Bubbling và Capturing Event trong javascript (Phần 1)
Như các bạn đã biết khi làm việc với javascirpt thì đa phần các bạn làm việc với event , việc nắm bắt khái niệm event là vô cùng quan trọng. Các bạn đã bao giờ nghe 2 khái niệm bubbling và capturing event trong javascript chưa. Nếu các bạn chưa biết về nó, thì hãy cùng mình khám phá 2 khái niệm thú ...
Như các bạn đã biết khi làm việc với javascirpt thì đa phần các bạn làm việc với event , việc nắm bắt khái niệm event là vô cùng quan trọng. Các bạn đã bao giờ nghe 2 khái niệm bubbling và capturing event trong javascript chưa. Nếu các bạn chưa biết về nó, thì hãy cùng mình khám phá 2 khái niệm thú vị và "wired" này nhé
Trước khi hiểu được 2 khái niệm này, chúng ta cùng tìm hiểu ví dụ này nhé:
<div onclick="alert('The handler !')">
<em>If you click on <code>EM</code>, the handler on <code>DIV</code> runs.</em>
</div>
Ta có gán thẻ <div> với sự kiện onclick, và bên trong thẻ div là thẻ <em> và <code>. Khi ta click đến thẻ <em> thì sự kiện onclick trên thẻ <div> sẽ được kích hoạt (trigger) và xuất ra dòng alert là "The handler". Các bạn có thấy điều quái dị ở đây không. Tại sao event của javascirpt lại làm được điều này nhé =))
Bubbling là khái niệm vô cùng đơn giản, bubbling giống như nổi bọt trong nước vậy =)) Đây là khái niệm đầy đủ nhất mà tiki định nghĩa về bubbling
When an event happens on an element, it first runs the handlers on it, then on its parent, then all the way up on other ancestors.
<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
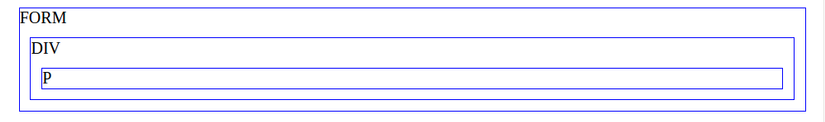
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>
Ở ví dụ này, có 3 thẻ element như sau FORM > DIV > P. Mỗi phần tử sẽ có sự kiện onclick + xuất ra alert với text tương ứng với element đó
 Khi chúng ta click vào thẻ <p> thì điều gì sẽ xãy ra nhé
Khi chúng ta click vào thẻ <p> thì điều gì sẽ xãy ra nhé
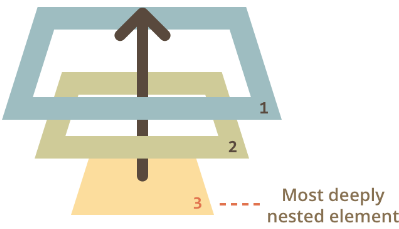
- Thẻ p sẽ kích hoạt sự kiện và alert ra text "p"
- Và tiếp tục bubbling lên thẻ <div> và alert ra text "div"
- Và tiếp tục bubbling lên thẻ <form> và alert ra text "form"
- Và thậm chí nó còn bubbling lên document, và nó sự kích hoạt sự kiện của document, nếu document có sự kiện
 Thật "wired" phải không các bạn, Quy trình này được gọi là "bubbling". các phần tử con sẽ "up through" đến phần tử cha. Các này rất giống với nổi bọt trong nước
Thật "wired" phải không các bạn, Quy trình này được gọi là "bubbling". các phần tử con sẽ "up through" đến phần tử cha. Các này rất giống với nổi bọt trong nước
