Bài 3: CSS – Colors
Màu trong CSS hầu hết thường được xác định như sau: Một tên màu giống “red” Một giá trị RGB (red green blue) giống “rgb(255,0,0)” Một giá trị HEX giống “#ff0000” Color Names Color được set bởi tên giống bảng như sau: EX: <!DOCTYPE ...
Màu trong CSS hầu hết thường được xác định như sau:
- Một tên màu giống “red”
- Một giá trị RGB (red green blue) giống “rgb(255,0,0)”
- Một giá trị HEX giống “#ff0000”
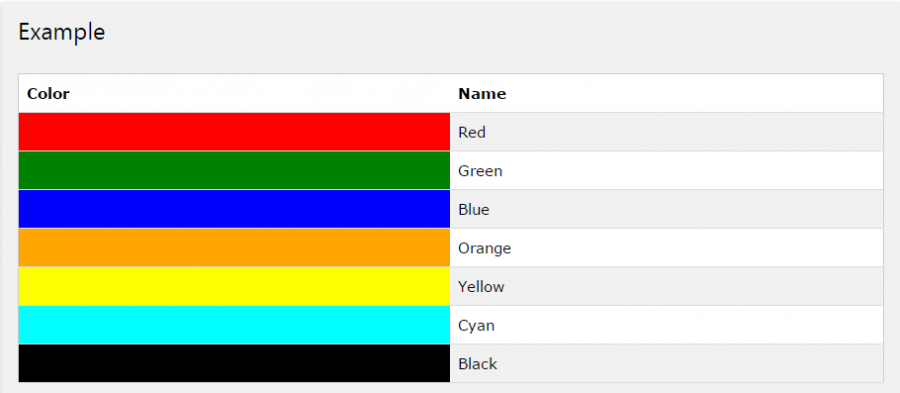
Color Names
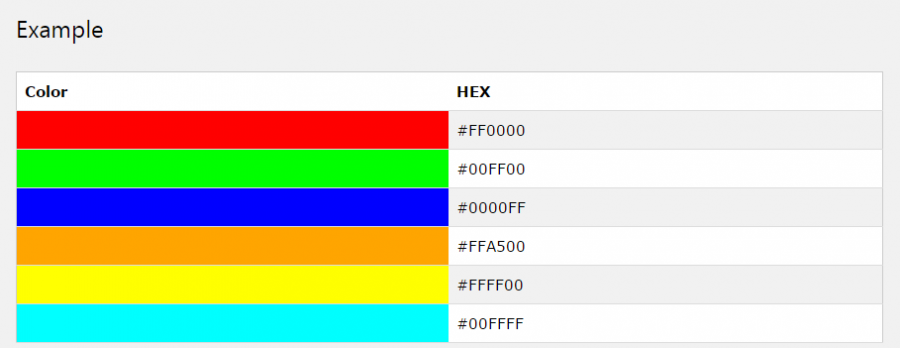
Color được set bởi tên giống bảng như sau:

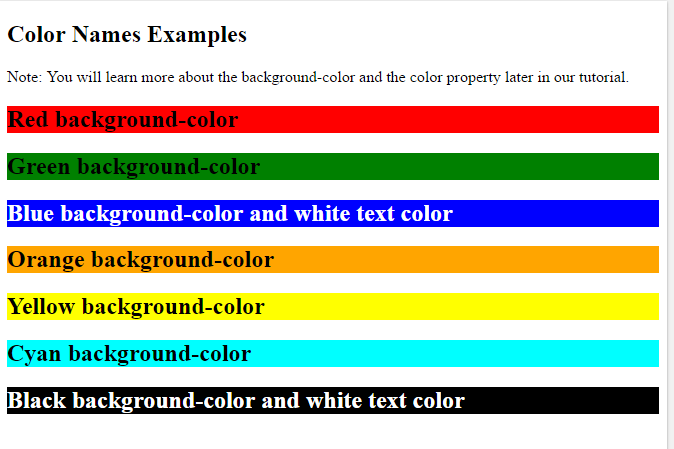
EX:
<!DOCTYPE html>
<html>
<body>
<h2>Color Names Examples</h2>
<p>Note: You will learn more about the background-color and the color property later in our tutorial.</p>
<h2 style=”background-color:red”>
Red background-color
</h2>
<h2 style=”background-color:green”>
Green background-color
</h2>
<h2 style=”background-color:blue;color:white”>
Blue background-color and white text color
</h2>
<h2 style=”background-color:orange”>
Orange background-color
</h2>
<h2 style=”background-color:yellow”>
Yellow background-color
</h2>
<h2 style=”background-color:cyan”>
Cyan background-color
</h2>
<h2 style=”background-color:black;color:white”>
Black background-color and white text color
</h2>
</body>
</html>

