Bài 4: Laravel – Routing
Basic Routing Basic routing có nghĩa là định tuyến yêu cầu của bạn tới controller của ứng dụng. Với các phiên bản cũ như 5.1 trở về trước thì các bạn có thể thấy file định tuyến nằm ở app/Http/routes.php, còn với phiên bản chúng ta làm việc cho tutorial này là cao hơn 5.3.6 nên file định ...
Basic Routing
Basic routing có nghĩa là định tuyến yêu cầu của bạn tới controller của ứng dụng. Với các phiên bản cũ như 5.1 trở về trước thì các bạn có thể thấy file định tuyến nằm ở app/Http/routes.php, còn với phiên bản chúng ta làm việc cho tutorial này là cao hơn 5.3.6 nên file định tuyến không còn mang tên routes.php mà nó là thư mục routes, và nằm ngoài cùng thư mục gốc luôn.

Sự thay đổi này là để hổ trợ thêm cho developer về định tuyến api và console, vậy file web.php sẽ làm nhiệm vụ như phiên bản cũ là routes.php
Cú pháp cho mổi request được định tuyến như sau:
Route::get(‘/’, function () {
return ‘Hello World’;
});
Route::post(‘foo/bar’, function () {
return ‘Hello World’;
});
Route::put(‘foo/bar’, function () {
//
});
Route::delete(‘foo/bar’, function () {
//
});
Bây giờ mổ cái file web.php trong thư mục routes, để chúng ta hiểu và tìm được trang homepage Laravel khi mới cài đặt xong như thế nào
EX: Laravel5/routes/web.php
Route::get(‘/’, function () {
return view(‘welcome’);
});
Nội dung file là một định tuyến phương thức get, ký hiệu ‘/’ là cho biết sẽ đi vào thư mục gốc, như bạn truy cập http://localhost:8000 là nó đi vào cái định tuyến này, và trả về là một view với file tên là welcome.
Thư mục View nằm trong resource, khi vào chúng ta sẽ thấy file welcome.blade.php như sau:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”awidth=device-awidth, initial-scale=1″>
<title>Laravel</title>
<!– Fonts –>
<link href=”https://fonts.googleapis.com/css?family=Raleway:100,600″ rel=”stylesheet” type=”text/css”>
<!– Styles –>
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: ‘Raleway’;
font-weight: 100;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 12px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class=”flex-center position-ref full-height”>
@if (Route::has(‘login’))
<div class=”top-right links”>
<a href=”{{ url(‘/login’) }}”>Login</a>
<a href=”{{ url(‘/register’) }}”>Register</a>
</div>
@endif
<div class=”content”>
<div class=”title m-b-md”>
Laravel
</div>
<div class=”links”>
<a href=”https://laravel.com/docs”>Documentation</a>
<a href=”https://laracasts.com”>Laracasts</a>
<a href=”https://laravel-news.com”>News</a>
<a href=”https://forge.laravel.com”>Forge</a>
<a href=”https://github.com/laravel/laravel”>GitHub</a>
</div>
</div>
</div>
</body>
</html>
Lưu ý: file welcome.blade.php có phần mở rộng .blade, phần mở rộng này cho phép các bạn viết mã lệnh PHP trong view, với mã lệnh có thêm chữ @ kèm theo, như trong file bạn thấy đoạn:
@if (Route::has(‘login’))
<div class=”top-right links”>
<a href=”{{ url(‘/login’) }}”>Login</a>
<a href=”{{ url(‘/register’) }}”>Register</a>
</div>
@endif
Nếu bạn bỏ đi mở rộng này, tức là welcome.php thì đoạn mã @if ….sẽ hiễn thị ra bên ngoài như một văn bản, ký tự HTML mà không được định dạng và biên dịch là mã PHP.
Cơ chế định tuyến được mô tả như hình bên dưới:

Diễn giải mô hình định tuyến:
Step 1: trước tiên chúng ta cần thực hiện url root của ứng dụng
Step 2: thực thi url sẽ khớp với phương thức thích hợp trong routes/web.php. Trong trường hợp của chúng ta nó sẽ khớp với phương thức get và root(‘/’) url.
Step 3: Function gọi file template resource/views/welcome.blade.php. Function sau đó gọi phương thức View() với đối số là ‘welcome’ mà không cần sử dụng .blade.php.
Routing Parameters
Thường trong ứng dụng, chúng ta dự định nắm bắt các thông số được chuyển qua từ URL. Để làm điều này, chúng ta cần thay đổi code trong file routes/web.php phù hợp.
Có 2 dạng đối số mà chúng ta bắt lấy qua URL
- Các đối số bắt buộc
- Các đối số tùy chọn
Đối số bắt buộc
Các thông số này phải hiện diện trên URL. Lấy ví dụ, bạn có dự định lấy ID từ URL để làm bla gì đó với cái ID đó. Ở đây ví dụ code trong file định tuyến web.php cho mục địch này là:
Route::get(‘ID/{id}’,function($id){
echo ‘ID: ‘.$id;
});
Bất kỳ cái gì đối số mà chúng ta chuyển qua sau root URL (http://localhost:8000/ID/5), nó sẽ được lưu trữ trong $id và chúng ta có thể sử dụng đối số đó cho quá trình nhưng ở đây chúng ta chỉ đơn giản là hiển thị nó. Chúng ta có thể chuyển nó vào view hoặc controller cho quá trình làm việc xa hơn.
Lưu ý: đừng quên mở command line và chạy php artisan serve, khi đó bạn sẽ truy cập được laravel với đường dẩn http://localhost:8000
Đối số tùy chọn
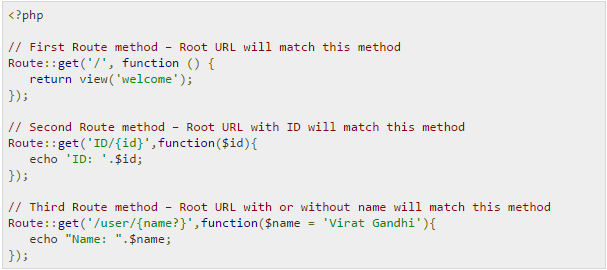
Có một số đối số mà có thể có hoặc không hiện diện trên URL và như trong trường hợp này chúng ta có thể sử dụng đối số tùy chọn. Sự hiện diện của đối số này không cần thiết trên URL. Các đối số này được xác định bởi dấu ? sau tên của đối số. Vẩn là file routes/web.php chúng ta thêm các mã code như sau:

Rồi bây giờ chúng ta tiến hành chạy từng routes để xem kết quả :
Step 1 : ở đây chúng ta định nghĩa 3 routes với phương thức đều là get cho các mục đích khác nhau. Nếu chúng ta thực thi url sau thì nó sẽ thực hiện phương thức đầu tiên.
http://localhost:8000
Step 2 : Sau khi thành công bạn sẽ thấy kết quả output :

Step 3 : nếu chúng ta thực hiện url dưới, nó sẽ thực thi phương thức thứ 2 và đối số là ID sẽ được chuyển vào biến $id.
http://localhost:8000/ID/5
Step 4 : Sau khi thành công bạn sẽ thấy kết quả:

Step 5: Nếu chúng ta thực thi url dưới, nó sẽ thực hiện phương thức 3 và với đối số tùy chọn là name, nó sẽ được chuyển vào biến $name. Đối số cuối cùng là một tùy chọn “dammelaptrinh”. Nếu bạn remove nó, tên mặc định sẽ được sử dụng là “Virat Gandhi”.
http://localhost:8000/user/dammelaptrinh
Step 6: nếu thành công bạn sẽ thấy kết quả:

Thử không truyền đối số coi nó ra cái gì:
http://localhost:8000/user
