Bài 13: Laravel – Forms
Laravel cung cấp xây dựng tab để xử lý form HTML dể dàng và bảo mật. Tất cả element chính của HTML được tạo ra khi sử dụng Laravel. Để hổ trợ cho cái này, chúng ta cần thêm gói HTML tới Laravel theo đường composer. Step 1: thực thi câu lệnh sau trong terminal composer require ...
Laravel cung cấp xây dựng tab để xử lý form HTML dể dàng và bảo mật.
Tất cả element chính của HTML được tạo ra khi sử dụng Laravel. Để hổ trợ cho cái này, chúng ta cần thêm gói HTML tới Laravel theo đường composer.
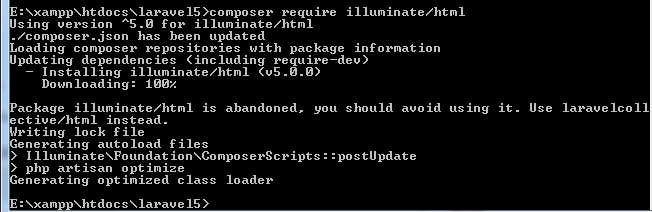
Step 1: thực thi câu lệnh sau trong terminal
composer require illuminate/html

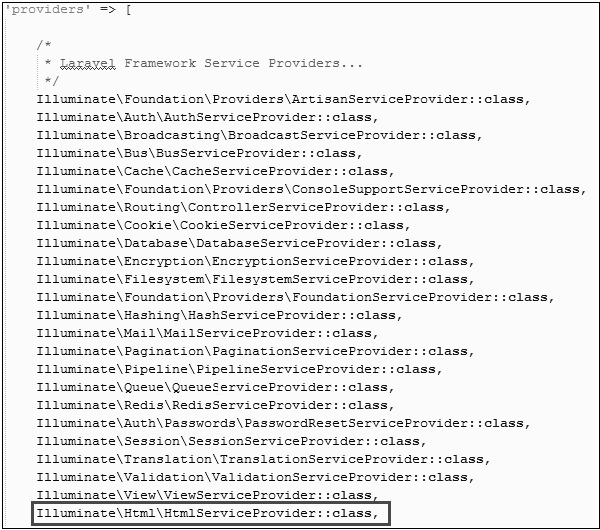
Step 2: Bây giờ chúng ta cần thêm gói này vào file cấu hình của laravel trong config/app.php. Mở file này và bạn sẽ thấy một danh sách service provider như hình bên dưới. Dòng bao khung là dòng chúng ta cần thêm vào.

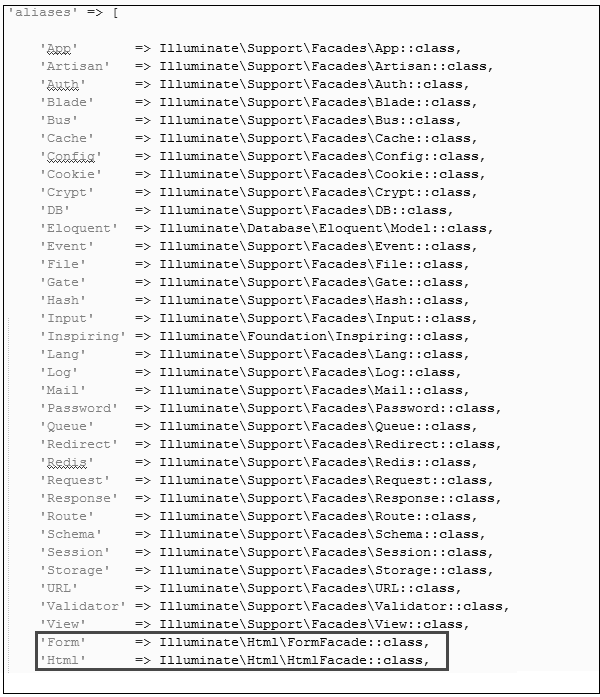
Step 3: trong file này kéo xuống chút bạn thấy mảng aliases, chúng ta sẽ thêm 2 dòng như trong hình:

Step 4: giờ thì mọi thứ đã được cài đặt, Để thấy chúng ta có thể sử dụng element HTML trong laravel tag như thế nào. Sau đây giới thiệu các bạn một số thẻ html cơ bản trong form như sau:
Mỏ một form
{{ Form::open(array(‘url’ => ‘foo/bar’)) }}
//
{{ Form::close() }}
Tạo label
echo Form::label(’email’, ‘E-Mail Address’);
Tạo input text
echo Form::text(‘username’);
Tạo giá trị mặc định
echo Form::text(’email’, ‘example@gmail.com’);
Tạo input password
echo Form::password(‘password’);
Tạo input file
echo Form::file(‘image’);
Tạo checkbox hoặc radio input
echo Form::checkbox(‘name’, ‘value’, true);echo Form::radio(‘name’, ‘value’, true);
Tạo drop-down list
echo Form::select(‘size’, array(‘L’ => ‘Large’, ‘S’ => ‘Small’));
Tạo Submit button
echo Form::submit(‘Click Me!’);
EX:
Step 1:
Bây giờ chúng ta copy hết cái đống này vào file view để xem kết quả
Resources/views/form.php
<html>
<body>
<?php
echo Form::open(array(‘url’ => ‘foo/bar’));
echo Form::text(‘username’,’Username’);
echo ‘<br/>’;
echo Form::text(’email’, ‘example@gmail.com’);
echo ‘<br/>’;
echo Form::password(‘password’);
echo ‘<br/>’;
echo Form::checkbox(‘name’, ‘value’);
echo ‘<br/>’;
echo Form::radio(‘name’, ‘value’);
echo ‘<br/>’;
echo Form::file(‘image’);
echo ‘<br/>’;
echo Form::select(‘size’, array(‘L’ => ‘Large’, ‘S’ => ‘Small’));
echo ‘<br/>’;
echo Form::submit(‘Click Me!’);
echo Form::close();
?>
</body>
</html>
Step 2: địn tuyến
App/Http/routes.php
Route::get(‘/form’,function(){
return view(‘form’);
});
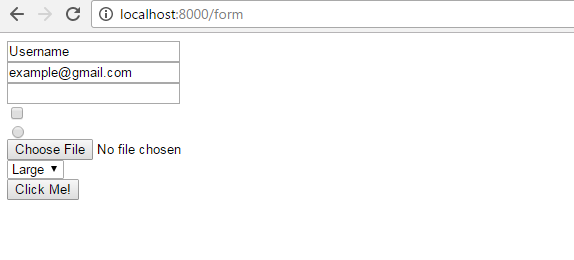
Step 3: http://localhost:8000/form

Lưu ý: nếu gói illuminate/html của bạn gây lổi thì hãy chuyển sang gói laravelcollective/html, tùy phiên bản laravel bạn đang sử dụng nhé. Nếu dùng gói laravelcollective/html chúng ta cài đặt như sau:
composer require “laravelcollective/html”
trong file config/app.php
chúng ta thêm dòng:
‘providers’ => [ // …
CollectiveHtmlHtmlServiceProvider::class,
// … ],
Và cho aliases :
‘aliases’ => [ // …
‘Form’ => CollectiveHtmlFormFacade::class,
‘Html’ => CollectiveHtmlHtmlFacade::class,
// … ],
Trên đây là giới thiệu các bạn vài thè html mà laravel sẽ tạo cho bạn khi sử dụng gói html. Bạn có thể tham khảo thêm nhiều tab hơn nữa tại
https://laravelcollective.com/docs/5.2/html
Cảm ơn hẹn gặp lại!!
