12/08/2018, 14:14
Bootstrap 4: Regular Grid VS Flexbox Grid
Bootstrap 4 giới thiệu một số thay đổi đối với hệ thống grid ,chúng ta đều quá quen thuộc phiên bản 3. Chúng bao gồm một grid mới, sửa đổi một số class và phiên bản mới flexbox Mọi người sẽ chọn cái nào cho dự án của mình. Để giúp bạn đưa ra quyết định, trong bài viết này chúng tôi sẽ xem xét ...
- Bootstrap 4 giới thiệu một số thay đổi đối với hệ thống grid ,chúng ta đều quá quen thuộc phiên bản 3. Chúng bao gồm một grid mới, sửa đổi một số class và phiên bản mới flexbox
- Mọi người sẽ chọn cái nào cho dự án của mình. Để giúp bạn đưa ra quyết định, trong bài viết này chúng tôi sẽ xem xét tất cả những khác biệt giữa 2 hệ thống bootstrap 3 và 4.Để so sánh dễ dàng hơn chúng tôi đã chuẩn bị một số ví dụ về lưới điện thực hiện ở cả 2 hệ thống
1. Cài Đặt
- Cách phổ biến nhất bao gồm Bootstrap trong một dự án là thông qua CDN hoặc một tập tin mã nguồn khác. Có phiên bản biên dịch sẵn riêng cho flex và non-flex.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap.min.css" rel="stylesheet" >
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap-flex.min.css" rel="stylesheet" >
- Với các bạn muốn biên dịch bootstrap của riêng mình, bạn sẽ phải bật $$nable-flex trong file tùy biến sass
$enable-flex = true;
2. Basic Grid
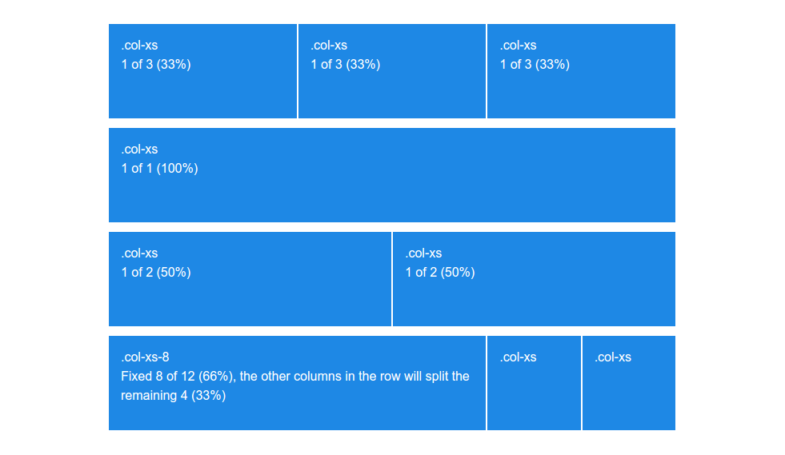
- Bởi bây giờ mọi người đều biết cách màn hình Bootstrap hoạt động. Chúng tôi đã có chia hàng thành 12 phần bằng nhau, và cột bên trong các hàng. Mỗi cột có thể ở bất cứ nơi nào 1-12 chỗ:
ví dụ :
<div class="row"> <div class="col-xs-2">.col-xs-2</div> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-6">.col-xs-6</div> </div>
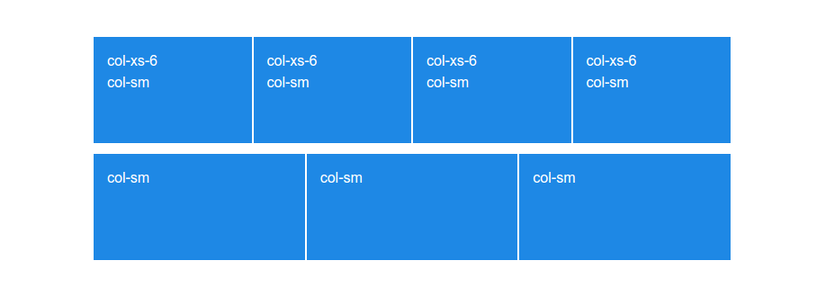
- Các chế độ flexbox mới cung cấp cho chúng ta với một tự động bố trí tùy chọn nơi mà các cột ở phía trái mà không có một kích thước quy định.
ví dụ :
<div class="row"> <div class="col-xs">.col-xs</div> <div class="col-xs">.col-xs</div> <div class="col-xs">.col-xs</div> </div>
- Cột không có kích thước trong khung flexbox thì sẽ dc nhận kích thước như nhau. Nếu chúng ta muốn một cột lớn hơn học nhỏ hơn ta chỉ cần viết col-xs-size.
- Để giúp các bạn hiểu hơn về flex và non-flex. Các bạn xem qua và ảnh sau:

