Bài 2: AngularJS – Viết Ứng Dụng Đầu Tiên
Trước khi chúng ta bắt đầu tạo ứng dụng đầu tiên sử dụng AngularJS, chúng ta xem những phần thực sự của một ứng dụng AngularJS. Nó gồm 3 thành phần quan trọng: ng-app – Đây là định nghĩa và liên kết giữa AngularJS và HTML. Trong HTML bất kể nơi nào muốn sử dụng AngularJS thì bạn phải cho chỉ ...
Trước khi chúng ta bắt đầu tạo ứng dụng đầu tiên sử dụng AngularJS, chúng ta xem những phần thực sự của một ứng dụng AngularJS. Nó gồm 3 thành phần quan trọng:
- ng-app – Đây là định nghĩa và liên kết giữa AngularJS và HTML. Trong HTML bất kể nơi nào muốn sử dụng AngularJS thì bạn phải cho chỉ thị này vào thẻ HTML đó. Nếu bỏ nó vào thẻ cha thì trong thẻ con sẽ được liên kết.
- ng-model – Chỉ thị này sẽ buộc dữ liệu AngularJS vào HTML input. Trong thẻ input bạn thường đặt id và name để làm thuộc tính nhận dữ liệu, thì nay bạn sẽ đặt ng-model =” tên của input bạn muốn đặt”
- ng-bind – kết buộc dữ liệu AngularJS vào thẻ HTML. Hiễn thị dữ liệu từ tên của ng-model. Chúng ta xem ví dụ sẽ hiểu ngay, đơn giản lắm mà.
Các Bước Tạo Ứng Dụng AngularJS
Step 1 – Load Framework
Cách nhanh là ta sử dụng thẻ script
<script src = “http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js”>
</script>
Chi tiết về cài đặt, bạn có thể tham khảo lại bài 1.
Step 2 – Định nghĩa nơi bắt đầu sử dụng AngularJS
<div ng-app= ””>
…
</div>
Step 3 – Định nghĩa tên model
<p>Enter your name: <input type=”text” ng-model = “name”></p>
Step 4 – Ràng buộc giá trị của model và hiễn thị
<p>Hello <span ng-bind =”name”></span>!</p>
Và đây chính là toàn cảnh file ứng dụng của bạn. Đặt tên file là FirstAngularJS.htm với nội dung như sau:
<html>
<head>
<script src =”http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js”>
</script>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = “”>
<p>Enter your Name: <input type = “text” ng-model = “name”></p>
<p>Hello <span ng-bind = “name”></span>!</p>
</div>
</body>
</html>
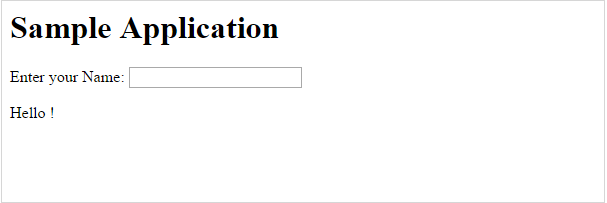
Đây là file html do vậy bạn cứ double click vào là nó chạy ngay. Bạn sẽ thấy màn hình như sau:

Bạn đưa vào giá trị trong input thì lập tức giá trị được hiển thị ngay bên dưới. Rất nhanh phải không. Cái này thuật ngữ và tài liệu người ta gọi là bind dữ liệu.
Diễn Giải AngularJS Tích Hợp Với HTML
- ng-app chỉ bắt đầu một ứng dụng AngularJS
- ng-model sau đó tạo một biến model đặt tên là “name” mà có thể được sử dụng với trang html và bên trong thẻ div có chỉ thị ng-app. Tức là ng-model sẽ sử dụng được nếu nó nằm trong ng-app
- ng-bind thì sử dụng tên của model để hiển thị trong thẻ html bất kể nơi nào khi user gõ vào trong text box.
- Đóng </div> cũng là kết thúc ứng dụng AngularJS. Nếu sau </div> bạn gọi ng-bind thì sẽ không có tác dụng vì nó nằm ngoài ng-app rồi.
Ok, tôi nghĩ bạn khá rõ cách làm việc của AngularJS rồi. Và đây là ứng dụng đơn giản đầu tiên, sẽ còn nhiều ly kỳ hơn cho những phần tiếp theo mà AngularJS làm được.
