Cách function minmax() hoạt động trong CSS (phần 2)
Một tính năng hữu ích cực kỳ hữu ích được giới thiệu với Đặc điểm bố cục CSS của CSS là chức năng minmax (). Chức năng này mở ra cho chúng ta khả năng viết CSS mạnh mẽ và gọn gàng hơn bằng cách cho phép chúng ta thiết lập, như một giá trị cho đường lưới, một chức năng bao gồm cả giá trị tối thiểu ...
Một tính năng hữu ích cực kỳ hữu ích được giới thiệu với Đặc điểm bố cục CSS của CSS là chức năng minmax (). Chức năng này mở ra cho chúng ta khả năng viết CSS mạnh mẽ và gọn gàng hơn bằng cách cho phép chúng ta thiết lập, như một giá trị cho đường lưới, một chức năng bao gồm cả giá trị tối thiểu và tối thiểu. Tiếp tục phần trước https://viblo.asia/p/cach-function-minmax-hoat-dong-trong-css-phan-1-Qbq5QqQ35D8
max-content
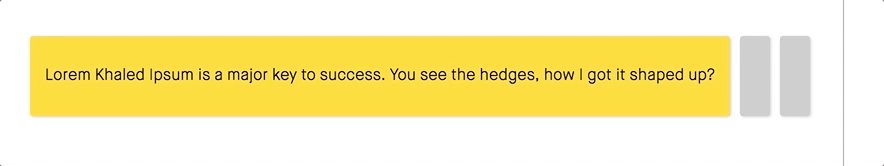
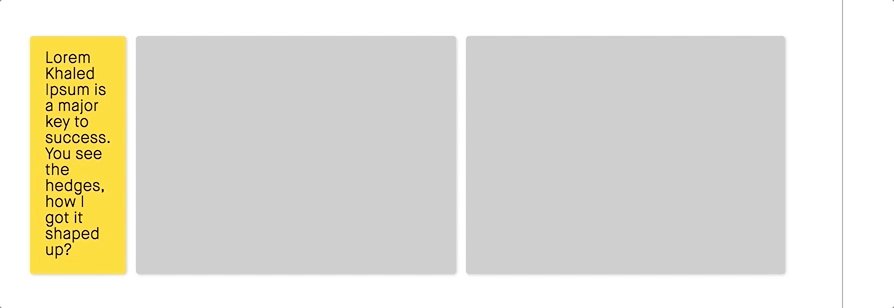
Từ khoá tối đa là một giá trị đặc biệt đại diện cho "kích thước lý tưởng" của tế bào. Đây là kích thước nhỏ nhất có thể có được của tế bào, trong khi vẫn thích hợp xung quanh nó là nội dung không phô trương. Ví dụ, nếu nội dung của ô là một câu, chiều rộng lý tưởng cho tế bào sẽ là để chiếm toàn bộ chiều dài của câu, bất kể độ dài và đường ngắt không. Lấy ví dụ trước của chúng ta, hãy xác định rằng ô lưới màu vàng là tối thiểu và tối đa là nội dung tối đa.
.grid {
display: grid;
grid-template-columns: minmax(max-content, max-content) 1fr 1fr;
}
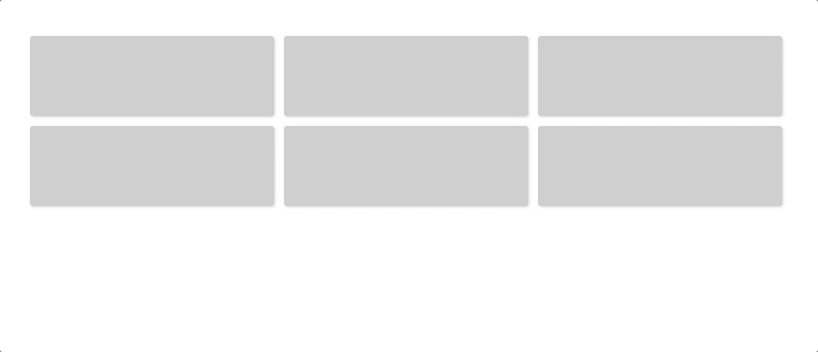
 Như chúng ta có thể thấy, kích thước của cột mở rộng để phù hợp với toàn bộ chiều dài của chuỗi. Vì cả hai giá trị tối thiểu và tối đa được đặt thành tối đa-nội dung, chiều rộng của cột vẫn giữ nguyên.
