Bài 7 - Tạo Tooltip bằng Bootstrap
Để tiếp tục quá trình học bootsrap, chúng ta cùng đi tìm hiểu cách tạo Tooltip bằng Bootstrap nhé. 1. Khái niệm tooltip Tooltip là một chú thích xuất hiện khi rê chuột lên 1 đối tượng nào đó như văn bản, hình ảnh, liên kết và các phần tử giao diện khác. Nội dung trong tooltip có thể là văn ...
Để tiếp tục quá trình học bootsrap, chúng ta cùng đi tìm hiểu cách tạo Tooltip bằng Bootstrap nhé.
1. Khái niệm tooltip
Tooltip là một chú thích xuất hiện khi rê chuột lên 1 đối tượng nào đó như văn bản, hình ảnh, liên kết và các phần tử giao diện khác. Nội dung trong tooltip có thể là văn bản, hình ảnh hoặc thông tin nào đó. Mục đích của tooltip là nói cho người dùng biết đối tượng này dùng để làm gì hoặc hiển thị thêm thông tin của đối tượng được rê chuột vào. Chúng ra rất dễ dàng thấy ứng dụng này trên các site thương mại điện tử. Tooltip thường hiển thị thêm các thông tin về hình ảnh, thông số kỹ thuật, giá cả của sản phẩm mà bạn đang xem. Ưu điểm lớn nhất của tooltip không chỉ là hiển thị được thêm nhiều thông tin của đối tượng mà còn tiết kiệm được diện tích trên giao diện. Chúng ta hãy cùng đi tìm hiểu cách tạo tooltip nào.
2. Cách tạo tooltip
Tạo tooltip bằng bootstrap cực kỳ đơn giản. Bạn chỉ cần thêm thuộc tính data-toggle=”tooltip” vào 1 phần tử bất kỳ, dùng thuộc tính title để định nghĩa văn bản cần hiển thị tooltip. Bên cạnh đó, bạn cũng cần phải thêm 1 đoạn mã JavaScript để gọi phương thức tooltip() bằng thư viện JQuery như đoạn mã ở dưới.
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tooltip bằng bootstrap </h1>
<a href="#" data-toggle="tooltip" title="Tạo tooltip thành công!">Rê chuột lên liên kết!</a>
</div>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
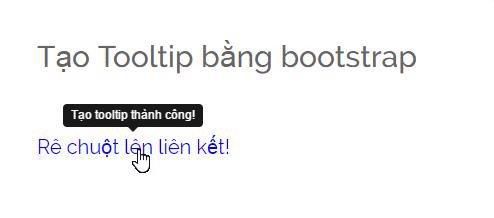
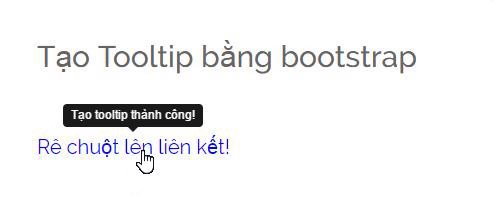
Kết quả hiển thị:

Như vậy là bạn đã tạo xong tooltip rồi đấy. Cực kỳ đơn giản và dễ dàng phải không?
3. Vị trí tooltip
Theo mặc định, tooltip sẽ hiển thị trên cùng (top) của 1 phần tử. Tuy nhiên, trong nhiều trường hợp, không phải lúc nào bạn cũng có thể hiển thị tooltip ở vị trí top được. Vậy nếu muốn hiển thị tooltip ở các vị trí khác thì phải làm thế nào? Câu trả lời là: bạn có thể dùng thuộc tính data-placement để thiết lập vị trí hiển thị tooltip ở top, bottom, left hay right của 1 phần tử.
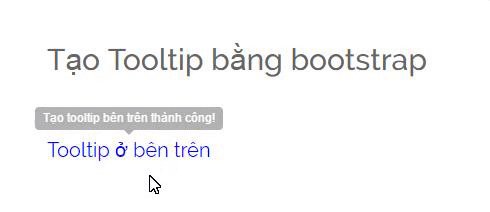
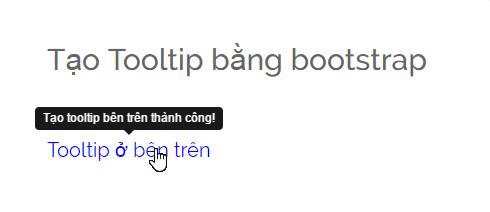
- Tooltip ở bên trên
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tooltip bằng bootstrap </h1>
<a href="#" data-toggle="tooltip" data-placement="top" title="Tạo tooltip bên trên thành công!">Tooltip ở bên trên</a>
</div>
</div>

