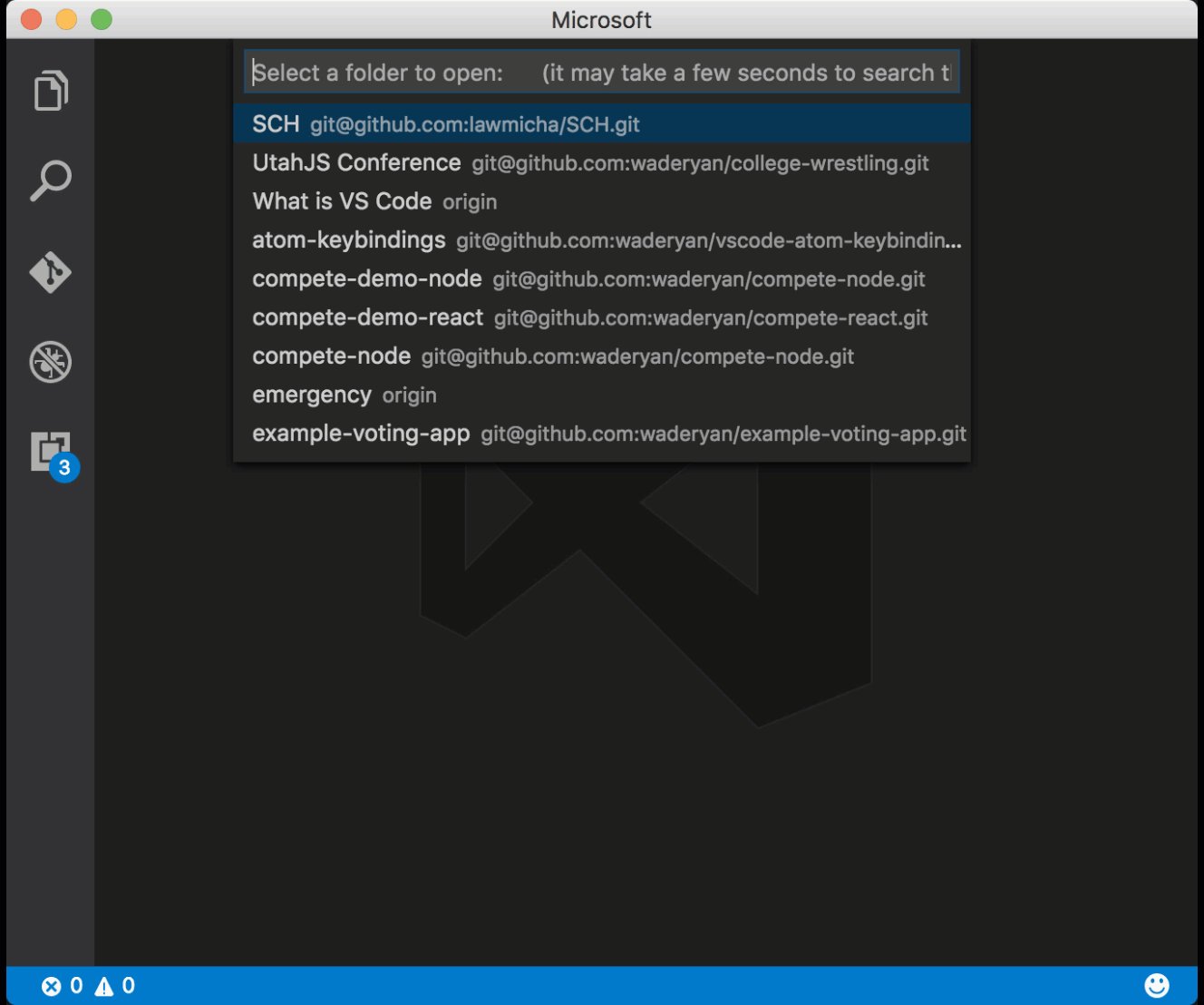
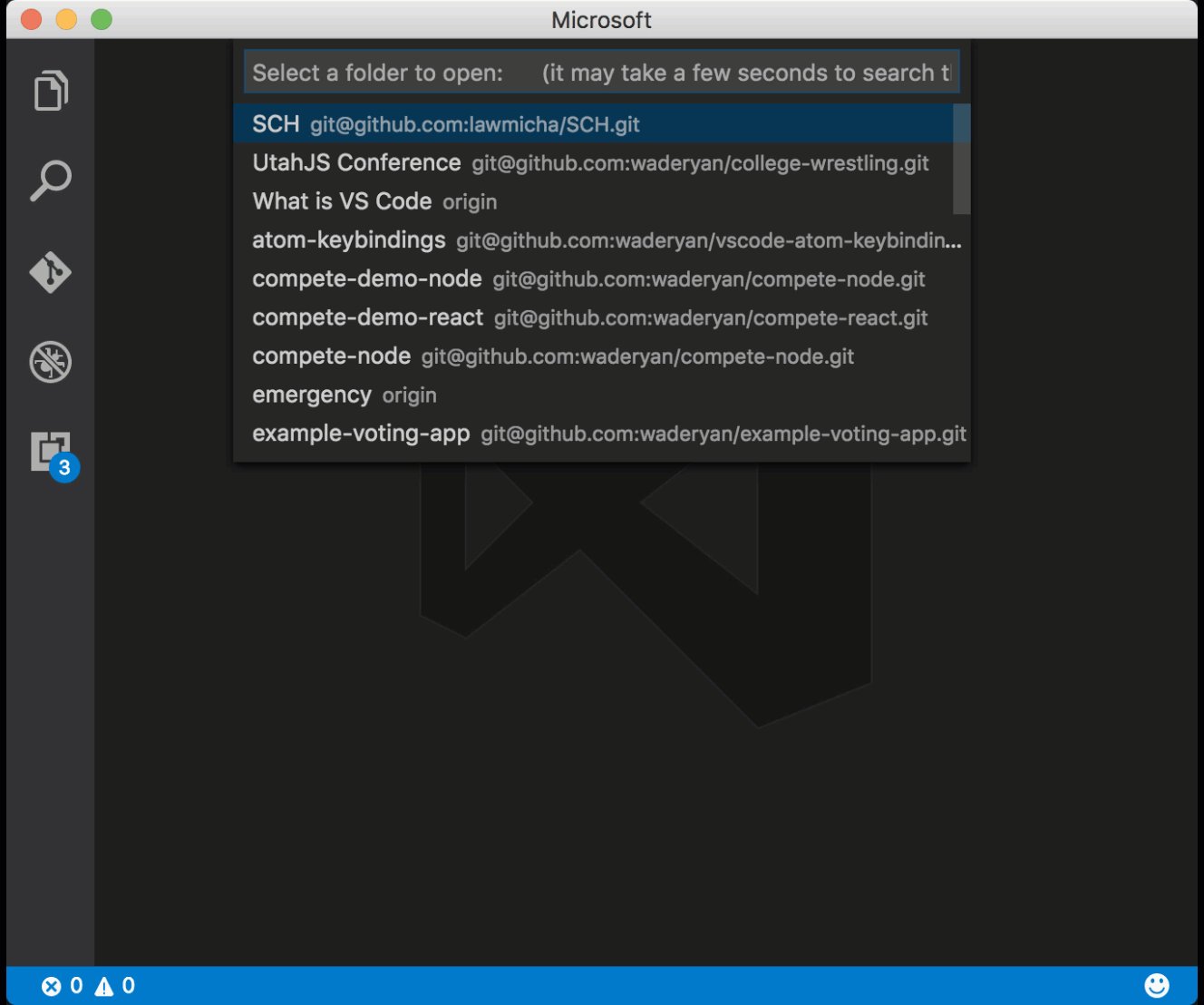
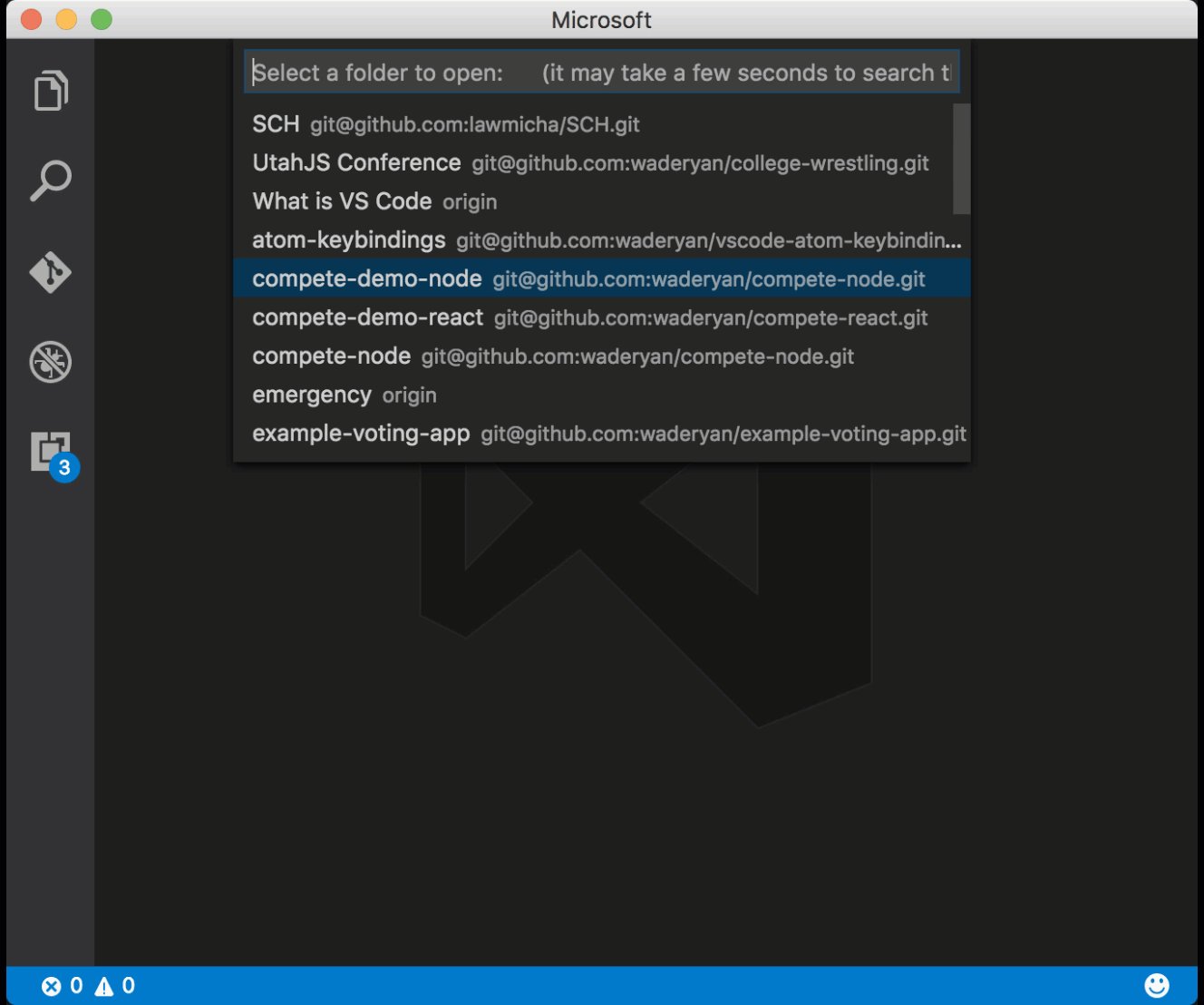
6. Project Manager

Tính năng cho phép switch dễ dàng giữa các dự án, vì VSCode chỉ cho phép mở cùng lúc 1 project trên cửa sổ nên tính năng mà extension này mang lại thật sự hữu ích cho các dev làm việc trên nhiều dự án.