Như chúng ta có thể thấy, kích thước của cột mở rộng để phù hợp với toàn bộ chiều dài của chuỗi. Vì cả hai giá trị tối thiểu và tối đa được đặt thành tối đa-nội dung, chiều rộng của cột vẫn giữ nguyên.
min-content
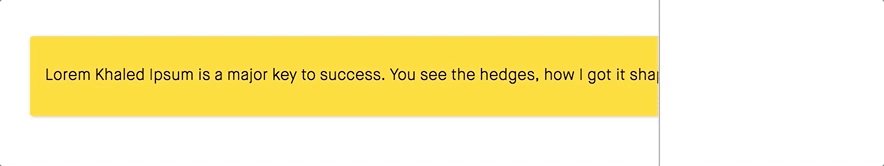
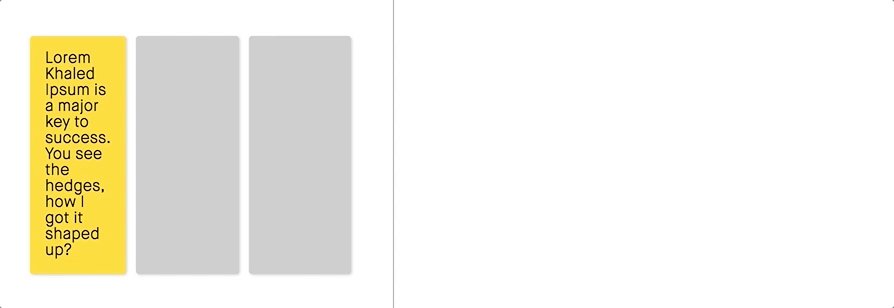
Từ khoá min-content, như max-content, là một giá trị đặc biệt. Nó đại diện cho kích thước nhỏ nhất có thể mà tế bào có thể là không dẫn đến tràn, trừ khi tràn là không thể tránh khỏi. Để minh họa sự khác biệt giữa nội dung min và max-content, chúng ta có thể sử dụng cùng một nội dung như trong ví dụ trước, nhưng đặt cả hai giá trị của minmax () vào min-content.
.grid {
display: grid;
grid-template-columns: minmax(min-content, min-content) 1fr 1fr;
}
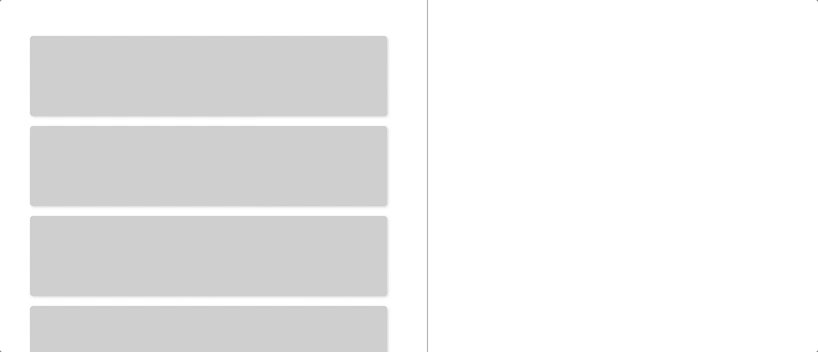
 Chúng ta có thể thấy rằng nội dung bên trong ô được thay đổi để có thể chiếm ít nhất khoảng không ngang có thể mà không gây tràn nào.
