Ảnh lật vòng (Flipping Circle Slideshow) với jQuery và CSS3
Hôm nay mình sẽ chia sẻ cho các bạn một hiệu ứng ảnh lật vòng rất thú vị với sự trợ giúp của jQurery Plugin : jquery.flipshow.js và CSS 3d transforms . Xem Demo | Download HTML Đầu tiên, chúng ta cần tạo khung html để chứa các hình ảnh như sau : <div id="fc-slideshow&q ...
Hôm nay mình sẽ chia sẻ cho các bạn một hiệu ứng ảnh lật vòng rất thú vị với sự trợ giúp của jQurery Plugin : jquery.flipshow.js và CSS 3d transforms.

Xem Demo | Download
HTML
Đầu tiên, chúng ta cần tạo khung html để chứa các hình ảnh như sau :
<div id="fc-slideshow" class="fc-slideshow">
<ul class="fc-slides">
<li><img src="images/1.jpg" /><h3>Hot</h3></li>
<li><img src="images/2.jpg" /><h3>Cold</h3></li>
<li><img src="images/3.jpg" /><h3>Light</h3></li>
<li><img src="images/4.jpg" /><h3>Dark</h3></li>
<li><img src="images/5.jpg" /><h3>Soft</h3></li>
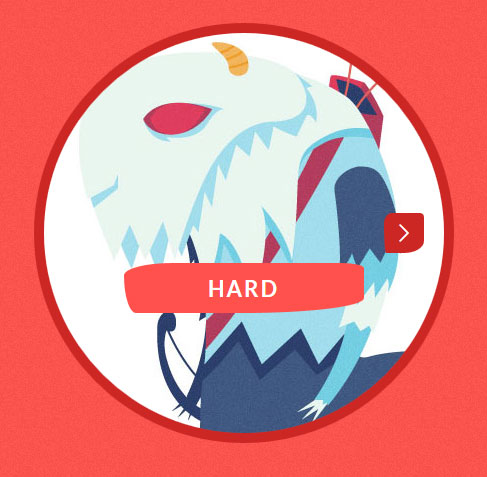
<li><img src="images/6.jpg" /><h3>Hard</h3></li>
<li><img src="images/7.jpg" /><h3>Smooth</h3></li>
<li><img src="images/8.jpg" /><h3>Rough</h3></li>
</ul>
</div>
JS
Kế tiếp là chúng ta sẽ chèn plugin vào và khai báo như sau :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="js/jquery.flipshow.js"></script>
<script>
$( function() {
$( '#fc-slideshow' ).flipshow();
} );
</script>
Ngoài ra, các bạn còn có thể thêm các lựa chọn cho plugin này như sau :
// the options
$.Flipshow.defaults = {
// default transition speed (ms)
speed : 700,
// default transition easing
easing : 'cubic-bezier(.29,1.44,.86,1.06)'
};
CSS
Để hiệu ứng có thể chạy, thì chúng ta cần phải sử dụng thêm đoạn css sau :
@font-face {
font-family: 'entypo';
src:url('../fonts/entypo.eot');
src:url('../fonts/entypo.eot?#iefix') format('embedded-opentype'),
url('../fonts/entypo.svg#entypo') format('svg'),
url('../fonts/entypo.woff') format('woff'),
url('../fonts/entypo.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.fc-slideshow {
position: relative;
awidth: 400px;
height: 400px;
box-shadow: inset 0 0 3px rgba(0,0,0,0.4), 0 0 0 10px #cc2724;
border-radius: 50%;
margin: 0 auto;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
perspective: 1200px;
}
.fc-slideshow nav {
top: 0;
height: 100%;
awidth: 100%;
position: absolute;
z-index: 10000;
}
.fc-slideshow nav > div {
position: absolute;
height: 100%;
top: 0;
awidth: 50%;
}
.fc-slideshow nav .fc-left {
left: 0;
}
.fc-slideshow nav .fc-right {
right: 0;
}
.fc-slideshow nav > div span {
height: 33%;
awidth: 100%;
position: absolute;
left: 0;
cursor: pointer;
}
.fc-slideshow nav > div span:first-child {
top: 0;
}
.fc-slideshow nav > div span:nth-child(2) {
top: 33%;
}
.fc-slideshow nav > div span:nth-child(3) {
top: 66%;
}
.fc-slideshow nav i,
.no-csstransforms3d .fc-slideshow nav > div span {
position: absolute;
awidth: 100%;
height: 40px;
top: 50%;
margin-top: -20px;
pointer-events: none;
opacity: 0;
-webkit-backface-visibility: hidden;
-webkit-transition: all 0.2s ease;
-moz-backface-visibility: hidden;
-moz-transition: all 0.2s ease;
backface-visibility: hidden;
transition: all 0.2s ease;
}
/* Some fallbacks */
.no-csstransforms3d .fc-slideshow nav > div span {
z-index: 1000;
awidth: 40px;
background: rgba(0,0,0,0);
}
.no-csstransforms3d .fc-slideshow nav .fc-left span {
left: -80px;
}
