Beezaro | Làm HTML canvas game bằng Create JS
Trong bài viết nay tôi sẽ hướng dẫn mọi người làm một game nhỏ nhỏ dùng CreateJS - một thư viện Javascript vô cùng thú vị. Mọi người có thể thử chơi game tại http://heasygame.com/games/beezaro.html. Chắc hẳn ai ai cũng biết trò chơi cờ caro, ai xếp được 5 quân của mình thẳng hàng với nhau ...

Trong bài viết nay tôi sẽ hướng dẫn mọi người làm một game nhỏ nhỏ dùng CreateJS - một thư viện Javascript vô cùng thú vị.
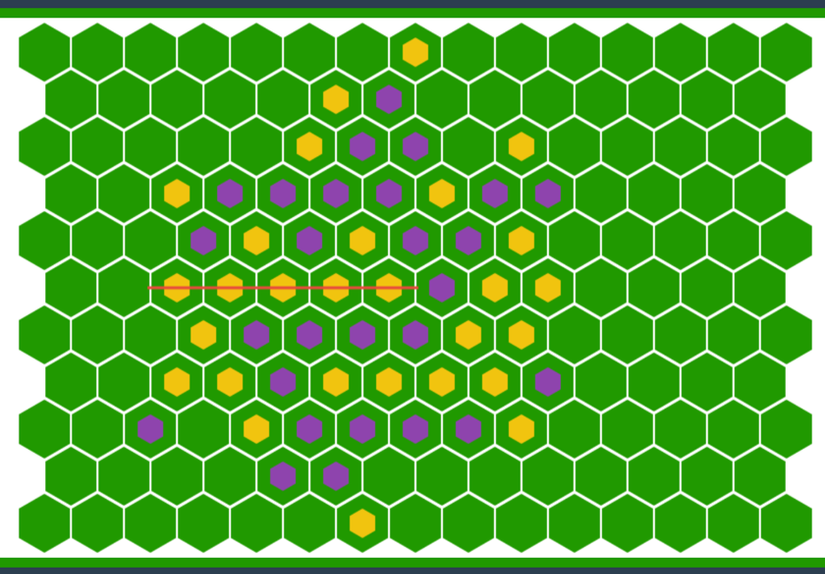
Mọi người có thể thử chơi game tại http://heasygame.com/games/beezaro.html. Chắc hẳn ai ai cũng biết trò chơi cờ caro, ai xếp được 5 quân của mình thẳng hàng với nhau là thắng. Trò này cũng vậy, tuy nhiên thay vì bàn cờ ô vuông 8 hướng thì tôi làm bàn cơ hình tổ ong 6 hướng, và tôi gọi trò chơi của mình là Beezaro (yeah).
Create JS là gì?
Bạn có thể tìm thấy tất cả những thứ có liên quan đến Create JS từ trang chủ của nó http://www.createjs.com/.
Nói ngắn gọn nhất theo lời quảng cáo trên trang chủ, Create JS là một bộ thư viện Javascript bao gồm nhiều thư viện độc lập, nhưng có thể hoạt động cùng nhau để làm ra những ứng dụng HTML5 tuyệt vời.
4 thư viện hiện tại của Create JS là:
- Easel JS: Một thư viện cho phép chúng ta thao tác trên HTML5 Canvas rất dễ dàng. Hình dung cái này là để vẽ hình rồi thiết lập các event trên các hình đó. Beezaro được viết hoàn toàn dùng Easel JS.
- TweenJS: Cho phép tạo ra các ảnh động hay hoạt hình trên canvas.
- SoundJS: Làm việc với âm thanh dễ dàng hơn rất nhiều.
- PreloadJS: Quản lý và điều khiển việc loading của các assets.
Demo thì các bạn có thể xem tại đây. Các bạn cũng có thể tìm thấy một số lượng không giới hạn các bài hướng dẫn từ cơ bản đến nâng cao trên chính trang chủ của Create JS. Cộng đồng sử dụng Create JS cũng khá lớn, gần như cần cái gì là có thể tìm ngay ra câu trả lời
