Làm game 2D với Javascript thuần (phần 2)
Bài viết này được dịch dựa trên nguồn sau đây. DEMO : https://jsfiddle.net/erajpypL/ Chào cac bạn đến với phần tiếp theo của series làm game bằng Javascript TẠO MỘT TẤM VÁN ĐỂ BÓNG NẢY LÊN Tiếp mình tạo 1 tấm ván hình chữ nhật. Cái này giống vợt đánh bóng bàn này nọ. Cho bóng nảy ...
Bài viết này được dịch dựa trên nguồn sau đây.

DEMO : https://jsfiddle.net/erajpypL/
Chào cac bạn đến với phần tiếp theo của series làm game bằng Javascript
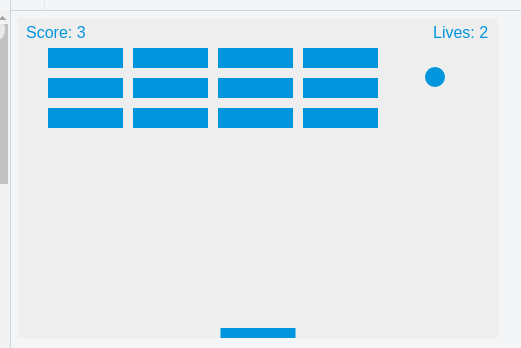
TẠO MỘT TẤM VÁN ĐỂ BÓNG NẢY LÊN
Tiếp mình tạo 1 tấm ván hình chữ nhật. Cái này giống vợt đánh bóng bàn này nọ. Cho bóng nảy lên. Các bạn tạo tương tự như phần 1 nhé.
var paddleHeight = 10; var paddleWidth = 75; var paddleX = (canvas.awidth-paddleWidth)/2;
function drawPaddle() { ctx.beginPath(); ctx.rect(paddleX, canvas.height-paddleHeight, paddleWidth, paddleHeight); ctx.fillStyle = "#0095DD"; ctx.fill(); ctx.closePath(); }
CHO PHÉP USER CONTROL TẤM VÁN NÀY
Đến lúc này mình cần phải dùng một vài hàm để có thể điều khiển keyboard. Chúng ta sẽ phải cần :
- 2 biến để lưu thông tin nút trái hay nút phải được ấn vào hay ko
- 2 listener để lắng nghe sự kiện keyup keydown. là sự kiện nhấn nút nhé.
- 2 function để xử lý vụ keyup keydown thì sẽ cập nhật 2 biến lưu giá trị up, down như thế nào.
- Khả năng để có thể move trái và phải
var rightPressed = false; var leftPressed = false;
Giá trị default cho cả 2 biến trên là false vì tại thời điểm đầu tiên thì control button ko hề được ấn vào. Để lắng nghe việc ấn này mình phải dùng 2 sự kiện listeners.
document.addEventListener("keydown", keyDownHandler, false); document.addEventListener("keyup", keyUpHandler, false);
Khi sự kiện keydown đc kích hoạt keyDownHandler() sẽ chạy. Khi sự kiện keyup đc kích hoạt keyUpHandler() sẽ chạy.
Mình sẽ có 2 hàm để xử lý các sự kiện này.
function keyDownHandler(e) { if(e.keyCode == 39) { rightPressed = true; } else if(e.keyCode == 37) { leftPressed = true; } } function keyUpHandler(e) { if(e.keyCode == 39) { rightPressed = false; } else if(e.keyCode == 37) { leftPressed = false; } }
Khi mà chúng ta nhấn 1 key, thông tin này sẽ đc lưu vào biến. Và giá trị biến đó sẽ thành true. Khi thả tay ra thì nó lại thành false. 2 hàm trên đều dùng param truyền vào là event e. key code 37 là phím mũi tên di chuyển về bên trái, key code 39 là phím mũi tên di chuyển sang phải.
CÔNG THỨC DI CHUYỂN TẤM VÁN
Không có gì đăc biệt, giá trị paddleX sẽ +7 hoặc -7 mỗi khi di chuyển trái hoặc phải.
if(rightPressed) { paddleX += 7; } else if(leftPressed) { paddleX -= 7; }
Tất nhiên bạn đừng quên đến case khi tấm ván chạm vào 2 tường biên 2 bên trái phải. Hàm chính xác sẽ phải như dưới đây :
if(rightPressed && paddleX < canvas.awidth-paddleWidth) { paddleX += 7; } else if(leftPressed && paddleX > 0) { paddleX -= 7; }
Cuối cùng việc bạn phải làm bây giờ là gọi hàm drawPaddle() trong hàm draw() để có thể render được hình vẽ tấm ván và vị trí của nó.
CODE TRƯỜNG HỢP GAME OVER
Đầu tiên mình sẽ đi vào việc xử lý Game over. Dành cho các bạn ko chơi game có thể ko hiểu thì đây là case mà user bị thua. Trong game đánh bóng này thì đơn giản nó chỉ là khi quả bóng vượt qua mặt tường phía dưới cùng mà ko có tấm ván đỡ hỗ trợ để này lên cho lần tiếp theo.
Đơn giản việc làm này thì mình sẽ chỉ cho bóng chạm vào 3 bức tường thay vì 4 như trước.
Hẳn bạn còn nhớ đoạn code khi mà mình làm cho bóng chạm 4 bức tường như sau
if(x + dx > canvas.awidth-ballRadius || x + dx < ballRadius) { dx = -dx; } if(y + dy > canvas.height-ballRadius || y + dy < ballRadius) { dy = -dy; }
Mình sẽ chuyển nó thành để nó alert ra GAME OVER khi mà bóng chạm vào tường cuối.
if(y + dy < ballRadius) { dy = -dy; } else if(y + dy > canvas.height-ballRadius) { alert("GAME OVER"); document.location.reload(); }
TÍNH SỰ KIỆN BÓNG CHẠM TẤM VÁN
Cuối cùng mình sẽ phải làm sao cho khi bóng chạm tấm ván thì bóng lại nảy lên chú ko phải GAME OVER nữa.
Cũng khá đơn giản. Các bạn chú ý 2 hàm mình viết ở trên thì sẽ suy ra đc logic như sau đây
if(y + dy < ballRadius) { dy = -dy; } else if(y + dy > canvas.height-ballRadius) { if(x > paddleX && x < paddleX + paddleWidth) { dy = -dy; } else { alert("GAME OVER"); document.location.reload(); } }
Các bạn tiếp tục vào xem phần 3 của series bài viết làm game nhé.
