Angular Modules - Ng2
Trước khi đọc bài viết này, các bạn nên tìm hiểu về Angular2 trước để nắm được các khái niệm chính, các thành phần trong angular2. Như các bạn đã biết, Angular2 application được tạo lên từ các components. Một component được tập hợp của một html template và một component class để điều khiển ...

Trước khi đọc bài viết này, các bạn nên tìm hiểu về Angular2 trước để nắm được các khái niệm chính, các thành phần trong angular2.
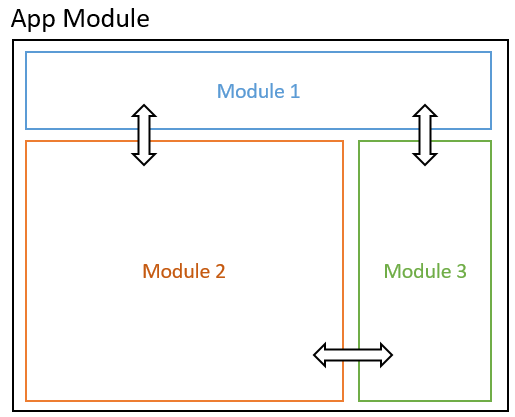
Như các bạn đã biết, Angular2 application được tạo lên từ các components. Một component được tập hợp của một html template và một component class để điều khiển các hành vi trên màn hình đó. Vậy thì trong một ứng dụng được build bằng AngularJS 2 thì sẽ có rất nhiều components. Điều này rất dễ khiến lập trình viên khó quản lý. Do đó, angularjs 2 đưa ra một khái niệm là AngularModules (NgModule).
Angular Modules giúp tổ chúc application theo các tính năng chính của nó. Điều này giúp angular dễ mở rộng với những external libraries (ví dụ Material Design, Ionic.... cũng là các modules).
Một Angular Module thực chất là một class được đánh dấu bới decorator @NgModule. Tất cả các thành phần trong ứng dụng angular đều được đánh dấu bởi một decorator riêng. Decorator sẽ nhận vào một meta data object để nói với Angular cách để compile và run module code này.
Metadata trong một module gồm:
- Định nghĩa các components, directives, pipes
- Export các class cho external module.
- Import các module cần thiết
- Provide các service ở tầng ứng dụng để bất kỳ component nào cũng có thể dùng được.
Module sẽ chứa những components, directives, services, pipes của riêng nó hay sẽ export để external module cũng có thể sử dụng được. Nói tóm lại, mỗi module sẽ tập trung vào tính năng, business riêng hoặc là một module chứa các utils.
Ví dụ về NgModule Đây là module đứng trên cùng của application.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Nhìn vào Module trên, các bạn có thể thấy nó được đánh dấu với decorator @NgModule. Một module BrowserModule, một module chứa các utils mà mọi browser app phải dùng. BrowserModule đăng ký những service quan trọng, đồng thời cũng bao gồm các directives rất quen thuộc như NgIf, NgFor (tương ứng với ng-if và ng-repeat trong Ng1). Thuộc tính declarations để định nghĩa component trong Module. Ở đây chỉ có một mình AppComponent, được coi là root component của app. Bạn có thể tưởng tưởng Module này như là một module cha cho những module sau này.

Còn AppComponent như là một base component để những component từ những Module khác dựa vào.
 Ví dụ về AppComponent
Ví dụ về AppComponent
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>{{title}}</h1>',
})
export class AppComponent {
title = 'Minimal NgModule';
}
Giả sử có một ứng dụng quản lý sinh viên, giáo viên của một trường học với các tính năng chính là :
- Đăng nhập, đăng ký, ..
- Quản lý thông tin sinh viên, giáo viên
- Cung cấp tính năng đăng ký học online.
Nhìn vào các tính năng chính trên thì chúng ta có thể tách ứng dụng thành các module như sau: AuthenticationModule, StudentManagementModule, TeacherManagementModule, RegisterOnlineModule. Tất nhiên cũng phải dữa vào các màn hình view để tùy biến một cách linh hoạt module. Tóm lại, hãy cố gắng tách ứng dụng của chúng ta thành các module với những tính năng, business riêng biệt.
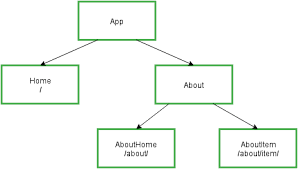
Còn một khái niệm rất hay mà Angular2 đưa đến cho chúng ta đó là Lazy Loaded routing to a module Thử tưởng tượng một ứng dụng của bạn có rất nhiều module. Đôi khi bạn chỉ muốn vào một số màn hình nào đó trong một module để làm một số việc. Vậy tại sao chúng ta phải load tất cả các module khác. AngularJS cho phép load module theo routing. Ví dụ:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
export const routes: Routes = [
{ path: ', loadChildren: 'app/auth/auth.module#AuthModule'},
{ path: 'students', loadChildren: 'app/student/student.module#StudentManagementModule' },
{ path: 'teachers', loadChildren: 'app/teacher/teacher.module#TeacherManagementModule' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
Như ví dụ trên thì khi vào url có path là students thì mới load Student module với các components, directives ....=> Giảm dung lượng file cần load lên browser.
Trên đây là một số chia sẻ của mình về AngularModule mà mình được biết.
Hi vọng đọc xong bài viết này mọi người có thể hiểu được tư tưởng của việc tại sao lại sinh ra angular modules. Làm sao để tổ chức app theo modular oriented một cách tối ưu nhất. Nắm được điều này chắc chắn sẽ giúp cấu trúc code một cách rất khoa học mà lại dễ cho việc mở rộng và bảo trì. .. Rất cảm ơn mọi người đã đọc.
Documentation and references: https://angular.io/docs/ts/latest/guide/ngmodule.html https://angular.io/docs/ts/latest/cookbook/ngmodule-faq.html