Lưu ý: Tên màu không phân biệt hoa thường: “Red” = “RED”.
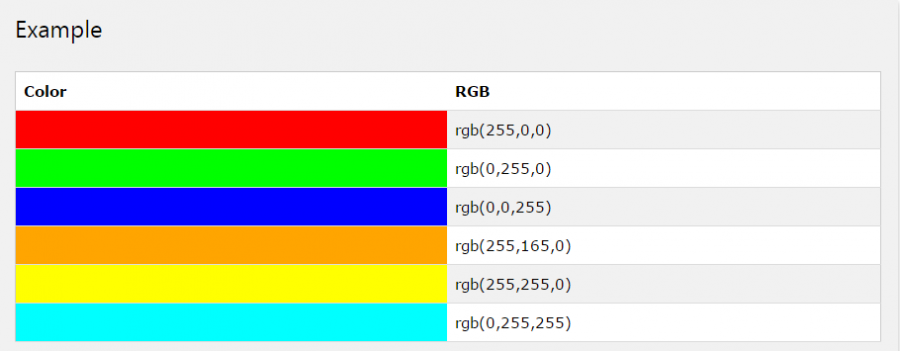
RGB (Red, Green, Blue)
RGB giá trị có thể được xác định bằng cach sử dụng công thức : rgb(red, green, blue).
Mổi đối số (red, green, blue) định nghĩa một dãy màu từ 0 tới 255.
Ví dụ, rgb(255, 0,0) sẽ cho ra màu đỏ, bởi vì màu đỏ được đặt tới giá trị cao nhất là 255 và các giá trị khác là 0.
Nếu các đối số đều khác 0 thì xem như có sự hiện diện của 3 màu, và ý nghĩa là như 3 cái màu đó trộn với nhau ra một màu. Còn nó ra màu gì thì chúng ta phải bỏ lần lượt các giá trị vào mới biết được.
Ví dụ như rgb(20, 0, 0) thì ra màu gì, chắc chắn là màu đỏ, nhưng nó chưa phải đỏ đúng mức, mà đúng mức là lên tới giá trị 255, nhưng mình chỉ cho tới con số 20 thôi, cho nên nó ra màu đỏ mà hơi nhạt.

EX:
<!DOCTYPE html>
<html>
<body>
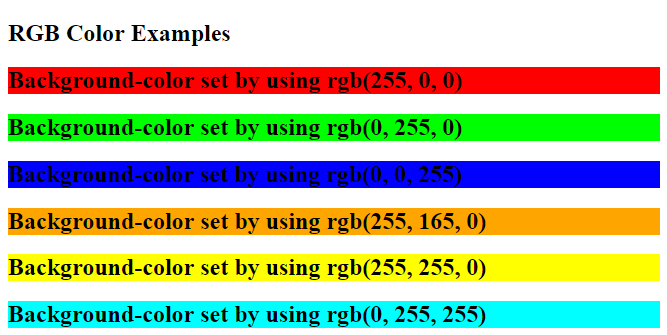
<h2>RGB Color Examples</h2>
<h2 style=”background-color:rgb(255, 0, 0)”>
Background-color set by using rgb(255, 0, 0)
</h2>
<h2 style=”background-color:rgb(0, 255, 0)”>
Background-color set by using rgb(0, 255, 0)
</h2>
<h2 style=”background-color:rgb(0, 0, 255)”>
Background-color set by using rgb(0, 0, 255)
</h2>
<h2 style=”background-color:rgb(255, 165, 0)”>
Background-color set by using rgb(255, 165, 0)
</h2>
<h2 style=”background-color:rgb(255, 255, 0)”>
Background-color set by using rgb(255, 255, 0)
</h2>
<h2 style=”background-color:rgb(0, 255, 255)”>
Background-color set by using rgb(0, 255, 255)
</h2>
</body>
</html>
Kết quả:

Hexadecimal Colors
RGB cũng có thể xác định sử dụng giá trị màu hexadecimal trong hình thức: #RRGGBB, nơi RR(red), GG(green) và BB(blue). Giá trị hexa từ 00 tới FF (tương tự decimal 0-255).
Lấy ví dụ, #FF0000 sẽ cho ra màu đỏ, bởi vì màu đỏ được đặt cao nhất là (FF) và các giá trị khác mức thấp nhất (00).
Lưu ý: giá trị HEX không phân biệt hoa thường: “#ff0000” = “FF0000”.

EX:
<!DOCTYPE html>
<html>
<body>
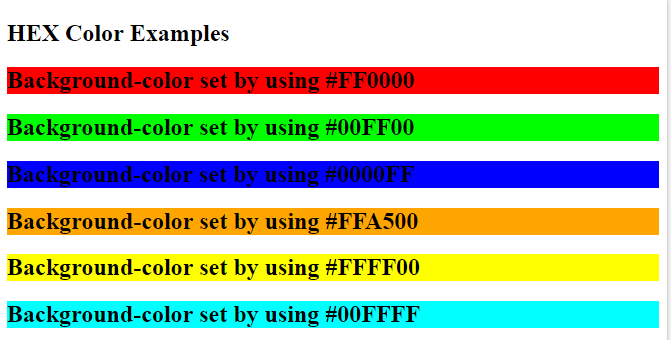
<h2>HEX Color Examples</h2>
<h2 style=”background-color:#FF0000″>
Background-color set by using #FF0000
</h2>
<h2 style=”background-color:#00FF00″>
Background-color set by using #00FF00
</h2>
<h2 style=”background-color:#0000FF”>
Background-color set by using #0000FF
</h2>
<h2 style=”background-color:#FFA500″>
Background-color set by using #FFA500
</h2>
<h2 style=”background-color:#FFFF00″>
Background-color set by using #FFFF00
</h2>
<h2 style=”background-color:#00FFFF”>
Background-color set by using #00FFFF
</h2>
</body>
</html>
Kết quả:

Tóm tắt:
Trong bài học này chỉ cho bạn cách đưa màu vào style sheet, và chọn loại nào thì là ý thích của bạn, thích thì bạn viết theo hexa, hoặc rgb hoặc tên màu.
Tuy nhiên trong thực tế thì có những màu thiết kế mà bạn không biết giá trị nó là gì, vậy không lẻ chúng ta mò, dân lập trình người ta gọi “thử và sai”.
Có rất nhiều công cụ sẽ giúp bạn làm điều đó, lấy giá trị của màu hiễn thị trên màn hình, à tôi đang nói trên window. Trên các trình duyệt cũng hổ trợ các addon để làm điều này, như firefox bạn thêm addon color, bạn chỉ việc click vào biểu tượng addon đó và click vào nơi bạn cần lấy màu là nó cho bạn giá trị màu, rgb hoặc hexa.