Bài 14 - Một số CSS3 hover effect đẹp (Phần 2)
Chào các bạn, hôm nay chúng ta gặp lại nhau trong seri Một số CSS3 hover effect đẹp . Ở bài trước, mình đã giới thiệu 4 effect khá đẹp tới các bạn. Sang bài này, mình sẽ giới thiệu tiếp một effect hover cũng đẹp không kém. Nếu bạn nào có nhu cầu muốn tham khảo lại bài trước thì có thể xem tại Bài ...
Chào các bạn, hôm nay chúng ta gặp lại nhau trong seri Một số CSS3 hover effect đẹp. Ở bài trước, mình đã giới thiệu 4 effect khá đẹp tới các bạn. Sang bài này, mình sẽ giới thiệu tiếp một effect hover cũng đẹp không kém. Nếu bạn nào có nhu cầu muốn tham khảo lại bài trước thì có thể xem tại Bài 13 - Một số CSS3 hover effect đẹp (Phần 1). Hôm nay, mình tiếp tục nói về effect số 3 và 4. Về phần css chung cho tất cả các effect thì mình đã để ở bài trước. Các bạn có thể click vào link bên trên để xem lại nhé.
1. Effect 3
Css chung cho effect 3 thì như sau
.hovicon.effect-3 {
box-shadow: 0 0 0 4px #fff;
-webkit-transition: color 0.3s;
-moz-transition: color 0.3s;
transition: color 0.3s;
}
.hovicon.effect-3.color-green {
box-shadow: 0 0 0 4px green;
}
.hovicon.effect-3.color-blue {
box-shadow: 0 0 0 4px blue;
}
.hovicon.effect-3.color-orange {
box-shadow: 0 0 0 4px orange;
}
.hovicon.effect-3:after {
top: -2px;
left: -2px;
padding: 2px;
z-index: -1;
background: #fff;
-webkit-transition: -webkit-transform 0.2s, opacity 0.3s;
-moz-transition: -moz-transform 0.2s, opacity 0.3s;
transition: transform 0.2s, opacity 0.3s;
}
.hovicon.effect-3.color-green:after {
background: green;
}
.hovicon.effect-3.color-blue:after {
background: blue;
}
.hovicon.effect-3.color-orange:after {
background: orange;
}
1.1. Effect 3a
HTML
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-3 sub-a color-green">3a</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-3 sub-a color-blue">3a</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-3 sub-a color-orange">3a</i>
</div>
</div>
CSS
/* Effect 3a */
.hovicon.effect-3.sub-a, .hovicon.effect-3.sub-a i {
color: #fff;
}
.hovicon.effect-3.sub-a:hover, .hovicon.effect-3.sub-a:hover i {
color: #fff;
}
.hovicon.effect-3.sub-a.color-green:hover, .hovicon.effect-3.sub-a.color-green:hover i {
color: green;
}
.hovicon.effect-3.sub-a.color-blue:hover, .hovicon.effect-3.sub-a.color-blue:hover i {
color: blue;
}
.hovicon.effect-3.sub-a.color-orange:hover, .hovicon.effect-3.sub-a.color-orange:hover i {
color: orange;
}
.hovicon.effect-3.sub-a:hover:after {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
transform: scale(1.3);
opacity: 0;
}
Result

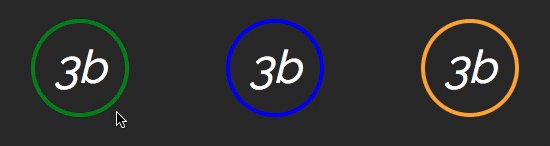
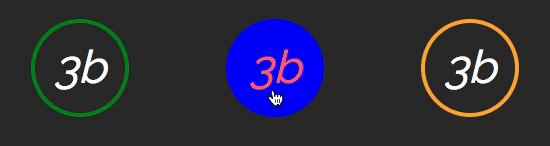
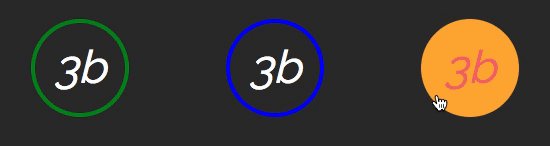
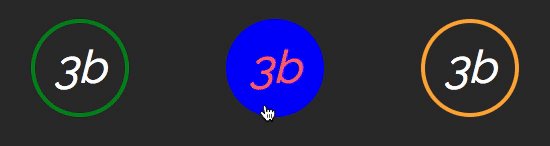
1.2. Effect 3b
HTML
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-3 sub-b color-green">3b</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-3 sub-b color-blue">3b</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-3 sub-b color-orange">3b</i>
</div>
</div>
CSS
/* Effect 3b */
.hovicon.effect-3.sub-b, .hovicon.effect-3.sub-b i {
color: #fff;
}
.hovicon.effect-3.sub-b:hover, .hovicon.effect-3.sub-b:hover i {
color: #f06060;
}
.hovicon.effect-3.sub-b:after {
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
transform: scale(1.3);
opacity: 0;
}
.hovicon.effect-3.sub-b:hover:after {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
}
Result

