Bố cục trong CSS – Overflow
CSS Overflow Thuộc tính CSS overflow xác định xem có nên lưu nội dung hoặc để thêm thanh cuộn khi nội dung của một phần tử quá lớn để phù hợp trong một không gian được chỉ định hay không. Các giá trị của thuộc tính overflow: visible – mặc định. Không bị ...
CSS Overflow
Thuộc tính CSS overflow xác định xem có nên lưu nội dung hoặc để thêm thanh cuộn khi nội dung của một phần tử quá lớn để phù hợp trong một không gian được chỉ định hay không.

Các giá trị của thuộc tính overflow:
- visible – mặc định. Không bị cắt bớt. Nó hiển thị bên ngoài hộp của phần tử.
- hidden – bị cắt bớt, và phần còn lại của nội dung sẽ không nhìn thấy.
- scroll – được cắt bớt, nhưng một thanh cuộn được thêm vào để xem phần còn lại của nội dung.
- auto – Nếu bị cắt, cần thêm thanh cuộn để xem phần còn lại của nội dung.
Lưu ý: thuộc tính overflow chỉ hoạt động cho các phần tử khối có chiều cao xác định. Trong OS X Lion (trên Mac), thanh cuộn được ẩn theo mặc định và chỉ được hiển thị khi đang được sử dụng (mặc dù “roverflow:scroll” được thiết lập).
overflow: visible
Theo mặc định, nội dung bị overflow có thể nhìn thấy, có nghĩa là nó không phải là cắt bớt và nó làm cho bên ngoài hộp của phần tử:

div {
awidth: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}
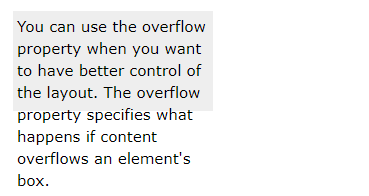
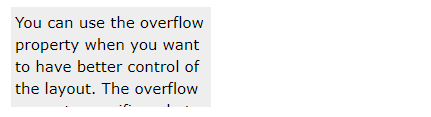
overflow: hidden
Với giá trị hidden, dòng tràn bị cắt bớt và phần còn lại của nội dung bị ẩn:

div {
overflow: hidden;
}
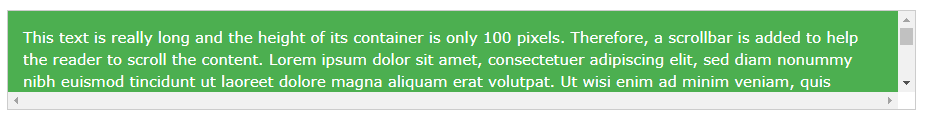
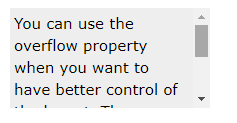
overflow: scroll
Đặt giá trị scroll, dòng tràn bị cắt bớt và thanh cuộn được thêm vào để cuộn bên trong hộp. Lưu ý rằng điều này sẽ thêm một thanh cuộn cả theo chiều ngang và chiều dọc (ngay cả khi bạn không cần nó):

div {
overflow: scroll;
}
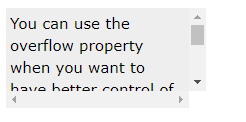
overflow: auto
Giá trị auto tương tự như scroll, chỉ cần thêm thanh cuộn khi cần thiết:

div {
overflow: auto;
}
overflow-x và overflow-y
Các thuộc tính overflow-x và overflow-y chỉ định có nên thay đổi nội dung tràn chỉ theo chiều ngang hay chiều dọc (hoặc cả hai):
overflow-x chỉ định phải làm gì với các cạnh trái / phải của nội dung.
overflow-y chỉ định phải làm gì với các cạnh trên cùng / dưới cùng của nội dung.
div {
overflow-x: hidden; /* Hide horizontal scrollbar */
overflow-y: scroll; /* Add vertical scrollbar */
}
Thuộc tính Overflow trong CSS
| Thuộc tính | Mô tả |
| overflow | xác định điều gì xảy ra nếu nội dung tràn khỏi hộp của một phần tử |
| overflow-x | xác định phải làm gì với các cạnh trái / phải của nội dung nếu nó tràn lên vùng nội dung của phần tử |
| overflow-y | xác định phải làm gì với các cạnh trên cùng / dưới cùng của nội dung nếu nó tràn lên vùng nội dung của phần tử |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