Chúng ta có thể thấy rằng nội dung bên trong ô được thay đổi để có thể chiếm ít nhất khoảng không ngang có thể mà không gây tràn nào.
auto
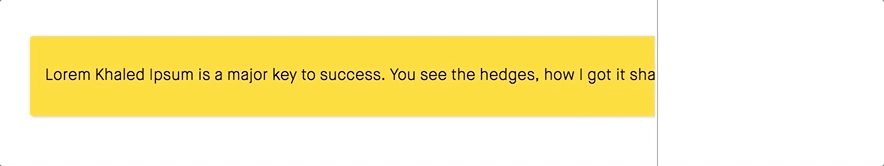
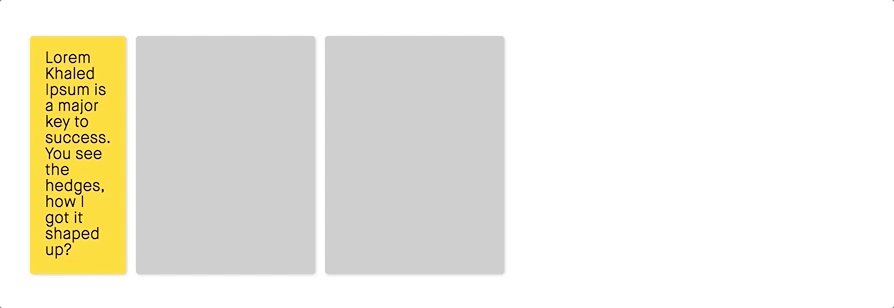
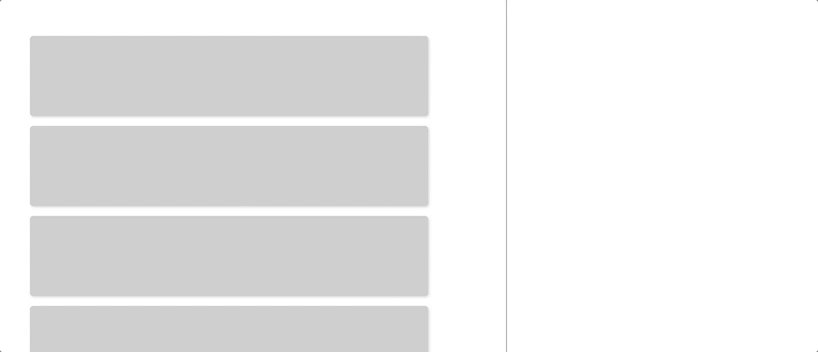
Cuối cùng, chúng ta có tự động. Điều này có ý nghĩa khác nhau tùy thuộc vào nếu nó được sử dụng như là giá trị tối đa hoặc tối thiểu trong hàm minmax (). Nếu sử dụng tối đa, giá trị tự động tương đương với giá trị nội dung tối đa. Nếu được sử dụng như là một tối thiểu, giá trị tự động đại diện cho kích thước tối thiểu lớn nhất mà tế bào có thể được. "Kích thước tối thiểu lớn nhất" này khác với giá trị nội dung min, và được chỉ định bằng chiều cao / chiều cao-min. Để minh họa điều này, đây là những gì sẽ xảy ra khi ô màu vàng trong ví dụ của chúng ta được thiết lập để tối thiểu tự động và tối đa.
