Các tính năng mới của CSS3(p1)
Nếu bạn đang như tôi, khi bạn nhìn thấy một bản giới thiệu ấn tượng của một tính năng CSS3 mới, bạn không thể chờ đợi để bắt đầu sử dụng nó trong các trang web. 1. CSS Animations and Transitions Một trong các kỹ thuật phổ biến ở các website hiện đại là có các hiệu ứng chuyển động cho ...
- Nếu bạn đang như tôi, khi bạn nhìn thấy một bản giới thiệu ấn tượng của một tính năng CSS3 mới, bạn không thể chờ đợi để bắt đầu sử dụng nó trong các trang web.

1. CSS Animations and Transitions
-
Một trong các kỹ thuật phổ biến ở các website hiện đại là có các hiệu ứng chuyển động cho từng đối tượng rất đẹp mắt được làm hoàn toàn bằng CSS3, khi mà trước đây đa phần các hiệu ứng chuyển động phải cần có sự trợ giúp của Javascript. Trong CSS3 có thuộc tính transition,animation giúp bạn tạo ra các hiệu ứng chuyển động của một đối tượng trong website dễ dàng mà không cần phải dùng thêm Javascript.
-
xem demo sau:
<div class="container"> <div class="planet"></div> <div class="rocket"></div> </div>
.container { awidth: 300px; height:300px; margin: 0 auto; position:relative; overflow:hidden; } .planet{ position:absolute; top:0; left:0; awidth:100%; height:100%; background:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/planet.png) no-repeat center center; } .rocket{ position:absolute; top:0; left:0; awidth:100%; height:100%; background:url(http://demo.tutorialzine.com/2013/10/css3-features-you-can-finally-use/assets/img/rocket.png) no-repeat 50px center; -webkit-animation:orbit 2s linear infinite; animation:orbit 2s linear infinite; transition:background-position 0.8s; } .container:hover .rocket{ background-position:80px center; } @-webkit-keyframes orbit { from { -webkit-transform:rotate(0deg); } to { -webkit-transform:rotate(360deg); } } @keyframes orbit { from { transform:rotate(0deg); -webkit-transform:rotate(0deg); } to { transform:rotate(360deg); -webkit-transform:rotate(360deg); } } - kết quả hiện ra như hình  - Các bạn có thể xem demo sửa hay thêm ở link này http://jsfiddle.net/nukRe/411/ - Để tìm hiểu chi tiết về animation và transition các bạn có thể tham khảo link này https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Animations/Using_CSS_animations ở đây sẽ có rất nhiều demo ứng dụng của css3 transition và animation ### **2. Tính toán giá trị Với calc ()** - Một tính năng CSS mới và tuyệt vời là calc () . Nó cho phép bạn làm các phép tính số học đơn giản trong CSS. Bạn có thể sử dụng nó bất cứ nơi nào có chiều dài hoặc kích thước được yêu cầu. Thậm chí còn mạnh hơn, là bạn có thể tự do kết hợp các đơn vị khác nhau, như tỷ lệ phần trăm và pixel. Điều này làm cho rất nhiều bố trí khác mà bạn có thể sử dụng trong các lỗi thời quá khứ. - Trong thiết kế giao diện responsive đơn vị theo phần trăm là cách thức bạn sẽ sử dụng tuy nhiên bạn sẽ phải tính toán để trừ đi các kích thước margin, padding, border. - xét ví dụ sau: ```HTML <div class="container"> <p>This div has 20px on either side.</p> </div>
.container{
awidth: calc(100% - 40px);
background-color:#CDEBC4;
color:#6D8B64;
text-align:center;
padding:25px 0;
margin: 0 auto;
}
- kết quả nhận dc là

