Các đơn vị đo trong Android: px, dp, dip, sp và dpi
Pixel, px hay có khi gọi là pel (xuất phát từ “picture element”), chúng ta hay gọi là điểm ảnh, có dạng hình vuông. Một hình ảnh bitmap mà bạn thấy trên màn hình là ma trận hai chiều (2D) của các pixel tạo nên (hay ma trận của các hình vuông nhỏ). Mỗi pixel chiếm 1 vị trí trong ma ...
Pixel, px hay có khi gọi là pel (xuất phát từ “picture element”), chúng ta hay gọi là điểm ảnh, có dạng hình vuông.
Một hình ảnh bitmap mà bạn thấy trên màn hình là ma trận hai chiều (2D) của các pixel tạo nên (hay ma trận của các hình vuông nhỏ). Mỗi pixel chiếm 1 vị trí trong ma trận và chứa 1 phần của hình ảnh hiển thị. Mỗi pixel chứa 1 màu duy nhất được phối hợp từ 3 màu cơ bản Red, Green, Blue.
Pixel thường được dùng để nói về độ phân giải (resolution) của thiết bị.
Ví dụ: Samsung Galaxy S3 có màn hình độ phân giải 1280×720 (Height x Width). Điều này có nghĩa là chiều cao của màn hình Galaxy S3 là 1280 pixels, còn chiều rộng là 720 pixels.
Thiết bị có độ phân giải càng cao thì màn hình càng có nhiều pixels. Tuy nhiên điều này chưa nói lên được là màn hình sẽ hiển thị ảnh min, đẹp hay không. Điều này tùy thuộc vào diện tích của màn hình, vì vậy pixel không dùng làm đơn vị đo lường kích thước của màn hình thiết bị, nhưng lại được dùng để đo kích thước của ảnh.
Đây là một đơn vị đo chiều dài vật lý cũng giống như inch, cm, mm… mà Google thường áp dụng để đo kích thước màn hình của thiết bị. (Bên iOS dùng pt hay point có khái niệm tương tự với dp – xem mục 4 bên dưới)
160 dp = 1 inch – điều này có nghĩa 1dp = 1/160 = 0.00625 inch
1 dp có thể chứa 1 hay nhiều pixel.
Lưu ý dp hay dip không được nhầm lẫn với dpi (dots per inch).
Dots per inch là số điểm ảnh (pixels) trên 1 inch của màn hình thiết bị, con số này càng lớn thì màn hình thiết bị hiển thị hình ảnh càng mịn và đẹp.
Dựa vào dpi người ta chia làm loại màn hình như sau:
– small: ldpi (120dpi)
– normal: mdpi (160dpi)
– large: hdpi (240dpi)
– x-large: xhdpi (320dpi).
Với mỗi loại này thì 1 dp tương ứng với số lượng pixels khác nhau, được tính theo công thức:
px = dp * (dpi / 160)
Ví dụ với thiết bị có dpi là 320 thì với 10 dp ta có: 10 * (320/160) = 20 px, 1 dp tương đương 2 px.
Mã (text):
iPhone3 320x480 163 ppi iPhone4 640×960 326 ppi iPhone4S 640×960 326 ppi iPhone5 640×1136 326 ppi iPad 1024x768 132 ppi iPad2 1024x768 132 ppi iPad (3gen) 2048x1536 264 ppi iPad (4gen) 2048x1536 264 ppi iPad mini 1024x768 163 ppi
PT – viết tắt của Point, khái niệm pt tương tự như dp là một đơn vị đo kích thước thực, nhưng khác với dp:
1 pt = 1/72 inch, trong khi 1 dp = 1/160 inch
pt thường được dùng trong lập trình iOS.
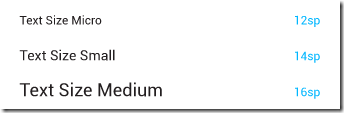
Cũng tương tự như dp, nhưng sp thường được dùng cho font size của văn bản.
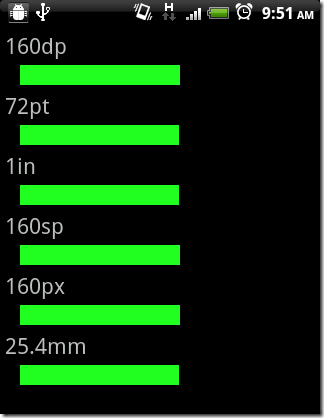
 Sau đây là ví dụ ở màn hình normal screen mdpi (160dpi) cho các đơn vị đo dp, sp, px, pt, inch
Sau đây là ví dụ ở màn hình normal screen mdpi (160dpi) cho các đơn vị đo dp, sp, px, pt, inch