.grid {
display: grid;
grid-template-columns: minmax(auto, auto) 1fr 1fr;
}
Using the minmax() Function: Responsive Design without Media Queries
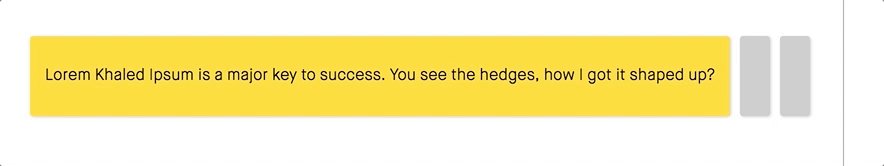
Như chúng ta đã thấy, có một vài trường hợp sử dụng hàm minmax () phù hợp, và chúng ta có thể sử dụng nó theo nhiều cách. Nhưng có lẽ trường hợp phổ biến nhất và hữu ích cho minmax () chức năng đó là khả năng cho phép chúng tôi tạo ra thiết kế đáp ứng mà không sử dụng bất kỳ truy vấn phương tiện truyền thông.
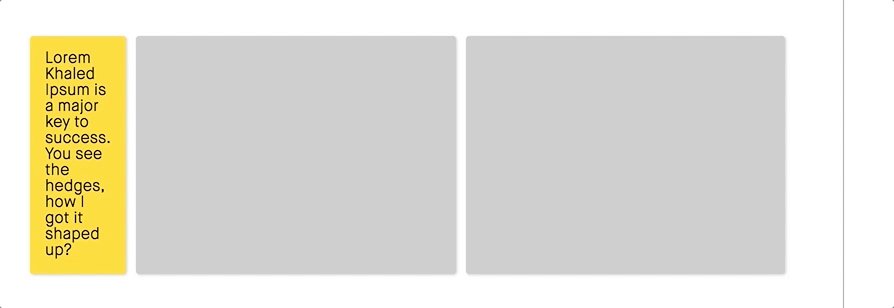
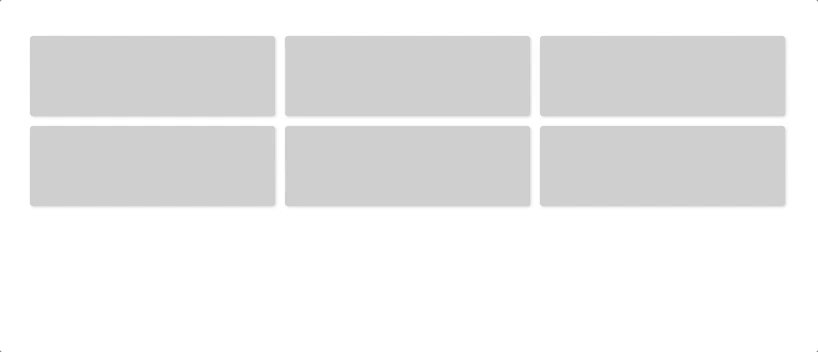
Hãy lấy ví dụ này lưới:
 Mỗi cột trong lưới có chiều rộng tối thiểu là 200px. Khi khung nhìn được thay đổi kích cỡ, số lượng cột thay đổi để phù hợp với chiều rộng lý tưởng của chúng. Với CSS Lưới và chức năng minmax (), điều này có thể được tạo ra trong ít nhất là 2 dòng CSS
Mỗi cột trong lưới có chiều rộng tối thiểu là 200px. Khi khung nhìn được thay đổi kích cỡ, số lượng cột thay đổi để phù hợp với chiều rộng lý tưởng của chúng. Với CSS Lưới và chức năng minmax (), điều này có thể được tạo ra trong ít nhất là 2 dòng CSS
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
Bên cạnh chức năng minmax (), có hai phần chính sau đây:
- Repeat (): Chức năng này cho phép chúng ta xác định cùng một giá trị cho nhiều cột trong lưới. Nó chấp nhận hai giá trị: số lần lặp lại và giá trị cần lặp lại.
- auto-fit: Từ khoá này có thể được sử dụng với chức năng repeat () thay vì một số lần lặp lại. Điều này sẽ linh hoạt thay đổi số lượng các cột được sử dụng dựa trên chiều rộng mỗi cột có thể được.
Nguồn tham khảo: https://bitsofco.de/how-the-minmax-function-works/
