ASP.Net – Phân trang trên DataList
Chào mọi người như đã đề cập ở bài trước viết về cách đổ dữ liệu lên DataList hôm nay mình muốn chia sẻ với mọi người cách phân trang DataList trong ASP.Net phần này được xem là quan trọng và cần thiết trong mọi website cũng như WEB ASP.Net Khi trình bày sản phẩm, bài viết hay cách doanh mục ...
Chào mọi người như đã đề cập ở bài trước viết về cách đổ dữ liệu lên DataList hôm nay mình muốn chia sẻ với mọi người cách phân trang DataList trong ASP.Net phần này được xem là quan trọng và cần thiết trong mọi website cũng như WEB ASP.Net
Khi trình bày sản phẩm, bài viết hay cách doanh mục đầu tư… với số lượng bài viết lớn thì trong một trang thì không thể nào hiển thị hết được giải pháp của ta là phân trang, phân trang trong WEB ASP.Net liên quan đến nhiều vấn đề, các đối tượng và sự liên kết của chúng lại với nhau. Sau đây là một cách làm đơn giản về phân trang.
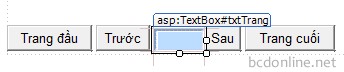
Các bạn phải đọc bài trước rồi bài hôm nay mới có thể thực hiện tốt được, đầu tiên phía dưới datalist vừa tạo hôm trước chúng ta trình bày một giao diện như sau:

Giao diện phân trang
Ta có các button về trang đầu, trang trước đó, sau đó, trang cuối cùng và một textbox hiển thị số trang đang hiện hành. mỗi button đều có sự kiện OnClick và bạn phải đặt tên cho các button, textbox này để tiện cho lúc làm việc.
protected void bt1_Click(object sender, EventArgs e)
{
}
protected void bt2_Click(object sender, EventArgs e)
{
}
protected void bt3_Click(object sender, EventArgs e)
{
}
protected void bt4_Click(object sender, EventArgs e)
{
}
Đó là sự kiện OnClick của 4 button trên, bây giờ mình sẽ viết code cho load dữ liệu lên trên DalaList có khác so với lần trước.
static PagedDataSource p = new PagedDataSource();
public static int intSTT;
public static int trang_thu = 0;
Ở đây ta khai báo một đối tượng p của lớp PagedDataSource để quản lý trạng thái của trang, biến int intSTT để lưu số thứ tự, và biến trang_thu lưu trang đang hiện hành. Chú ý các biến trên đều là biến static.
Sau đó viết hàm load data như sau:
public void load_data()
{
string sql = "select top 20 ProID, ProName, Price, VAT, Description,URLImages, Visible from Products order by UpdateDate DESC";
p.DataSource = data.get(sql).Tables[0].DefaultView;
p.PageSize = 5;
p.CurrentPageIndex = trang_thu;
p.AllowPaging = true;
bt1.Enabled = true; bt2.Enabled = true; bt3.Enabled = true; bt4.Enabled = true;
if (p.IsFirstPage == true)//neu la dau.
{
bt1.Enabled = false;//neu la trang dau thi hai nut mo di.
bt2.Enabled = false;
bt3.Enabled = true;//Hai nut sau sang len.
bt4.Enabled = true;
}
if (p.IsLastPage == true)//neu la cuoi
{
bt1.Enabled = true;//nguoc lai
bt2.Enabled = true;
bt3.Enabled = false;
bt4.Enabled = false;
}
txtTrang.Text = (trang_thu + 1) + " / " + p.PageCount;
dlSanPham.DataSource = p;
dlSanPham.DataBind();
}
Giải thích:
- PageSize: là số lượng bài hiển thị trong một trang
- AllowPaging = true: cho phép thực hiện phân trang
- IsFirstPage: là trang đầu (Thì hai button trước và trang đầu sẽ ở trạng thái ẩn)
- IsLastPage: Là trang cuối (Thì hai button sau và trang cuối sẽ ở trạng thái ẩn)
- PageCount: Đếm số trang được phân ra
Sau đó ta sẽ đi đến viết sự kiện OnClick cho từng Button
protected void bt1_Click(object sender, EventArgs e)
{
trang_thu = 0;
load_data();
}
protected void bt2_Click(object sender, EventArgs e)
{
trang_thu--;
load_data();
}
protected void bt3_Click(object sender, EventArgs e)
{
trang_thu++;
load_data();
}
protected void bt4_Click(object sender, EventArgs e)
{
trang_thu = p.PageCount - 1;
load_data();
}
Ở mỗi trạng thái sẽ có những tình huống ứng với nó, do đó bạn suy nghĩ cách để đúng với thực tế. Giao diện chúng ta sẽ được như sau:

Demo phân trang DataList trong ASP.Net
Kết luận: Đó là cách mình demo giải thuật phân trang, có thể sẽ sử dụng được tuy nhiên chắc có một vài lỗi nào đó các bạn ngâm cú thêm nha! Chúng ta có thể thay các Button thành những Image Button cho đẹp và chuyên nghiệp hơn. Chúc mọi người thành công!