1. Effect 4
CSS chung cho effect 4
.hovicon.effect-4 {
awidth: 92px;
height: 92px;
box-shadow: 0 0 0 4px rgba(255, 255, 255, 1);
}
.hovicon.effect-4.color-green {
box-shadow: 0 0 0 4px green;
}
.hovicon.effect-4.color-blue {
box-shadow: 0 0 0 4px blue;
}
.hovicon.effect-4.color-orange {
box-shadow: 0 0 0 4px orange;
}
.hovicon.effect-4:before {
line-height: 92px;
}
.hovicon.effect-4:after {
top: -4px;
left: -4px;
padding: 0;
z-index: 10;
border: 4px dashed #fff;
}
.hovicon.effect-4.color-green:after {
border-color: green;
}
.hovicon.effect-4.color-blue:after {
border-color: blue;
}
.hovicon.effect-4.color-orange:after {
border-color: orange;
}
.hovicon.effect-4.color-green:hover {
box-shadow: none;
color: green;
}
.hovicon.effect-4.color-blue:hover {
box-shadow: none;
color: blue;
}
.hovicon.effect-4.color-orange:hover {
box-shadow: none;
color: orange;
}
.hovicon.effect-4:hover i {
color: #fff;
}
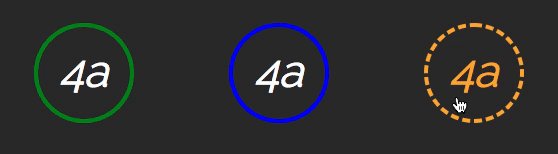
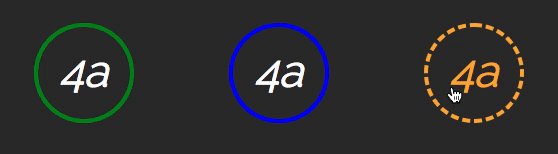
2.1. Effect 4a
HTML
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-4 sub-a color-green">4a</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-4 sub-a color-blue">4a</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-4 sub-a color-orange">4a</i>
</div>
</div>
CSS
.hovicon.effect-4.sub-a {
-webkit-transition: box-shadow 0.2s;
-moz-transition: box-shadow 0.2s;
transition: box-shadow 0.2s;
}
Result

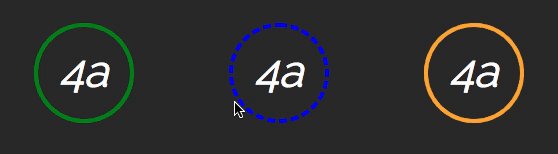
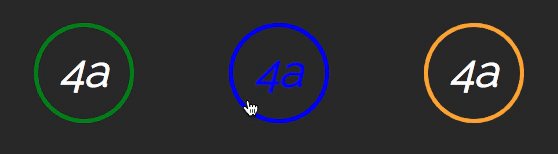
2.2. Effect 4b
HTML
<div class="row">
<div class="block col-md-2">
<i class="hovicon effect-4 sub-b color-green">4b</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-4 sub-b color-blue">4b</i>
</div>
<div class="block col-md-2">
<i class="hovicon effect-4 sub-b color-orange">4b</i>
</div>
</div>
CSS
Về phần css của effect 4 này khá đặc biệt. Lúc này, chúng ta sẽ dùng @keyframe để tạo effect khi hover. Nếu bạn nào chưa hiểu về @keyframe thì mình sẽ giới thiệu về rule này trong 1 bài viblo sau.
/* Effect 4b */
.hovicon.effect-4.sub-b:hover {
-webkit-transition: box-shadow 0.2s;
-moz-transition: box-shadow 0.2s;
transition: box-shadow 0.2s;
}
.hovicon.effect-4.sub-b:hover:after {
-webkit-animation: spinAround 9s linear infinite;
-moz-animation: spinAround 9s linear infinite;
animation: spinAround 9s linear infinite;
}
@-webkit-keyframes spinAround {
from {
-webkit-transform: rotate(0deg)
}
to {
-webkit-transform: rotate(360deg);
}
}
@-moz-keyframes spinAround {
from {
-moz-transform: rotate(0deg)
}
to {
-moz-transform: rotate(360deg);
}
}
@keyframes spinAround {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
**Result **

Vậy là với bài này chúng ta lại biết thêm được 4 loại effect thuộc 2 nhóm khác nhau. Ở bài tiếp theo, mình sẽ tiếp tục giới thiệu những effect khác. Hi vọng các bạn sẽ đón nhận những bài viết như thế này.
-----To be continue -----