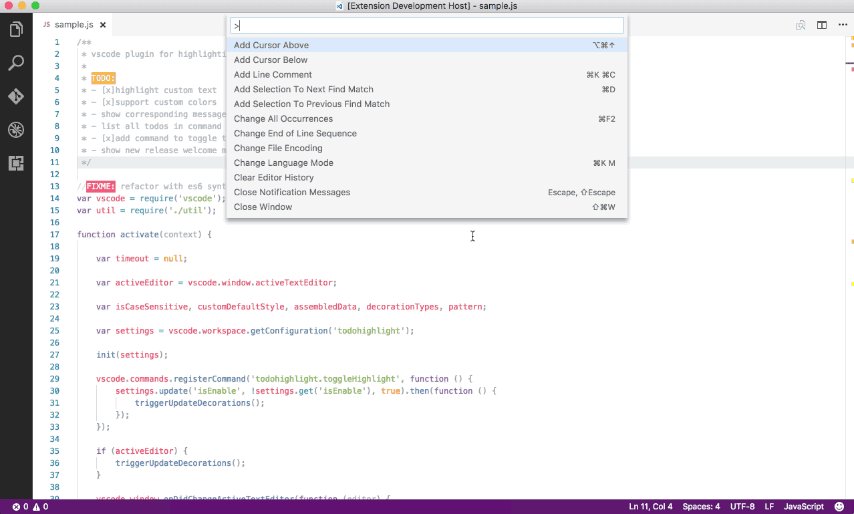
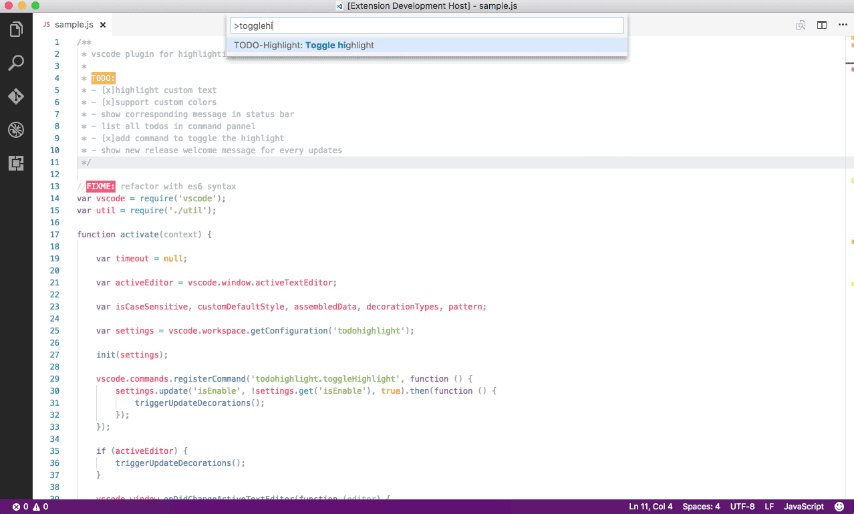
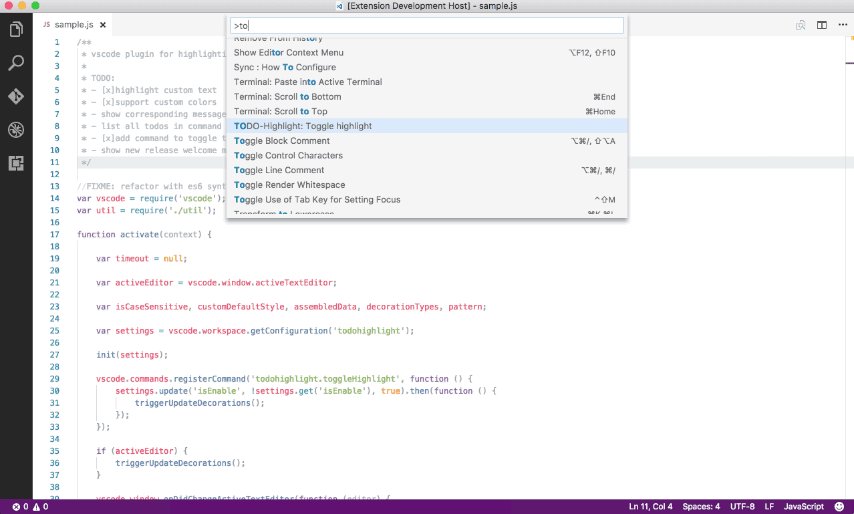
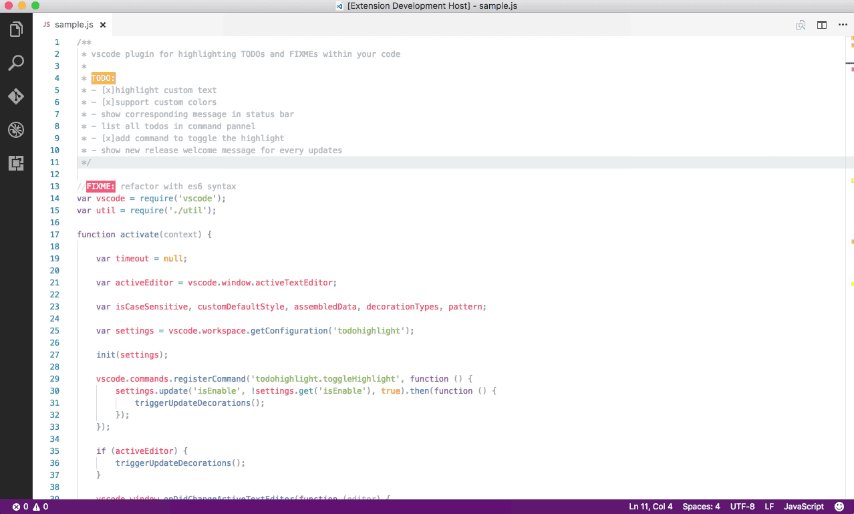
7. TODO Highlight

Trong quá trình coding 1 tính năng có những đoạn code bạn nghĩ sẽ cần phải coding thêm cái gì ở đó (TODO) hay là sửa lại đoạn code này lại nếu có thời gian (FIXUP) thì extension này giúp dev dễ dàng ghi nhớ các vị trí cần bổ sung hay chỉnh sửa code. Extension thường được biết đến trong các IDE, nhưng