Ấn tượng với hiệu ứng chữ Neon làm bằng jQuery & CSS
Những ánh đèn neon luôn luôn gây thu hút sự chú ý của mọi người,và đó cũng chính là lý do mà các cửa hàng nhỏ luôn luôn có những bảng hiệu làm bằng đèn neon với nhiều màu sắc để kéo khách vào tiệm của mình. Thế các bạn có muốn tạo những lời mời chào bằng đèn neon nhằm thu hút khách viếng thăm blog ...
Những ánh đèn neon luôn luôn gây thu hút sự chú ý của mọi người,và đó cũng chính là lý do mà các cửa hàng nhỏ luôn luôn có những bảng hiệu làm bằng đèn neon với nhiều màu sắc để kéo khách vào tiệm của mình. Thế các bạn có muốn tạo những lời mời chào bằng đèn neon nhằm thu hút khách viếng thăm blog hay website của mình không ?

Xem Demo | Download
Hôm nay mình sẽ bày cho các bạn cách làm hiệu ứng chữ sáng lấp lánh như ánh đèn neon chỉ với sự hỗ trợ của jQuery và CSS. Mẹo vặt để làm hiệu ứng ở đây là chúng ta sẽ tạo 1 hình nền chứa các chữ được thiết kế với màu sắc giống màu đèn Neon. Rồi chúng ta sẽ dùng jQuery để tạo hiệu ứng thay đổi ảnh sao cho mượt mà, và CSS dùng để định dạng ảnh cho phù hợp. Để dễ hiểu các bạn lần lượt làm theo các bước sau:
Bước 1 : Thiết kế
Vào Photoshop , tạo một văn bản làm việc mới với kích thước lần lượt là 650 x 300 px. Với màu background là #141414. Chọn font mà các bạn muốn dùng, trong bài viết này mình sử dụng font Century Gothic với kích thước 60 px.
Sau khi gõ chữ xong, các bạn nhấn giữ nút Ctrl + click chuột vào layer chữ để tạo vùng lựa chọn như sau :

Chọn công cụ Rectangular Marquee Tool (M) đồng thời cũng nhấn tổ hộp phím Shift+Alt để chọn riêng vùng lựa chọn cho từng chữ như sau :

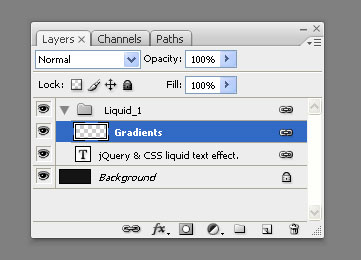
Sau khi chọn chữ xong, tạo một layer mới và đặt tên layer này là gradients.

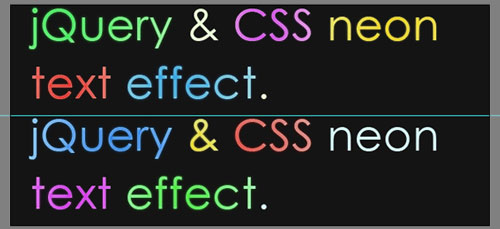
Chọn công cụ Gradient tool (G) rồi từ Gradient Editor, các bạn chọn màu sắc tương ứng như hình bên dưới. Rồi tại layer Gradient, chúng ta kéo một đường từ trên xuống, lúc này chúng ta sẽ có màu gradient cho từng chữ được chọn. Lặp lại các bước cho đến khi được như hình bên dưới :

Sau khi đổ màu cho từng chữ xong, các bạn chọn layer chữ rồi nhân bản thêm một dòng nữa. Và lần này cũng làm tương tự sao cho màu neon của dòng chữ thứ 2 khác so với cái đầu tiên.

Như vậy là chúng ta đã có hình nền rồi. Vì ở đây không phải là chuyên mục Photoshop nên mình sẽ chỉ giới thiệu cách làm ngắn gọn như vậy, nếu bạn nào muốn xem kết quả nhanh thì mình có đính kèm file PSD vào trong mục download, và các bạn có thể tải về máy để xem chi tiết hơn.
Bước 2 : XHTML
Chúng ta sẽ cần có đoạn html để làm hiệu ứng như sau :
<h1 id="neonText">
Neon Text Effect With jQuery & CSS.
<span class="textVersion" id="layer1"></span>
<span class="textVersion" id="layer2"></span>
</h1>
Bước 3 : CSS
Việc định dạng cũng rất đơn giản, 2 span sẽ cùng có một background, chỉ khác nhau vị trí (background position).
/* The two text layers */
#neonText span{
awidth:700px;
height:150px;
position:absolute;
left:0;
top:0;
background:url('img/text.jpg') no-repeat left top;
}
span#layer1{
z-index:100;
}
span#layer2{
background-position:left bottom;
z-index:99;
}
/* The h1 tag that holds the layers */
#neonText{
height:150px;
margin:180px auto 0;
position:relative;
awidth:650px;
text-indent:-9999px;
}
Bước 4 : jQuery
Việc cuối cùng là chúng ta sẽ tận dụng 2 hàm fadeIn và fadeOut để làm hiệu ứng chuyển ảnh như sau :
$(document).ready(function(){
setInterval(function(){
// Selecting only the visible layers:
var versions = $('.textVersion:visible');
if(versions.length<2){
// If only one layer is visible, show the other
$('.textVersion').fadeIn(800);
}
else{
// Hide the upper layer
versions.eq(0).fadeOut(800);
}
},1000);
});
Để thay đổi thời gian chạy , các bạn có thể thay đổi giá trị 1000 trong câu lệnh setInterval.
Mình mong rằng với chia sẻ trong bài viết này, các bạn sẽ có thêm kinh nghiệm trong việc sử dụng jQuery và CSS. Đặc biệt là các bạn có thể áp dụng vào ngay trong những mẫu thiết kế web của chính mình.
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