3. Column Wrapping
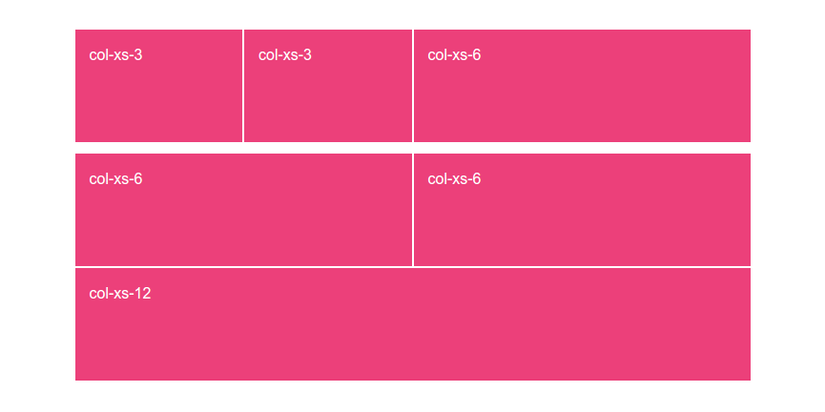
- Khi tổng các cột trên một hàng vượt qua 12, Các cột thêm vào sẽ được chuyển xuống hàng tiếp theo.
- Ở regular và flex sẽ hoạt động tương tự nhau.
<div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-3">.col-xs-3, This column will move to the next line.</div> </div

- Chú ý trong flex khi cột thêm vào bạn để col-xs thì khi xuống hàng tiếp theo nó sẽ tự động lấy toàn bộ hàng đó.
4. Responsive Grid
- Bootstrap 4 có một dạng khung cấp XL mới trên những cái cũ
- Extra small (xs) – below 576px
- Small (sm) – between 576px and 768px
- Medium (md) – between 768px and 992px
- Large (lg) – between 992px and 1200px
- Extra Large (xl) – over 1200px
- Bên cạnh tầng XL không có bất kì thay đổi nào

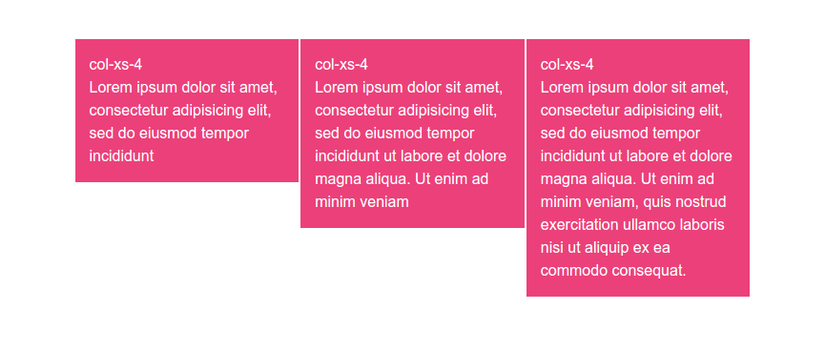
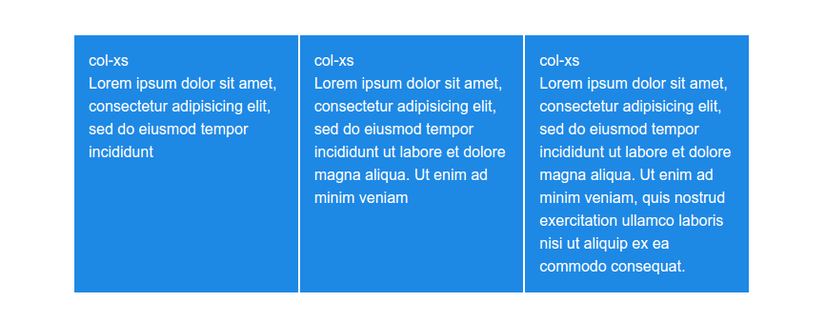
5. Column Height
-
Ở hệ thống khung cũ được xây dựng trên yếu tố float element và vì lí do đó mà các cột có chiều cao khác nhau, tùy thuộc vào nội dung của nó

-
Trong bố cục flex-box tất cả các cột trong một hàng sẽ có chiều cao bằng nhau dù nội dung nhiều hay it