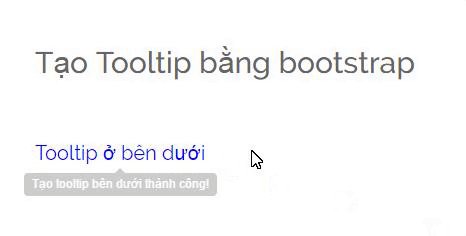
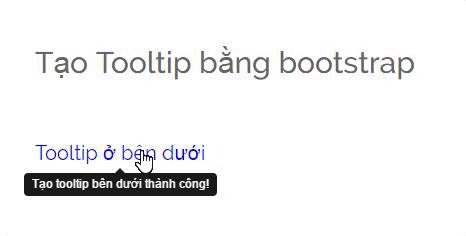
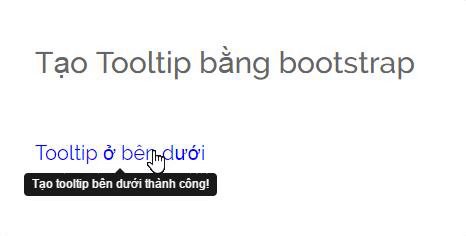
- Tooltip ở bên dưới
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tooltip bằng bootstrap </h1>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="Tạo tooltip bên dưới thành công!">Tooltip ở bên dưới</a>
</div>
</div>

- Tooltip ở bên trái
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tooltip bằng bootstrap </h1>
<a href="#" data-toggle="tooltip" data-placement="left" title="Tạo tooltip bên trái thành công!">Tooltip ở bên trái</a>
</div>
</div>

- Tooltip ở bên phải
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tooltip bằng bootstrap </h1>
<a href="#" data-toggle="tooltip" data-placement="right" title="Tạo tooltip bên phải thành công!">Tooltip ở bên phải</a>
</div>
</div>

- Tooltip ở vị trí auto
Trường hợp bạn không muốn cố định tooltip ở 1 vị trí thì bạn có thể thiết lập giá trị data-placement = “auto”, khi đó trình duyệt sẽ quyết định nên hiển thị tooltip ở vị trí thích hợp.
4. Tooltip với mã HTML
Như trên mình đã giới thiệu. Tooltip không chỉ đơn thuần là 1 đoạn văn bản, nó cũng có thể bao gồm thông tin khác như hình ảnh, liên kết. Vậy để thêm hình ảnh vào trong tooltip hoặc để chỉnh sửa css cho các đoạn text trong tooltip thì chúng ta nên làm thế nào? Rất đơn giản, chúng ta chỉ cần thêm thuộc tính data-html="true" là có thể sử dụng các tag trong title của tooltip. Hãy cùng đi xem ví dụ cụ thể dưới đây:
<div id="main">
<div class="container">
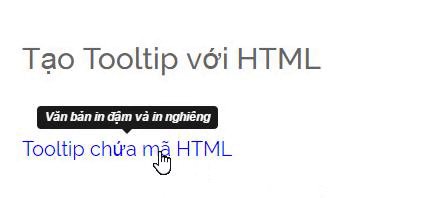
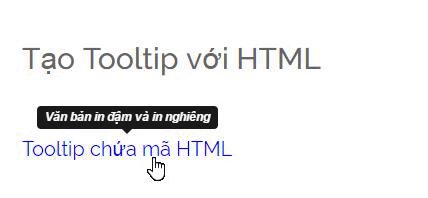
<h1 class="title-page">Tạo Tooltip với HTML </h1>
<a href="#" data-toggle="tooltip" data-html="true" title="<b><i>Văn bản in đậm và in nghiêng</i></b>"> Tooltip chứa mã HTML</a>
</div>
</div>

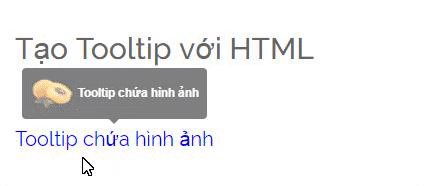
- Tooltip chứa hình ảnh
<div id="main">
<div class="container">
<h1 class="title-page">Tạo Tooltip với HTML </h1>
<a href="#" data-toggle="tooltip" data-html="true" title="<image awidth='40px' height='40px' src='../media/products/17.png' /> <b>Tooltip chứa hình ảnh</b>"> Tooltip chứa hình ảnh</a>
</div>
</div>

5. Kết luận
Như vậy, chúng đã học xong cách tạo và sử dụng tooltip bằng bootstrap. Thông qua bài viết này, chúng ta lại hiểu thêm được 1 plugin rất tiện lợi của bootstrap. Hẹn gặp lại các bạn ở các bài viết tiếp theo.
