Bài 08: jQuery Mobile - Toolbar Header và Footer - jQuery Mobile căn bản
Toolbar là thanh công cụ hiển thị ở đầu trang (header) và cuối trang (footer). Thông thường trên thanh toolbar sẽ là menu hoặc các button điều hướng trang web như nút back, go home, ... 1. Header bars Header là phần nằm phía trên cùng của website, nó thường ...
Toolbar là thanh công cụ hiển thị ở đầu trang (header) và cuối trang (footer).
Thông thường trên thanh toolbar sẽ là menu hoặc các button điều hướng trang web như nút back, go home, ...

1. Header bars
Header là phần nằm phía trên cùng của website, nó thường chứa tiêu đề của trang web hoặc các button điều hướng hoặc là menu. Ta có thể thêm các button vào Header bars tại các vị trí giữa, trái và phải đều được.
Tiêu đề thường được hiển thị trong thẻ H1, tuy nhiên bạn có thể sử dụng các thẻ từ H1 - H6 bất kì để thay thế.
Header là một thẻ div nằm bên trong thành phần Page và bắt buộc phải có thuộc tính data-role="header".
<div data-role="header"> <h1>Page Title</h1> </div>
Bạn có thể thêm các button trên thanh Header bar này.
Ví dụ: XEM DEMO
<div data-role="page">
<div data-role="header" id="position-header">
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<h1>Header bar</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
</div>
<div role="main" class="ui-content">
<p>
Phần nội dung chính
</p>
</div>
</div>Bạn chú ý class ui-btn-left dùng để hiển thị bên trái và ui-btn-right dùng để hiển thị bên phải.
2. Footer bars
Footer là phần nằm phía dưới cùng của website và nó hoạt động linh hoạt hơn header, nghĩa là bạn có thể thêm nhiều module trên nó giúp người dùng thao tác dễ dàng hơn.
Để khai báo footer bạn phải bổ sung thuộc tính data-role="footer" và bắt buộc nó phải nằm trong Page.
<div data-role="footer"> <h4>Powered by jQuery Mobile</h4> </div>
Bạn hoàn toàn có thể thêm bất kì đối tượng nào bên trong Footer như Button, Menu, ...
Ví dụ: XEM DEMO
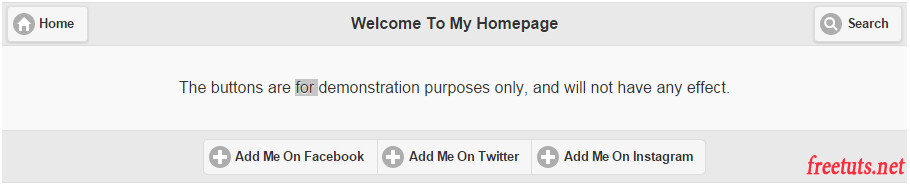
<div data-role="page">
<div data-role="header" id="position-header">
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<h1>Header bar</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
</div>
<div role="main" class="ui-content">
<p>
Phần nội dung chính
</p>
</div>
<div data-role="footer">
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Facebook</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Twitter</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Instagram</a>
</div>
</div>Như vậy thành phần cơ bản của một trang web viết bằng jQuery Mobile là Header, Main và Footer.
3. Position Header và Footer
Bạn có thể tùy chỉnh cách hiển thị của Header và Footer thông qua hai thuộc tính data-position và data-fullscreen.
Thuộc tính data-position có các giá trị sau:
- inline: đây là dạng mặc định, header và footer sẽ hiển thị dạng inline so với header và footer.
- fixed: header và footer sẽ đứng im khi bạn kéo (scroll) trang web.
Thuộc tính data-fullscreen có giá trị TRUE/FALSE:
- true: cho phép ẩn Toolbar khi không có thao tác trên webiste.
- false: hiển thị bình thường theo mặc định
INLINE:
Ví dụ: XEM DEMO
<div data-role="header" data-position="inline" id="position-header">
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<h1>Header bar</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
</div>FIXED:
Ví dụ: XEM DEMO
<div data-role="header" data-position="fixed" id="position-header">
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<h1>Header bar</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
</div>FULLSCREEN:
Ví dụ: XEM DEMO
<div data-role="header" data-position="fixed" data-fullscreen="true" id="position-header">
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<h1>Header bar</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
</div>4. Lời kết
Ngoài ra bạn có thể sử dụng các class có sẵn trong jQuery Mobile để xây dựng giao diện cho Header và Footer. Ví dụ bạn có thể sử dụng Group Button để gom nhóm các button, sử dụng class ui-content để tạo khoảng cách padding, sử dụng CSS riêng để thay đổi giao diện của Button, ...
Bài tiếp theo chúng ta sẽ tìm hiểu Navigation Bars trong jQuery Mobile.