-
demo tại trang http://jsfiddle.net/nukRe/409/ ở đây bạn cho awidth =100% trừ đi 40px nó sẽ trừ đi 20px 2 bên để dc bạn sẽ không pải căn chỉnh. bạn có thể thay đổi tùy ý awidth qua link sau http://jsfiddle.net/nukRe/409/
-
Tìm hiểu thêm về các chức năng calc () ở đây https://developer.mozilla.org/en-US/docs/Web/CSS/calc hoặc https://css-tricks.com/a-couple-of-use-cases-for-calc/
3. Thuộc tính content và counter
-
Thuộc tính content được tạo ra là một công cụ mạnh trong tay của các nhà phát triển, làm sẵn có của :: before và :: after khi các yếu tố giả. Tính năng này cho phép bạn sử dụng ít HTML để đạt được bố trí tương tự. Điều này đặc biệt hữu ích trong trường hợp bạn cần thêm bóng hộp hoặc các yếu tố thị giác khác mà có thể yêu cầu thêm các span hoặc div. Cuối cùng, bạn sẽ có được một HTML nhỏ hơn và ngữ nghĩa chính xác.
-
Thuộc tính content sử dụng kèm với bộ chọn :before, :after để chèn nội dung được tạo.
-
xem đoạn ví dụ sau:
<div class="container">
<span data-title="I have a wonderful title!">This is item</span>
<span data-title="These titles are shown only using CSS, no JavaScript is used!">This is item</span>
<span data-title="Hello there!">This is item</span>
<span data-title="Generated content is awesome!">This is item</span>
</div>
.container{
counter-reset: cnt;
position:relative;
text-align:center;
padding:20px 0;
awidth:500px;
height: 160px;
margin: 0 auto;
}
.container::before{
display: block;
content:'Hover over these items:';
font-size:18px;
font-weight:bold;
text-align:center;
padding:15px;
}
.container span{
display:inline-block;
padding:2px 6px;
background-color:#78CCD2;
color:#186C72;
border-radius:4px;
margin:3px;
cursor:default;
}
.container span::after{
counter-increment: cnt;
content:" #" counter(cnt);
display:inline-block;
padding:4px;
}
.container span::before{
position:absolute;
bottom:0;
left:0;
awidth:100%;
content:attr(data-title);
color:#666;
opacity:0;
-webkit-transition:opacity 0.4s;
transition:opacity 0.4s;
}
.container span:hover::before{
opacity:1;
}
-
kết quả : khi hover bạn sẽ thấy

xem demo ở link: http://jsfiddle.net/nukRe/413/ để biết thêm về counter và content các bạn có thể tham khảo link http://www.w3schools.com/css/css_counters.asp
4. Advanced Selectors
-
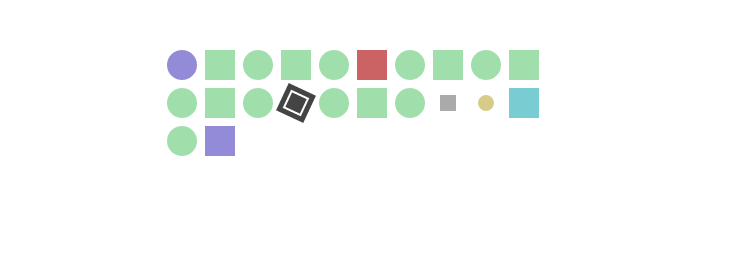
Nếu bạn chỉ định ID cho các yếu tố duy nhất để bạn có thể tạo kiểu cho họ, có lẽ bạn đang làm nó sai. CSS 2.1 và CSS 3 đã giới thiệu một số bộ chọn mạnh mẽ có thể làm cho bố trí của bạn sạch hơn, và stylesheet của bạn tuyệt vời hơn.
-
xem qua đoạn demo sau:
<div class="container">
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"><span></span></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem" data-foo="bar1"></div>
<div class="elem" data-foo="bar2"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
</div>
.container{
awidth: 420px;
margin:50px auto 0;
overflow: hidden;
padding:5px;
}
.elem{
awidth:30px;
height:30px;
margin:4px;
background-color:#A0DFAC;
float:left;
}
.elem span{
position:absolute;
top:5px;
left:5px;
right:5px;
bottom:5px;
border:2px solid #fff;
}
p::first-letter{
background-color: #666;
color: #FFF;
font-size: 24px;
font-style:normal;
display: inline-block;
padding: 0 5px;
border-radius: 3px;
margin-right: 2px;
font-family: serif;
}
.elem:first-child,
.elem:last-child{
background-color:#948bd8;
}
.elem:nth-child(odd){
border-radius:50%;
}
.elem:nth-child(6){
background-color:#cb6364;
}
.elem:not(:empty){
background-color:#444;
position:relative;
-webkit-transform:rotate(25deg);
transform:rotate(25deg);
}
.elem[data-foo=bar1]{
background-color:#aaa;
}
.elem[data-foo=bar2]{
background-color:#d7cb89;
}
.elem[data-foo^=bar]{
awidth: 16px;
height: 16px;
margin: 11px;
}
.elem[data-foo=bar2] + .elem{
background-color:#78ccd2;
}
- kết quả :

-
các bạn có thể xem demo có thể thêm hoặc chỉnh sửa tại đây http://jsfiddle.net/nukRe/412/
-
Đơn giản phải không nào? Hy vọng là với kiến thức về transition, animation, calc(), content và counter, advanced selectors thì bạn sẽ cảm thấy mình làm được nhiều điều thú vị hơn với CSS và thực tế còn rất nhiều cái thú vị nữa mà mình sẽ tiếp tục hướng dẫn ở các bài sau.