.no-csstransforms3d .fc-slideshow nav .fc-right span {
right: -80px;
left: auto;
}
.no-csstransforms3d .fc-slideshow nav i {
awidth: 40px;
cursor: pointer;
}
.fc-slideshow nav .fc-left i {
-webkit-transform-origin: 100% 50%;
-moz-transform-origin: 100% 50%;
transform-origin: 100% 50%;
text-align: left;
}
.fc-slideshow nav .fc-right i {
-webkit-transform-origin: 0% 50%;
-moz-transform-origin: 0% 50%;
transform-origin: 0% 50%;
text-align: right;
}
.fc-slideshow nav i.icon-arrow-left {
left: 0;
}
.no-csstransforms3d .fc-slideshow nav i.icon-arrow-left {
left: -100px;
}
.fc-slideshow nav i.icon-arrow-right {
right: 0;
}
.no-csstransforms3d .fc-slideshow nav i.icon-arrow-right {
right: -60px;
}
.icon-arrow-left:before,
.icon-arrow-right:before {
font-family: 'entypo';
speak: none;
font-style: normal;
font-weight: normal;
font-size: 20px;
background: #cc2724;
color: #fff;
awidth: 40px;
height: 40px;
line-height: 40px;
text-align: center;
display: inline-block;
margin: 0 20px;
border-radius: 20% 10% 50% 5% / 25% 10% 30% 75%;
-webkit-font-smoothing: antialiased;
}
.icon-arrow-left:before {
content: "e002";
}
.icon-arrow-right:before {
content: "e003";
}
.csstransforms3d .fc-slideshow nav > div span:hover ~ i,
.no-csstransforms3d .fc-slideshow nav i,
.no-csstransforms3d .fc-slideshow nav > div span {
opacity: 1;
}
.csstransforms3d .fc-slideshow nav > div span:nth-child(2):hover ~ i{
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
transform: rotate(0deg);
}
.csstransforms3d .fc-slideshow nav > .fc-left span:first-child:hover ~ i,
.csstransforms3d .fc-slideshow nav > .fc-right span:nth-child(3):hover ~ i {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
.csstransforms3d .fc-slideshow nav > .fc-right span:first-child:hover ~ i,
.csstransforms3d .fc-slideshow nav > .fc-left span:nth-child(3):hover ~ i {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
ul.fc-slides {
list-style: none;
margin: 0;
padding: 0;
}
ul.fc-slides li {
display: none;
}
.no-js ul.fc-slides li {
display: block;
}
.fc-flip {
awidth: 100%;
height: 100%;
border-radius: 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.fc-flip div {
awidth: 100%;
height: 100%;
position: absolute;
border-radius: 50%;
top: 0;
left: 0;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.fc-flip .fc-back {
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
transform: rotateY(-180deg);
}
.fc-slideshow img {
border-radius: 50%;
}
.fc-slideshow h3 {
position: absolute;
color: #fff;
top: 50%;
margin-top: 30px;
line-height: 50px;
height: 50px;
left: 80px;
right: 80px;
background: #ff514c;
font-size: 22px;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
border-radius: 20% 10% 50% 5% / 25% 10% 30% 75%;
}
.fc-overlay-light,
.fc-overlay-dark {
opacity: 0;
}
.fc-overlay-light {
background: rgba(255,255,255,1);
}
.fc-overlay-dark {
background: rgba(0,0,0,1);
}
/* No JS fallback */
.no-js .fc-slideshow {
height: auto;
box-shadow: none;
}
.no-js .fc-slideshow h3 {
position: relative;
awidth: auto;
height: auto;
left: auto;
right: auto;
top: auto;
margin: 5px;
}
Toàn bộ font chữ, cũng như plugin sử dụng trong bài viết này các bạn có thể tìm thấy tại mục download. Mình mong là các bạn sẽ cảm thấy hứng thú với hiệu ứng mà mình giới thiệu trong bài viết này.
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
