Awesome React Native libraries collection
Let's checkout some awesome react native libraries! :slight_smile: 1. react-native-vector-icons Customizable Icons for React Native with support for NavBar/TabBar, image source and full styling. Choose from 3000+ bundled icons or use your own. Include: FontAwesome, Ionicons, MaterialIcons,... ...
Let's checkout some awesome react native libraries! :slight_smile:
1. react-native-vector-icons
Customizable Icons for React Native with support for NavBar/TabBar, image source and full styling. Choose from 3000+ bundled icons or use your own. Include: FontAwesome, Ionicons, MaterialIcons,...
2. react-native-maps
React Native Map components for iOS + Android

3. react-native-swiper
The best Swiper component for React Native.

4. react-native-scrollable-tab-view
This is probably my favorite navigation pattern on Android, I wish it were more common on iOS!

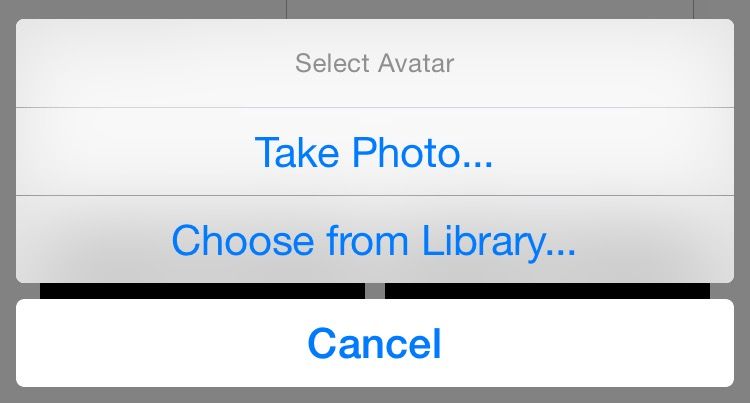
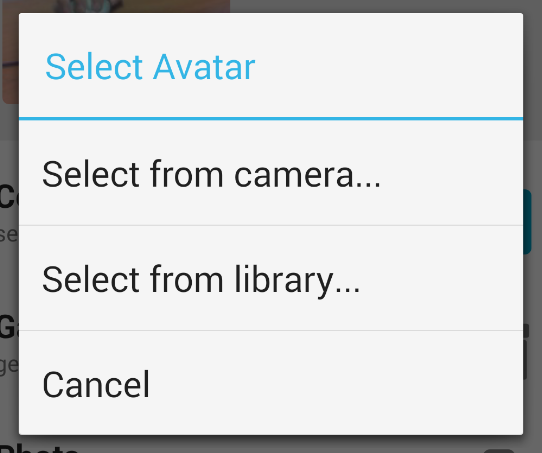
5. react-native-image-picker
A React Native module that allows you to use the native UIImagePickerController UI to select a photo from the device library or directly from the camera.


- react-navigation react-navigation ★8319 - Easy to use Navigation for React Native
- react-native-router-flux react-native-router-flux ★5909 - React Native Router based on new React Native Navigation API
- react-native-navigation react-native-navigation ★5429 - App-wide support for 100% native navigation with an easy cross-platform interface.

