Bài 05: Autocomplete jQuery kết hợp PHP & MySQL
1. Autocomplete là gì? Hiểu một cách đơn giản thì autocomplete là một tính năng cho phép người dùng nhập vào một số từ khóa nhất định và hệ thống sẽ tự động hiện ra các gợi ý sao cho các gới ý đó gần giống từ khóa bạn nhập vào nhất. Ví dụ : Khi bạn nhập một vài ký tự vào một ô tìm kiếm của ...
1. Autocomplete là gì?
Hiểu một cách đơn giản thì autocomplete là một tính năng cho phép người dùng nhập vào một số từ khóa nhất định và hệ thống sẽ tự động hiện ra các gợi ý sao cho các gới ý đó gần giống từ khóa bạn nhập vào nhất.
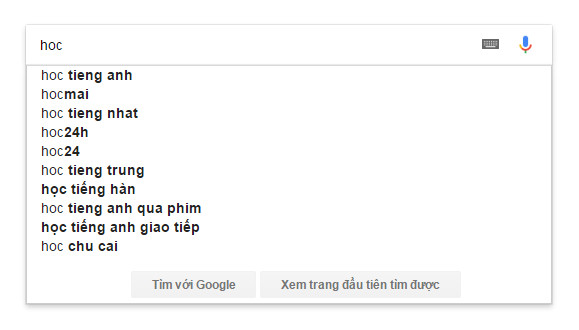
Ví dụ: Khi bạn nhập một vài ký tự vào một ô tìm kiếm của Google.

Trong bài viết này mình sẽ hướng dẫn các bạn sử dụng thư viện JqueryUI, JQuery kết hợp với PHP và MySQL sẽ làm một tính năng tương tự như vậy.
Xem demo
Bước 1: Chúng ta cần chèn vào project của chúng ta thư viện JQuery, JQuery UI và JQueruUI Stylesheet.
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
Bước 2: Chúng ta sẽ tạo một form HTML như sau.
<div class="ui-widget">
<label for="cities">Tỉnh/Thành phố: </label>
<input id="cities" type="search">
</div>
Bước 3: Viết code jQuery ajax để cấu hình Autocomplete jQuery và gửi dữ liệu sang phía server-side.
<script>
$(function() {
$( "#cities" ).autocomplete({
source: 'search.php'
});
});
</script>
Với phần cấu hình ở trên khi thực hiện gõ từ khóa vào input có id = suppliers thì nó sẽ thực hiện chức năng autocomplete gợi ý từ khóa tìm kiếm nhà cung cấp ,và dữ liệu sẽ được lấy từ trang search.php
Bước 4: Xây dựng trang tìm kiếm dữ liệu search.php
define("DB_HOST", "localhost");
/** The name of the database for demo */
define("DB_NAME", "demo_db");
/** MySQL database username */
define("DB_USER", "demo_db");
/** MySQL database password */
define("DB_PASS", "Gu5ZwYzL");
// Bước 1: Kết nối tới CSDL
$dbconn = mysql_connect(DB_HOST,DB_USER,DB_PASS) or die("Can't connect database");
//Lựa chọn csdl và cho phép hiển thị mã utf8
mysql_select_db(DB_NAME, $dbconn);
mysql_query("SET NAMES 'utf8'");
//lay từ khóa cần tìm kiếm
$term = $_GET['term'];
//cau lenh truy van tim kiem voi tu khoa
$query = "SELECT name FROM city WHERE name like '%" . $term. "%' ";
$result = mysql_query($query);
while ($row = mysql_fetch_array($result)) {
$results[] = array(
'label' => $row['name'],
'value' => $row['name']
);
}
//Trả về dữ liệu dạng json
echo json_encode($results);
Xem kết quả
Lưu ý: Dữ liệu trả về luôn luôn là phải là dạng JSON.