ở Editor như VSCode chúng ta vẫn có được extension hỗ trợ làm việc này. Các bạn dev chuyên nghiệp rất thường hay sử dụng tính năng này trong code của họ.
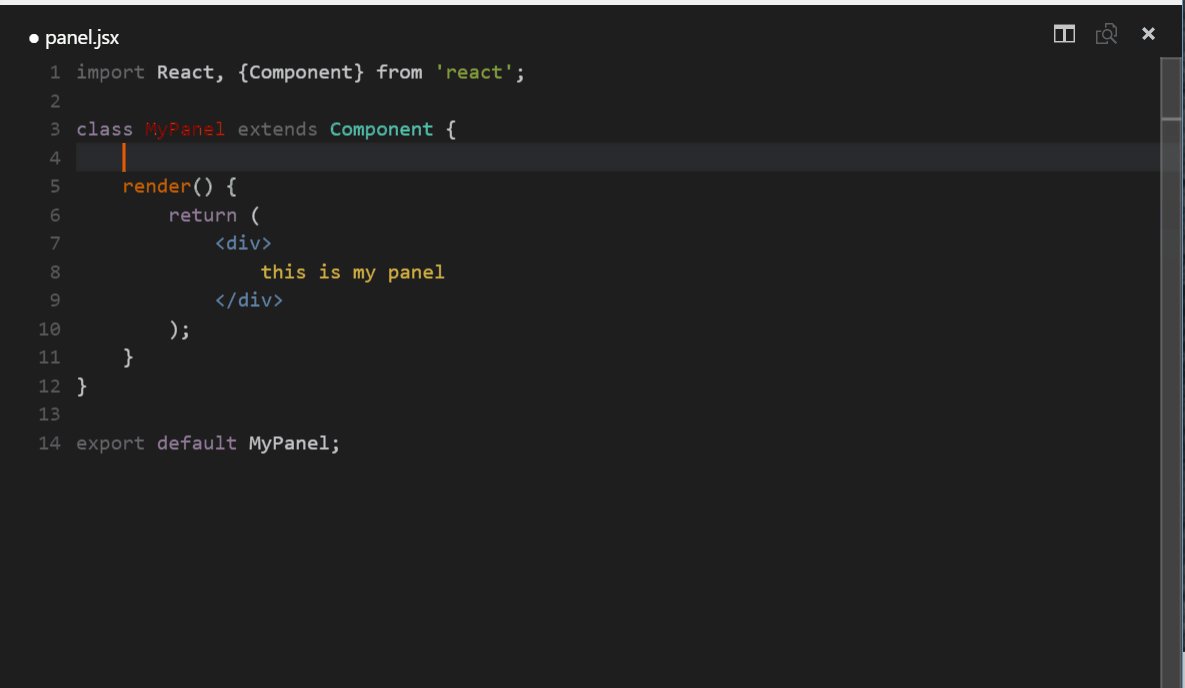
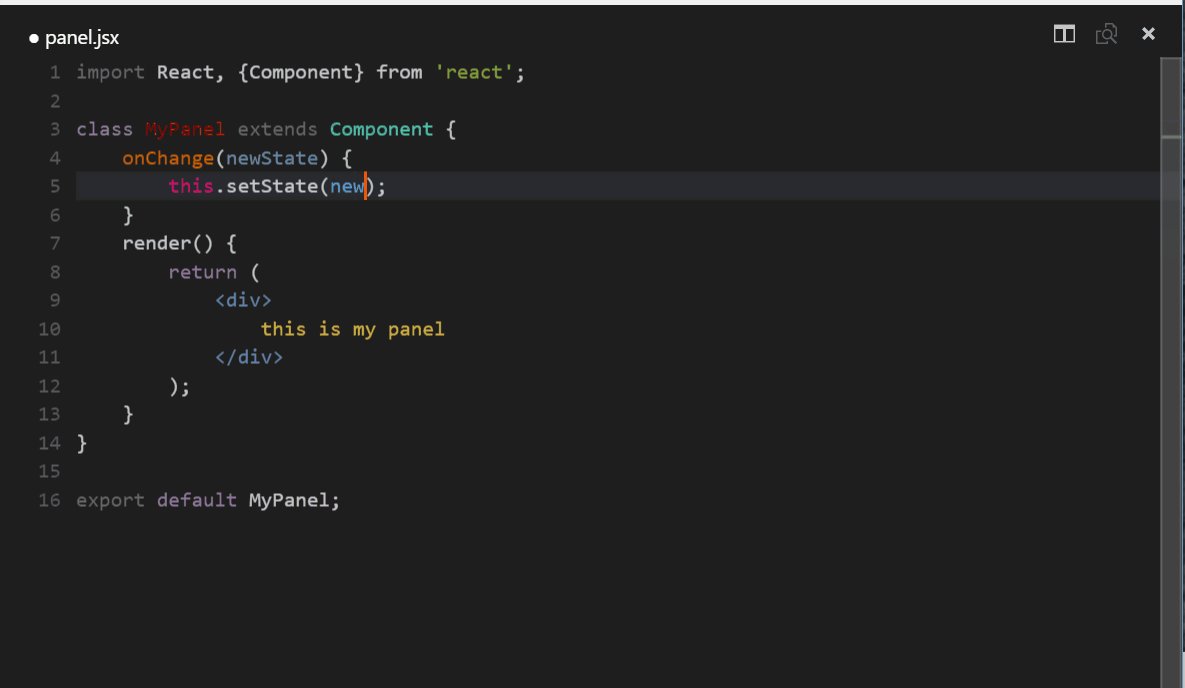
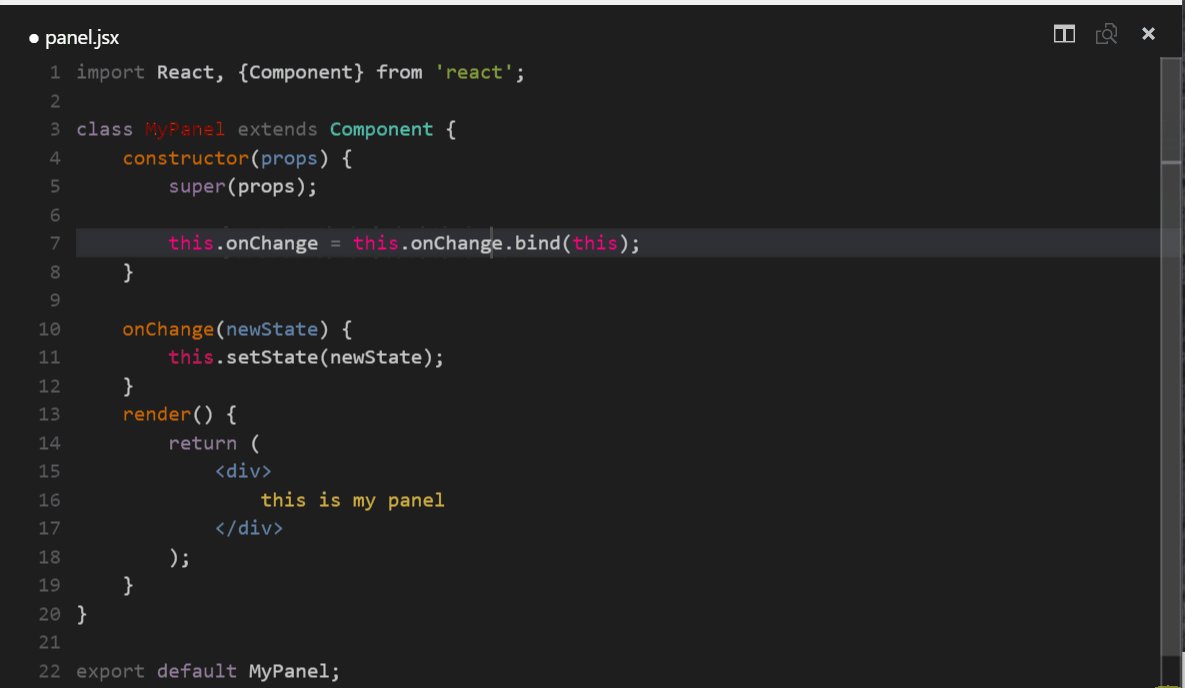
8. Reactjs code snippets

Dạo gần đây mình đang tham gia vào các project về React, việc gõ những đoạn code như tạo 1 Component trong React làm mình phải gõ khá nhiều, thì code snippets này thật sự giúp ích rất nhiều trong việc viết code nhanh, tiết kiệm thời gian để xử lý các logic khác trong code React thay vì phải ngồi gõ nên cái base như này. Trong giai đoạn là newbie của 1 ngôn ngữ, framework hay thư viện mình nghĩ không nên lạm dụng code snippets này, vì nó sẽ tạo thói quen cho mình bị lười, không học cú pháp của code. Tuy nhiên ở level đã quen và làm tốt rồi thì nên có code snippets hỗ trợ cho việc tăng tốc độ coding.
Mình đã sử dụng qua Sublime Text 1 thời gian dài, Atom 1 thời gian ngắn, sau đó là thấy cộng đồng raise lên VScode này, từ đó đến nay mình luôn sử dụng VSCode như là Editor chính trong khi làm dự án. Tuy nhiên, Sublime Text vẫn là Editor mình sử dụng để edit nhanh 1 file hay làm 1 cái demo nhỏ nhỏ gì đó. Ngoài những extensions phục vụ cho việc dev Front End ở trên, mình có sở thích làm đẹp Editor nên có cài thêm cái extensions như sau, nếu bạn thấy thích hãy thử cài đặt và sử dụng chúng.
- vscode-icons
- Guides
- Modified Seti Theme
