Auto layout constraints with SnapKit in iOS
Mở đầu Các bạn đã biết đến auto layout trong file interface trong lập trình iOS. Nó có vẻ đơn giản cho developer mới bắt đầu tiếp cận nhanh hơn, tuy nhiên đánh đổi với sự đơn giản đó bạn sẽ gặp phải một số vấn đề như sau: Khi dự án của bạn càng lớn thì số lượng các file interface càng nhiều, ...
Mở đầu
Các bạn đã biết đến auto layout trong file interface trong lập trình iOS. Nó có vẻ đơn giản cho developer mới bắt đầu tiếp cận nhanh hơn, tuy nhiên đánh đổi với sự đơn giản đó bạn sẽ gặp phải một số vấn đề như sau:
- Khi dự án của bạn càng lớn thì số lượng các file interface càng nhiều, vấn đề quản lý các file này cũng khó khăn hơn.
- Bạn cần dynamic layout, khi sử dụng file interface sẽ phải kéo rất nhiều constraints => break contraints dễ xảy ra và rất khó để debug
- Việc lost IBoutlet là thi thoảng có xảy ra => App crash. Hôm nay tôi sẽ giới thiệu các bạn một thư viện giúp chúng ta auto layout trong code rất dễ sử dụng hơn đó là Snapkit
Cách sử dụng và Demo
Bây giờ chúng ta cùng nhau xây dựng một ứng dụng đơn giản sử dụng Snapkit để auto layout trong lập trình iOS nào.
-
Usage
Sử dụng Podfile
target ‘ProjectName’ do pod ‘SnapKit’, ‘~> 0.15.0’ end
import SnapKit
-
Auto Layout
let redView = UIView()
redView.backgroundColor = UIColor.red
self.view.addSubview(redView)
let greenView = UIView()
greenView.backgroundColor = UIColor.green
self.view.addSubview(greenView)
redView.snp.makeConstraints { (make) in
make.size.equalTo(CGSize(awidth: 200, height: 200))
make.top.equalTo(self.view.snp.top).offset(70)
make.centerX.equalTo(self.view)
}
greenView.snp.makeConstraints { (make) in
make.size.equalTo(redView)
make.top.equalTo(redView.snp.bottom).offset(20)
make.centerX.equalTo(self.view)
}
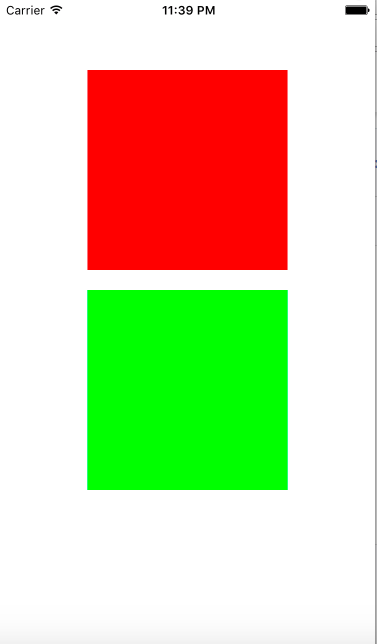
Kết quả như sau:

Đoạn code trên tôi đã sử dụng Snapkit để auto layout cho 2 view Red và Green, rất dễ sử dụng đúng không nào!
3. Debug
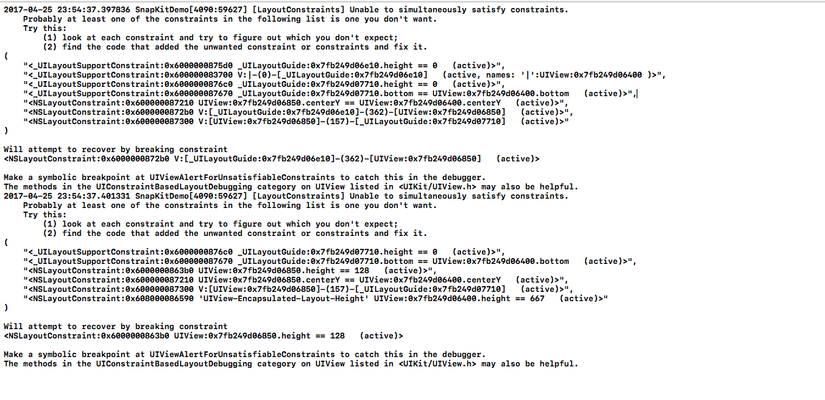
Chắc hẳn khi sử dụng file interface để autolayout trong iOS, chúng ta ai cũng đã mắc phải trường hợp bị break contraint như thế này:
 Để xử lý chúng, chúng ta thường đặt breakpoint, set ID cho View rồi kiểm tra lại
Để xử lý chúng, chúng ta thường đặt breakpoint, set ID cho View rồi kiểm tra lại
