bezierCurveTo() trong Canvas
Vẽ đường cong Bézier bậc 3 Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! DOCTYPE html > < html > < body ...
Vẽ đường cong Bézier bậc 3
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" awidth="300" height="150" style="border:1px solid #d3d3d3;">Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.</canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.moveTo(20, 20); ctx.bezierCurveTo(20, 100, 200, 100, 200, 20); ctx.stroke(); </script> </body> </html> |
Demo
Trình duyệt hỗ trợ
Số trong bảng dưới đây thể hiện phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ cho thuộc tính.
| Thuộc tính | |||||
|---|---|---|---|---|---|
| bezierCurveTo() | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 |
Định nghĩa và cách sử dụng
Phương thức bezierCurveTo() thêm một điểm vào nét vẽ hiện tại bằng cách sử dụng điểm kiểm soát trong đường cong Bézier bậc 3.
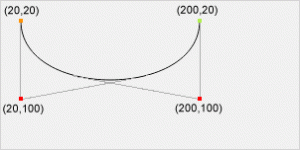
Một đường cong Bézier yêu cầu 3 điểm. Hai điểm đầu tiên là 2 điểm kiểm soát được sử dụng để tính Bézier bậc 3 và điểm cuối cùng là điểm kết thúc đường cong. Điểm bắt đầu của đường cong là điểm cuối cùng trong nét vẽ hiện tại. Nếu chưa có nét vẽ, sử dụng phương thức beginPath() và moveTo() để quy định điểm bắt đầu.

- Điểm bắt đầu : moveTo(20,20)
- Điểm kiểm soát 1 : bezierCurveTo(20,100,200,100,200,20)
- Điểm kiểm soát 2 : bezierCurveTo(20,100,200,100,200,20)
- Điểm kết thúc : bezierCurveTo(20,100,200,100,200,20)
Mẹo: Xem phương thức quadraticCurveTo(). Nó chỉ có một điểm kiểm soát.
Cú pháp JavaScript: context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
Giá trị tham số
| Tham số | Miêu tả |
|---|---|
| cp1x | Tọa độ X của điểm kiểm soát Bézier đầu tiên |
| cp1y | Tọa độ Y của điểm kiểm soát Bézier đầu tiên |
| cp2x | Tọa độ X của điểm kiểm soát Bézier thứ 2 |
| cp2y | Tọa độ Y của điểm kiểm soát Bézier thứ 2 |
| x | Tọa độ X của điểm kết thúc |
| y | Tọa độ Y của điểm kết thúc |
