Cách sử dụng filter trong AngularJs
Filter là một trong các components quan trọng trong AngularJs bên cạnh directive, service. Filter chuyển đổi dữ liệu trước khi dữ liệu đó được xử lý bởi một directive và được hiển thị trong một view mà không thay đổi dữ liệu gốc trong scope, cho phép cùng một dữ liệu có thể được hiển thị theo các ...
Filter là một trong các components quan trọng trong AngularJs bên cạnh directive, service.
Filter chuyển đổi dữ liệu trước khi dữ liệu đó được xử lý bởi một directive và được hiển thị trong một view mà không thay đổi dữ liệu gốc trong scope, cho phép cùng một dữ liệu có thể được hiển thị theo các cách khác nhau trong các phần khác nhau của application. Filter hầu hết được dùng trong việc format và sắp xếp dữ liệu.
Cũng giống như Service, Filter có hai loại là build-in filter và custom filter. Trong bài viết này, tôi sẽ lần lượt giới thiệu với các bạn 2 loại Filter này của AngularJs.
AngularJs có 2 loại build-in filter là single data filters và collection filters.
2.1, Filter single data value
Trong thực tế, chúng ta thường gặp các single data filters sau: currency, date, number, uppercase, lowercase
a, Format number sang dạng tiền tệ dùng currency filter
Chúng ta có thể chuyển data dạng number sang dạng tiền tệ dùng currency filter như sau:
<td ng-bind="product.price | currency"></td>
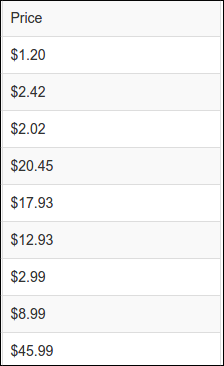
Kết quả:

Chúng ta đã thấy các number value đã được thêm một prefix currency symbol là $$như mặc định, nhưng chúng ta có thể thay đổi mặc đinh này bằng một currency symbol khác như sau:
<td ng-bind="product.price | currency:'£'"></td>
b, Format date dùng date filter
date filter được dùng để format các Date objects thành dạng string theo một format xác định
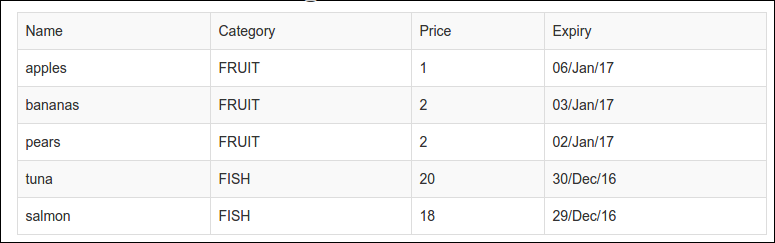
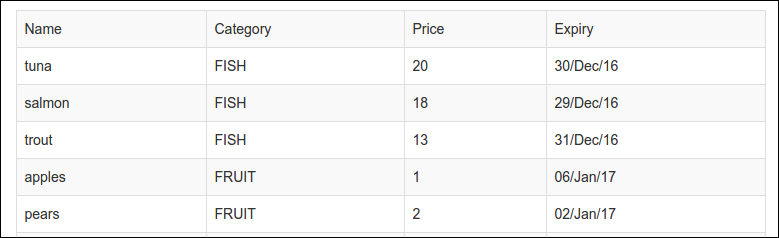
<td ng-bind="vm.toDate(product.expiry) | date: 'dd/MMM/yy'"></td>
Ở đây, chúng ta đã đưa thêm tham số vào date filter để AngularJs biết được dạng date format nào chúng ta muốn chuyển đổi đến
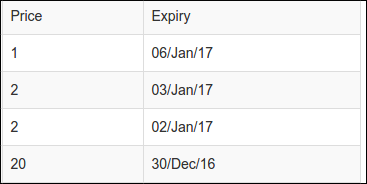
Kết quả:

c, Format number dùng number filter
number filter dùng để format các numberic value thành dạng số thập phân.
<td ng-bind="product.price | number:0 "></td>
Ở trên chúng ta đã dùng number filter để format price thành dạng số thập phân mà có phần thập phân với độ dài là 0
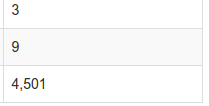
Kết quả:

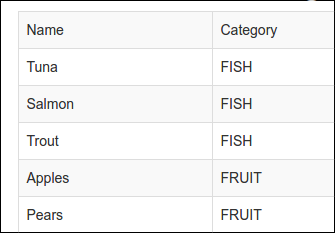
d, Tranform text type dùng uppercase và lowercase filters
Để chuyển một string từ dạng chữ hoa sang chữ thường chúng ta sử dụng lowercase filer, ngược lại chúng ta sử dụng uppercase filter
<td ng-bind="product.name | lowercase"></td> <td ng-bind="product.category | uppercase"></td>
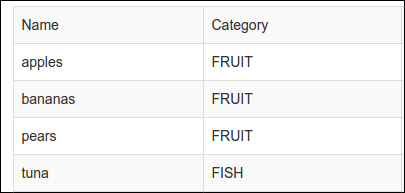
Kết quả:

2.2, Filter collection
Như tên của nó, các collection filters dùng để xử lý các collection: array, object. Các collection filters thường sử dụng là: limitTo, filter, orderBy
a, limitTo
limitTo filter dùng để hạn chế số lượng items trong một array hoặc object.
<tr ng-repeat="product in vm.products | limitTo:5 track by $index">
Kết quả:

b, filter
filter dùng để lựa chọn các items trong một array hay object mà thỏa mã một điều kiện nào đó.
Tham số đưa vào filter này có 2 dạng: object hoặc function
- Tham số dạng object:
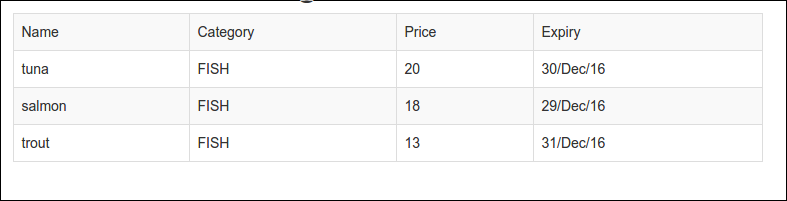
<tr ng-repeat="product in vm.products | filter:{category: 'Fish'} track by $index">
Kết quả:

- Tham số dạng function
Trong controller thêm hàm:
vm.selectedItems = function(item) { return item.category === 'Fish' || item.name === 'Beer'; };
Thêm hàm này như tham số của filter
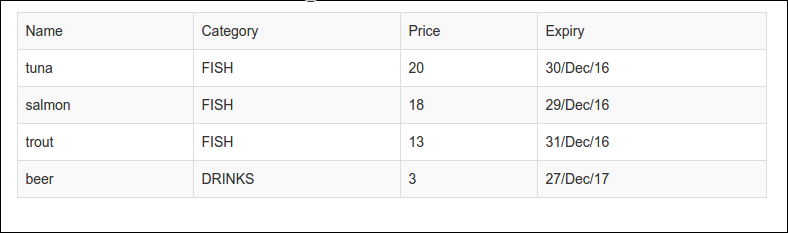
<tr ng-repeat="product in vm.products | filter:vm.selectedItems track by $index">
Kết quả:

Việc sử dụng tham số như function sẽ giúp chúng ta có các điều kiện filter phức tạp và chặt chẽ hơn.
c, orderBy
orderBy filter dùng để sắp xếp các items trong array theo giá trị một field nào đó của item hoặc theo giá trị trả về của một hàm nào đó mà nhận mỗi item của array như tham số đầu vào.
- Sắp xếp theo một thuộc tính của object:
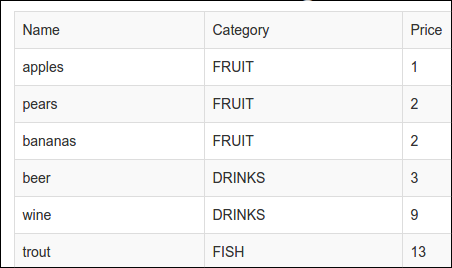
<tr ng-repeat="product in vm.products | orderBy:'price' track by $index">
Kết quả:

- Sắp xếp dùng function
Thêm function vào controller như sau:
vm.myCustomSorter = function(item) { return item.expiry < 5 ? 0 : item.price; };
Thêm orderBy filter vào view:
<tr ng-repeat="product in vm.products | orderBy:vm.myCustomSorter track by $index">
Kết quả:

Ở đây, chúng ta đã sắp xếp các products có expiry < 5 lên các vị trí đầu tiên, còn các products có expiry >= 5 sẽ được sắp xếp theo price
Nếu các build-in filters là chưa đủ, chúng ta hoàn toàn có thể tạo custom filter cho mục đích riêng của chúng ta.
Để minh họa cho cách tạo một custom filter, tôi thực hiện một ví dụ cho việc tạo một custom filter mà sẽ chấp nhận 2 tham số đầu vào. Tham số thứ nhất là một biến string có tên là value , tham số thứ 2 là một biến kiểu boolean tên là reverse. Custom filter này có chắc năng biến string đầu vào thành một string theo kiểu capital (string có chữ cái đầu tiên viết hoa) nếu tham số reverse là false, ngược lại nếu reverse là true thì string được biến đổi thành string mà có ký tự đầu tiên là chữ thường còn các ký tự còn lại viết hoa.
- Tạo file custom_filter.js chứa định nghĩa của custom filter như sau:
angular.module('demoApp').filter('labelCase', function() { return function(value, reverse) { if(reverse) { return value[0].toLowerCase() + value.substr(1).toUpperCase(); } return value[0].toUpperCase() + value.substr(1).toLowerCase(); }; });
- Sử dụng custom filter vào view:
<td ng-bind="product.name | labelCase"></td>
Kết quả:

Trong bài viết này, tôi đã giới thiệu với các bạn các loại filter trong AngularJs và các cách sử dụng filter vào application.
Các Filter có ưu điểm là giúp chúng ta giảm số lượng hàm phải viết trong application, cùng với cú pháp ngắn gọn, dễ nhớ, và cũng có rất nhiều loại filter mỗi filter lại phục vụ một nhiệm vụ riêng cho chúng ta có đa dạng sự lựa chọn.
Nhưng các filter cũng có nhược điểm của nó. Khi chúng ta sử dụng filter nhiều trên view, việc này sẽ khiến cho tốc độ load view bị chậm đi dẫn tới app của chúng ta bị chậm đi. Vì vậy, việc lựa chọn có sử dụng filter hay không hoàn toàn dự vào mục đích, ngữ cảnh hiện tại trong app của bạn.