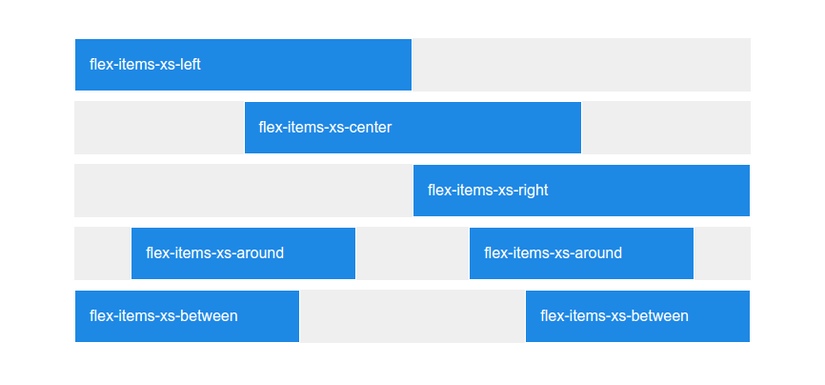
6. Horizontal Alignment
- Ở bootstrap cũ cột được định vị theo chiều ngang được thực hiện thông qua một hệ thống bù đắp. Offsets làm việc như một cột trống và di chuyển các element sang bên phải. Đây có thể để lại một chút khó chịu khi chúng ta cần điều chỉnh số lượng cần thiết.
<div class="row"> <div class="col-xs-6 offset-xs-3">This column is now centered.</div> </div>
- Nhờ có thuộc tính justify-content, vị trí ngang trong flex-strap dễ dàng thêm các class khác.
<div class="row flex-items-xs-center"> <div class="col-xs-6">All columns in that row will be automatically centered.</div> </div>

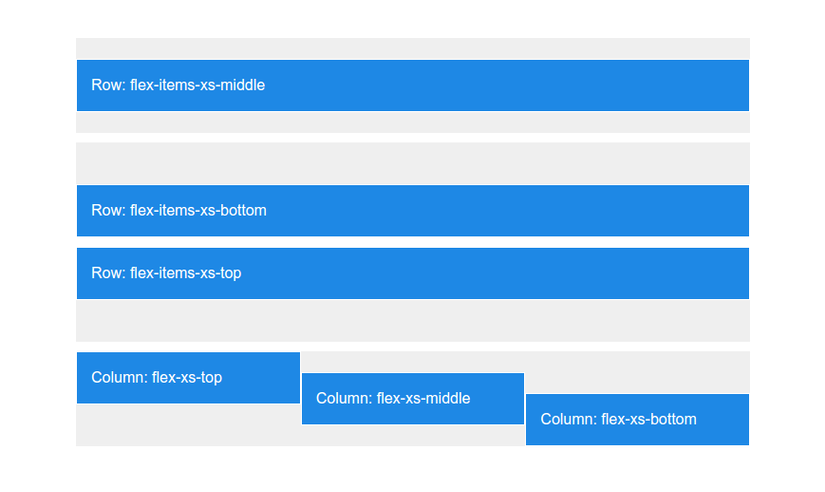
7. Vertical Alignment
- Không có tùy chọn nào cho việc sắp xếp vị trí vertical trong bố cục của bootstrap. Cách duy nhất để làm cái này là tự css và nó thường lộn xộn
- Phiên bản mới nó sẽ giúp chúng ta bố cục vertical theo vị trí của cột
- vertically align toàn bộ hàng
<div class="row"> <div class="col-xs flex-xs-middle"> Middle </div> <div class="col-xs flex-xs-bottom"> Bottom </div> <div class="col-xs flex-xs-top"> Top </div> </div>

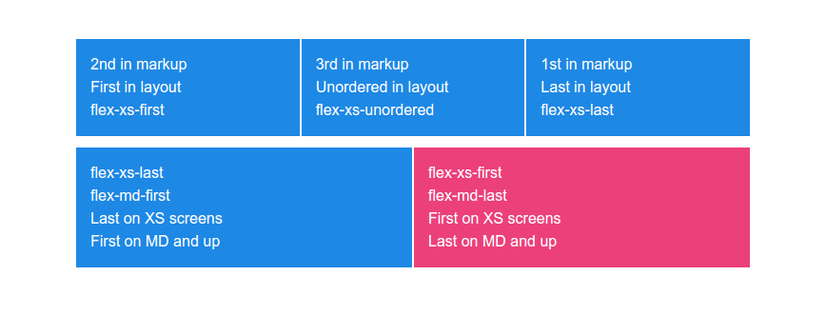
8. Reordering Columns
- Với bố cục của hệ thống cũ, nếu chúng ta muốn sắp xếp lại vị trí của cột chúng ta cần sử dụng push và pull. Mặc dù nó ko pải là cách giải quyết tốt nhất.
<div class="row"> <div class="col-xs-4 push-md-8"> On MD screens this column will move 8 spaces to the right. </div> <div class="col-xs-8 pull-md-4"> On MD screens this column will move 4 spaces to the left.</div> </div>
- Ở flexbox ngoài những thuộc tính cũ nó đã được phát triển thêm 3 class :
- flex-xs-first - hiển thị ở đầu tiên.
- flex-xs-last - hiển thị ở cuối cùng.
- flex-xs-unordered - hiển thị ở giữa

Phần kết luận
- Nhìn lại những điểm được đề cập trong bài viết, nó khá là rõ ràng các chế độ flexbox là hệ thống bố cục cao hơn và linh hoạt. Nó bao gồm tất cả mọi thứ từ bố cục cũ với một số flex tính năng mới. Hạn chế duy nhất của bootstrap-flex là thiếu sự hỗ trợ cho IE9.
- Chúng tôi hy vọng bài viết hữu ích với các bạn! Chúc may mắn