1. react-native-google-analytics-bridge
A native Google Analytics bridge for React Native. Uses the official libraries on both iOS and Android.
// You have access to three classes in this module:
import {
GoogleAnalyticsTracker,
GoogleAnalyticsSettings
} from 'react-native-google-analytics-bridge';
// The tracker must be constructed, and you can have multiple:
let tracker1 = new GoogleAnalyticsTracker('UA-12345-1');
let tracker2 = new GoogleAnalyticsTracker('UA-12345-2');
tracker1.trackScreenView('Home');
tracker1.trackEvent('Customer', 'New');
1. react-native-background-geolocation
Sophisticated cross-platform background location-tracking & geofencing module with battery-conscious motion-detection intelligence
import BackgroundGeolocation from "react-native-background-geolocation";
// This handler fires whenever bgGeo receives a location update.
BackgroundGeolocation.on('location', this.onLocation, this.onError);
// This handler fires when movement states changes (stationary->moving; moving->stationary)
BackgroundGeolocation.on('motionchange', this.onMotionChange);
// This event fires when a change in motion activity is detected
BackgroundGeolocation.on('activitychange', this.onActivityChange);
// This event fires when the user toggles location-services authorization
BackgroundGeolocation.on('providerchange', this.onProviderChange);
1. react-native-i18n
Easy i18n library
import I18n from 'react-native-i18n'
class Demo extends React.Component {
render () {
return (
<Text>{I18n.t('greeting')}</Text>
)
}
}
// Enable fallbacks if you want `en-US` and `en-GB` to fallback to `en`
I18n.fallbacks = true
I18n.translations = {
en: {
greeting: 'Hi!'
},
fr: {
greeting: 'Bonjour!'
}
}
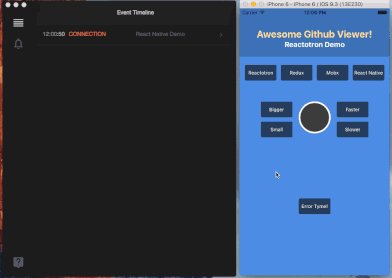
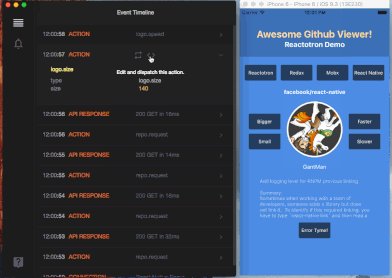
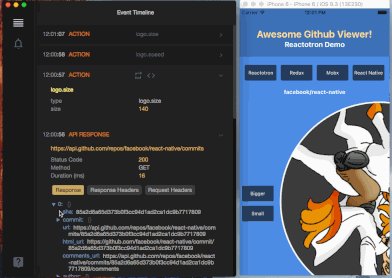
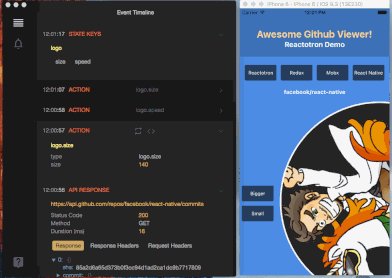
1. reactotron
Control, monitor, and instrument your React Native apps from the comfort of your terminal.

2. react-native-code-push
React Native plugin for the CodePush service
1. react-native-fcm
React native module for firebase cloud messaging and local notification
2. react-native-onesignal
React Native Library for OneSignal Push Notifications Service (iOS + Android)
1. react-native-camera
Camera component

2. react-native-video
A Video component for react-native
<Video source={{uri: "background"}} // Can be a URL or a local file.
ref={(ref) => {
this.player = ref
}} // Store reference
rate={1.0} // 0 is paused, 1 is normal.
volume={1.0} // 0 is muted, 1 is normal.
muted={false} // Mutes the audio entirely.
paused={false} // Pauses playback entirely.
resizeMode="cover" // Fill the whole screen at aspect ratio.*
repeat={true} // Repeat forever.
playInBackground={false} // Audio continues to play when app entering background.
playWhenInactive={false} // [iOS] Video continues to play when control or notification center are shown.
ignoreSilentSwitch={"ignore"} // [iOS] ignore | obey - When 'ignore', audio will still play with the iOS hard silent switch set to silent. When 'obey', audio will toggle with the switch. When not specified, will inherit audio settings as usual.
progressUpdateInterval={250.0} // [iOS] Interval to fire onProgress (default to ~250ms)
onLoadStart={this.loadStart} // Callback when video starts to load
onLoad={this.setDuration} // Callback when video loads
onProgress={this.setTime} // Callback every ~250ms with currentTime
onEnd={this.onEnd} // Callback when playback finishes
onError={this.videoError} // Callback when video cannot be loaded
onBuffer={this.onBuffer} // Callback when remote video is buffering
onTimedMetadata={this.onTimedMetadata} // Callback when the stream receive some metadata
style={styles.backgroundVideo} />
// Later to trigger fullscreen
this.player.presentFullscreenPlayer()
// To set video position in seconds (seek)
this.player.seek(0)
// Later on in your styles..
var styles = StyleSheet.create({
backgroundVideo: {
position: 'absolute',
top: 0,
left: 0,
bottom: 0,
right: 0,
},
});
3. react-native-sound
React Native module for playing sound clips
import Sound from 'react-native-sound'
Sound.setCategory('Playback');
// Load the sound file 'whoosh.mp3' from the app bundle
// See notes below about preloading sounds within initialization code below.
var whoosh = new Sound('whoosh.mp3', Sound.MAIN_BUNDLE, (error) => {
if (error) {
console.log('failed to load the sound', error);
return;
}
// loaded successfully
console.log('duration in seconds: ' + whoosh.getDuration() + 'number of channels: ' + whoosh.getNumberOfChannels());
});
// Play the sound
whoosh.play()
1. react-native-facebook-login
React Native wrapper for native iOS Facebook SDK login button and manager

2. react-native-google-signin
Google Signin for your react native applications

Let's try it! :slight_smile:
References:
- https://codingislove.com/top-15-react-native-libraries
- https://github.com/jondot/awesome-react-native#build--development
